Tablas
Etiqueta basado en crear tablas para organizar la información. Principalmente se utiliza
en paneles de administración web básicos pero para una página pública no se utiliza al quedarse en
desuso al ser un elemento muy antiguo. Por ello, las tablas no es un gran amigo del SEO.
La sintaxis de una tabla es la siguiente:
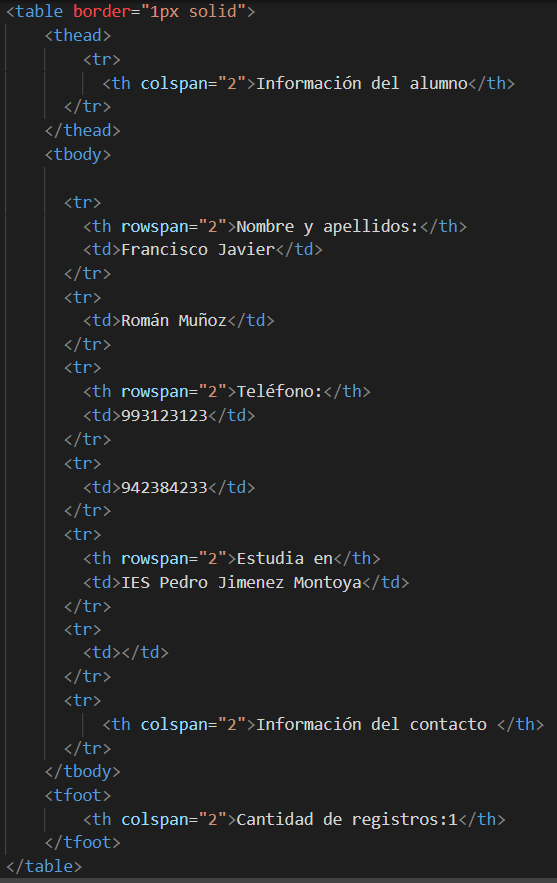
Este es un ejemplo de tabla usando colspan y rowspan para unir celdas:

Destacamos también los atributos que se pueden utilizar dentro de la etiqueta table:
Todas estos atributos es una forma de diseñar una tabla en HTML pero recordamos que todas estas no se deben utilizar.
La sintaxis de una tabla es la siguiente:
Abrimos una nueva tabla con la etiqueta <table>, donde tendremos tres tipos de
agrupamiento de filas.
- <colgroup> : Nos permite agrupar las columnas para darles estilos. Cada uno de esos grupos lo definiremos usando una etiqueta con un atributo span para definir el número de columnas de cada grupo.
- <caption> : Para añadir un título o leyenda a la tabla en la parte superior.
- <thead> : Filas de cabecera de la tabla. En este caso, utilizaremos la etiqueta de fila <tr> y la etiqueta de celdas resaltadas <th>
- <tbody> : Filas de datos pertenecientes a los campos. En este caso, utilizaremos la etiqueta de fila <tr> y la etiqueta de celda <td>
- <tfoot> : Pie de la tabla. Se utiliza para dar la cantidad de registros. En este caso, utilizaremos la etiqueta de fila <tr> y la etiqueta de celdas resaltadas <th>.
- rowspan : Indicamos la cantidad de filas para agrupar dichas filas en una.
- colspan : Indicamos la cantidad de columnas para agrupar dichas columnas en una.

| Información del alumno | |
|---|---|
| Nombre y apellidos: | Francisco Javier |
| Román Muñoz | |
| Teléfono: | 993123123 |
| 942384233 | |
| Estudia en | IES Pedro Jimenez Montoya |
| Información del contacto | Cantidad de registros:1 |
Destacamos también los atributos que se pueden utilizar dentro de la etiqueta table:
- align: Alinea la tabla en tres posiciones respecto al documento (left, center,right).
- border: Permite aplicar un borde a toda la tabla (filas y columnas). Si usamos el valor 1 o mas, se aplicará un borde con mayor anchura en función del valor.
- width:Aplica un ancho a toda la tabla. Puede recibir valores en px o en %. cellpadding: Espacio entre contenido de la celda y el borde. EL funcionamiento es similar al padding pero basado solo en la celda de la tabla.
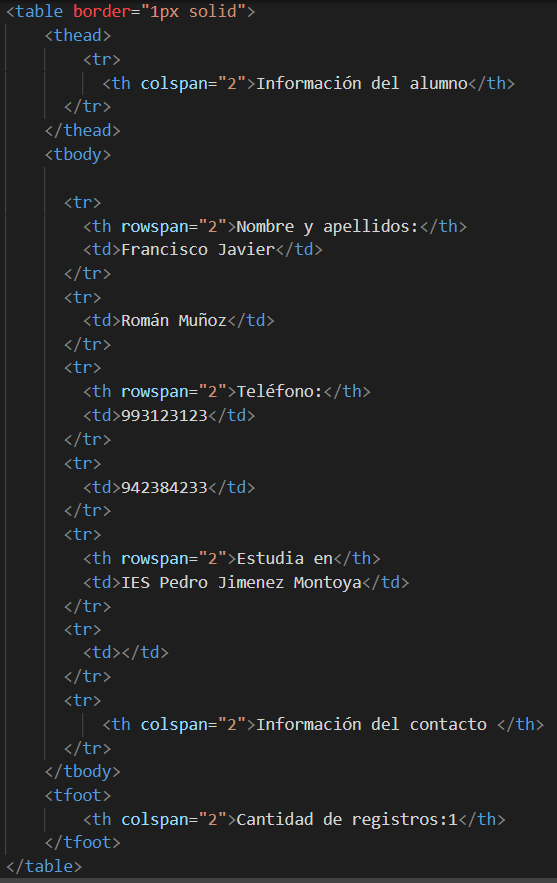
Por ejemplo, utilizaremos:

El resultado de añadir cellpading en 5 píxeles es:
| Información del alumno | |
|---|---|
| Nombre y apellidos: | Francisco Javier |
| Román Muñoz | |
| Teléfono: | 993123123 |
| 942384233 | |
| Estudia en | IES Pedro Jimenez Montoya |
| Información del contacto | Cantidad de registros:1 |
cellspacing: Espacio entre las celdas y el margen exterior de la tabla. El funcionamiento es similar a margin pero basado en el conjunto de celdas. Por ejemplo, utilizaremos cellspacing de 10px:

El resultado de añadir cellpading en 10 píxeles es:
| Información del alumno | |
|---|---|
| Nombre y apellidos: | Francisco Javier |
| Román Muñoz | |
| Teléfono: | 993123123 |
| 942384233 | |
| Estudia en | IES Pedro Jimenez Montoya |
| Información del contacto | Cantidad de registros:1 |
Todas estos atributos es una forma de diseñar una tabla en HTML pero recordamos que todas estas no se deben utilizar.