Etiquetas de agrupación de contenido
En HTML, tenemos una gran cantidad de etiquetas con un unico objetivo:
facilitar la organización o agrupación del contenido.
Vamos a analizar las siguientes etiquetas:
Vamos a analizar las siguientes etiquetas:
- <p> : Etiqueta de párrafo.
- <address> : Etiqueta localizada en el footer donde podemos añadir información de contacto. Da un formato de texto en cursiva.
- <hr> : Consiste en dar un salto con un separador de linea que incluye por defecto.
- <pre> : No hay que confundir con la etiqueta p. Solo da un preformato de texto. Lee todo texto, salto de linea, tabulación...
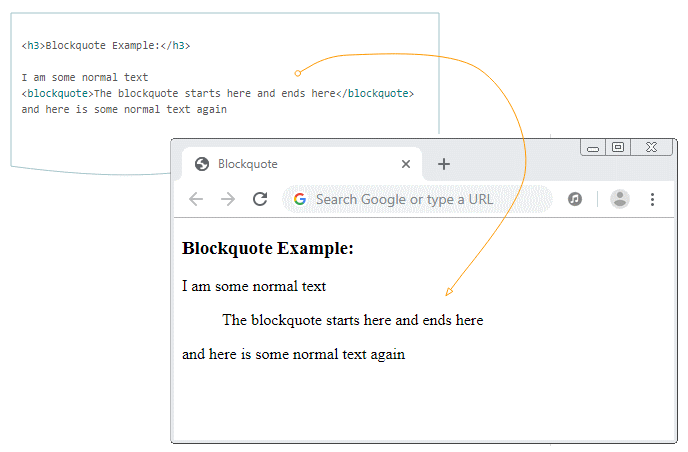
- <blockquote> : Consiste en introducir una sección pero indicando la relación de fuente de información. Los navegadores aplicarán una sangria a todo el texto por defecto.
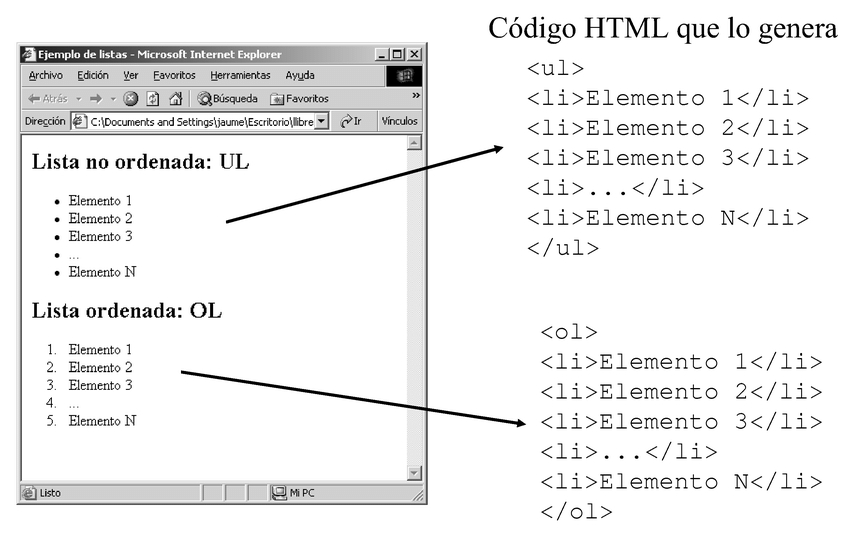
- <ol> , <ul> , <li> : Pertenecen a los elementos más usados hoy en día en diseño web. Determina una lista de información pero también se utiliza para hacer un menú (diseño CSS).
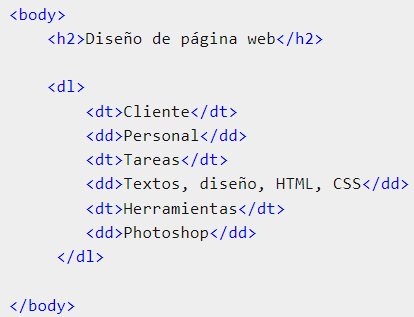
- <dl> <dt> y <dd> : Lista descriptiva. Su uso es muy interensante para un diccionario de términos donde la etiqueta dt va a ser la palabra y dd la definición de la palabra.

Lista con (ul y li) y con (ol y li)

Todo esto va englobado en la etiqueta


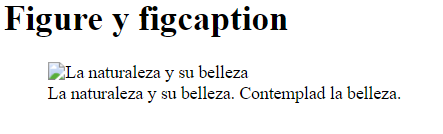
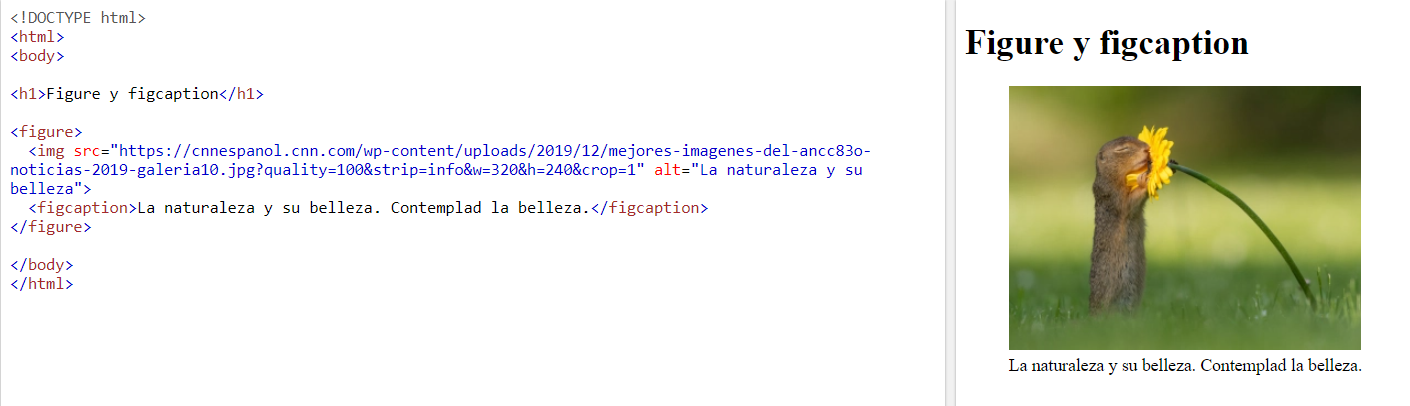
<figcaption>: Etiqueta que consiste en dar una leyenda a una imagen. Tanto la imagen como <figcaption>, va dentro de una etiqueta llamada <figure>.

Muy importante: figurecaption no es equivalente al atributo alt de la etiqueta img. Si la imagen no existe o es imposible de leer, aparecerá el valor alt: