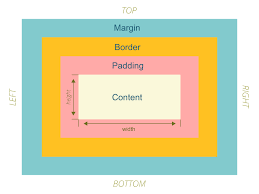
Modelo de cajas
Cada elemento que utilizamos en HTML, ocupa un espacio rectangular
en HTML. Denominamos modelo de caja porque una etiqueta es un rectángulo.
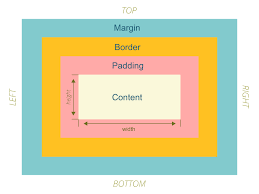
En la caja, podemos modificar los siguientes elementos:
<margin> --> Espacio desde el elementor anterior de todas las direcciones hasta el borde.
<border> --> Determina el espacio ocupado por el borde.
<padding> --> Espacio desde el contenido hasta el borde. Muy util para dar espacios a textos o elementos de una forma más legible.
<content> --> Ancho y alto del contenido ocupado por elementos.

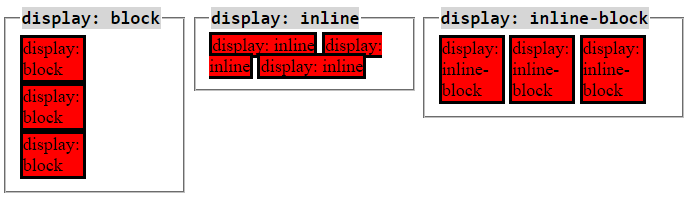
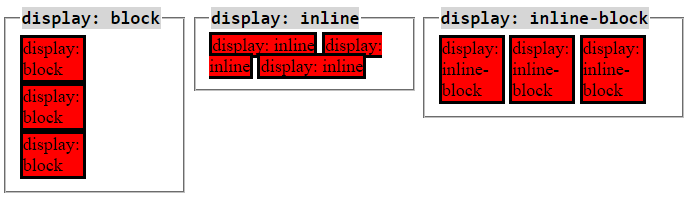
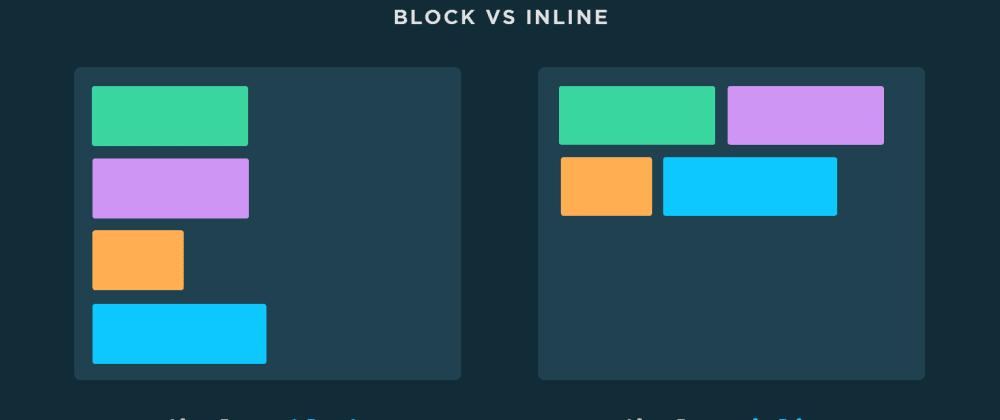
CSS nos permite dar mas flexibilidad y adaptar los elementos a dos tipos de modelos:

Para trabajar con los modelos de cajas, incorporaremos en CSS la regla display.

En la caja, podemos modificar los siguientes elementos:
<margin> --> Espacio desde el elementor anterior de todas las direcciones hasta el borde.
<border> --> Determina el espacio ocupado por el borde.
<padding> --> Espacio desde el contenido hasta el borde. Muy util para dar espacios a textos o elementos de una forma más legible.
<content> --> Ancho y alto del contenido ocupado por elementos.

CSS nos permite dar mas flexibilidad y adaptar los elementos a dos tipos de modelos:
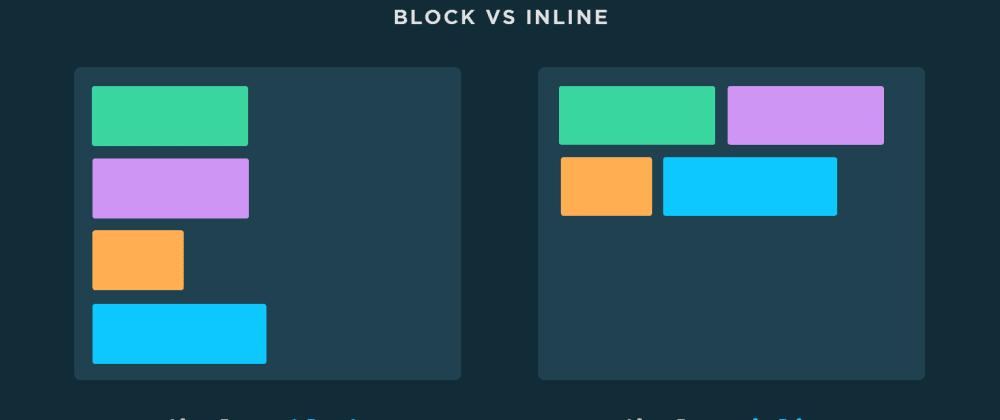
- Modelo bloque: Es el modelo que hemos visto anteriormente pero añadimos que por defecto,
HTML utiliza el 100% del espacio de la pantalla de visualización web (recogida por meta name="viewport").
Introducirá un nuevo bloque si el anterior ha terminado.
- Modelo caja flexible: Adaptamos la forma de visualización del contenido, organizando mejor
los elementos.
Si introducimos un nuevo elemento, se introducirá a conti nuación del siguiente si la fila no ha ocupado el 100% del ancho del espacio.

Para trabajar con los modelos de cajas, incorporaremos en CSS la regla display.
#navprincipal
{
display: block;
display: inline;
display: flex;
}