Elementos de linea HTML
En HTML, existen etiquetas destacadas por su funcionamiento y significado.
Destacamos las siguientes etiquetas:
Destacamos las siguientes etiquetas:
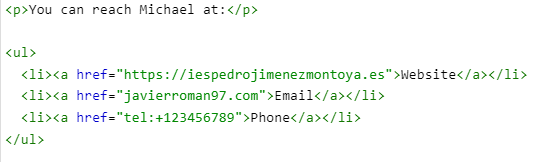
- <a> :Crea un enlace a otras páginas de internet, archivos o ubicaciones dentro de la misma página, direcciones de correo, o cualquier otra URL. Tenemos atributos como:
- href: Define una dirección URL donde apunta en enlace.
- target: para abrir el enlace desde una pestaña
- <strong> : Todo el texto que contiene en esta etiqueta, se convierte en negrita.
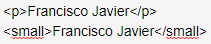
- <small> : Hace que el texto sea más pequeña. Por defecto, utiliza el tamaño mínimo del navegador.
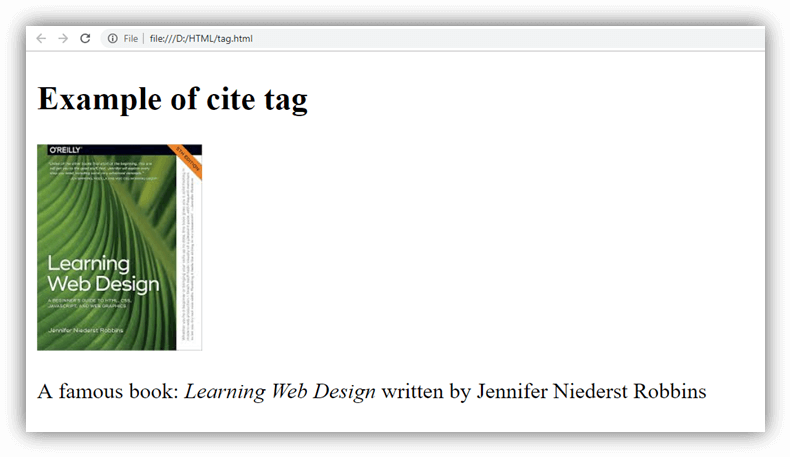
- <cite> : Marca una referencia a una fuente, o el autor de un texto citado.
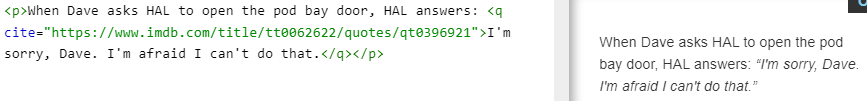
- <q> : Indica que el texto adjunto es una cita corta en línea. La mayoría de los navegadores modernos implementan esto rodeando el texto entre comillas. Este elemento está destinado a citas breves que no requieren saltos de párrafo.
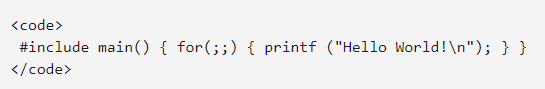
- <code>: Es una de las etiquetas muy interesantes que consiste en introducir codigo HTML como texto y en formato codigo. Muy interesante para pero sobre todo, todo fragmento que se introduzca no será interpretado.
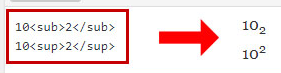
- <sub> y <sup> : Consiste en introducir subindices o superindices.
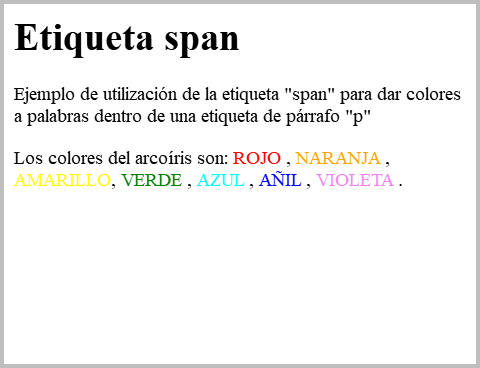
- <span> : Es un contenedor en línea. Sirve para aplicar estilo al texto o agrupar elementos en línea.
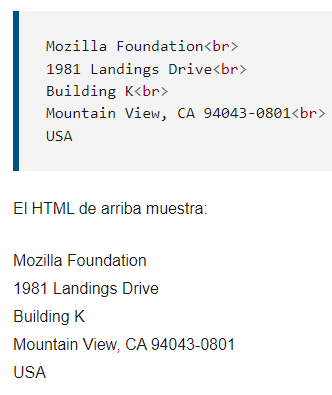
- <br> : Produce un salto de línea en el texto (retorno de carro). Es útil para escribir un poema o una dirección, donde la división de las líneas es significante.
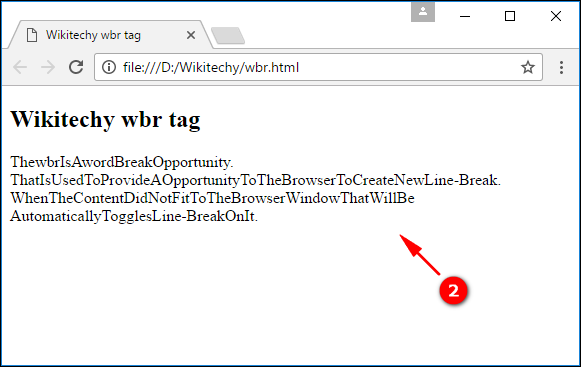
- <wbr> : Representa una posición dentro del texto donde el explorador puede opcionalmente saltar una línea
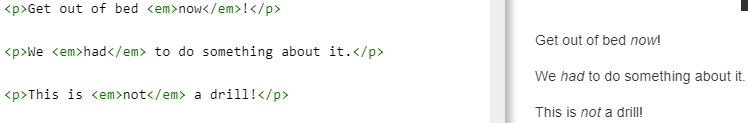
- <em> : Es el apropiado para marcar con énfasis las partes importantes de un texto. El elemento puede ser animado con cada nivel de anidamiento indicando un mayor grado de énfasis.

Utilizadopara hacer comentarios o incluir derechos de autor o legal.




El único inconveniente es que si queremos que el código sea legible, debemos de trabajar con etiquetas <br> o nbsp para dar salto de lineas o espacios.