Elementos de bloque en HTML
En HTML, tenemos una gran cantidad de etiquetas con un unico objetivo:
facilitar la organización o agrupación del contenido.
Vamos a analizar las siguientes etiquetas:
Vamos a analizar las siguientes etiquetas:
- <p> : Etiqueta de párrafo.
- <address> : Etiqueta localizada en el footer donde podemos añadir información de contacto. Da un formato de texto en cursiva.
- <hr> : Consiste en dar un salto con un separador de linea que incluye por defecto.
- <pre> : No hay que confundir con la etiqueta p. Solo da un preformato de texto. Lee todo texto, salto de linea, tabulación...
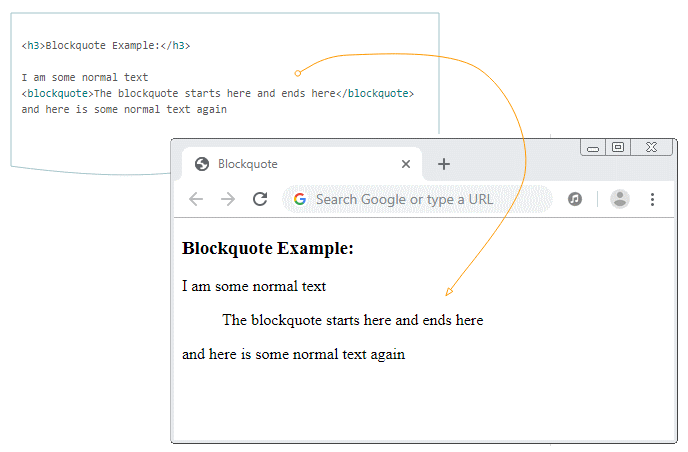
- <blockquote> : Consiste en introducir una sección pero indicando la relación de fuente de información. Los navegadores aplicarán una sangria a todo el texto por defecto.
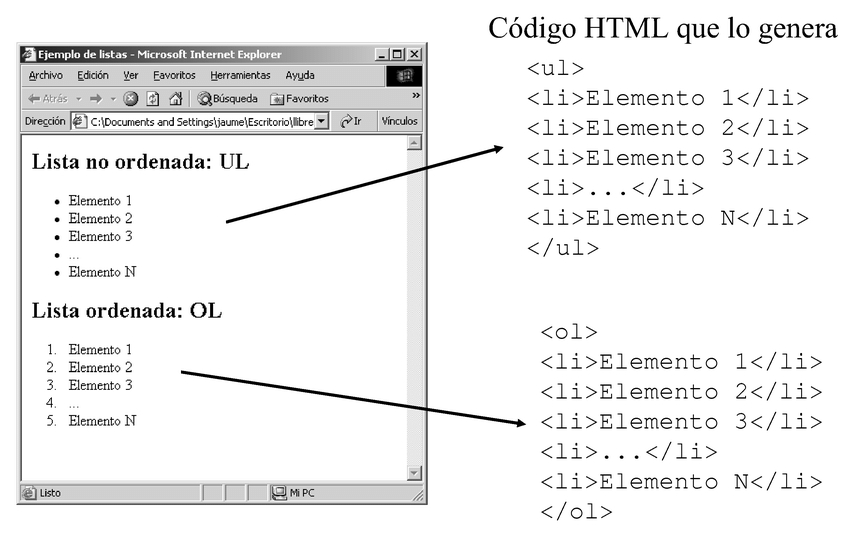
- <ol> , <ul> , <li> : Pertenecen a los elementos más usados hoy en día en diseño web. Determina una lista de información pero también se utiliza para hacer un menú (diseño CSS).
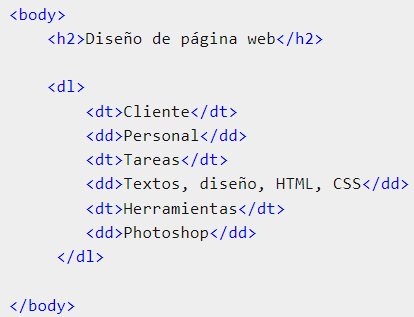
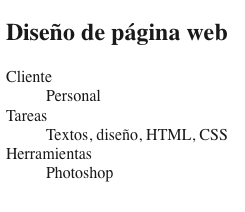
- <dl> <dt> y <dd> : Lista descriptiva. Su uso es muy interensante para un diccionario de términos donde la etiqueta dt va a ser la palabra y dd la definición de la palabra.
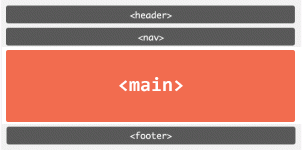
- <main> : Representa el contenido principal del <main> de un documento o aplicación. El área principal del contenido consiste en el contenido que está directamente relacionado, o se expande sobre el tema central de un documento o la funcionalidad central de una aplicación. Este contenido debe ser único al documento, excluyendo cualquier contenido que se repita a través de un conjunto de documentos como barras laterales, enlaces de navegación, información de derechos de autor, logos del sitio y formularios de búsqueda.
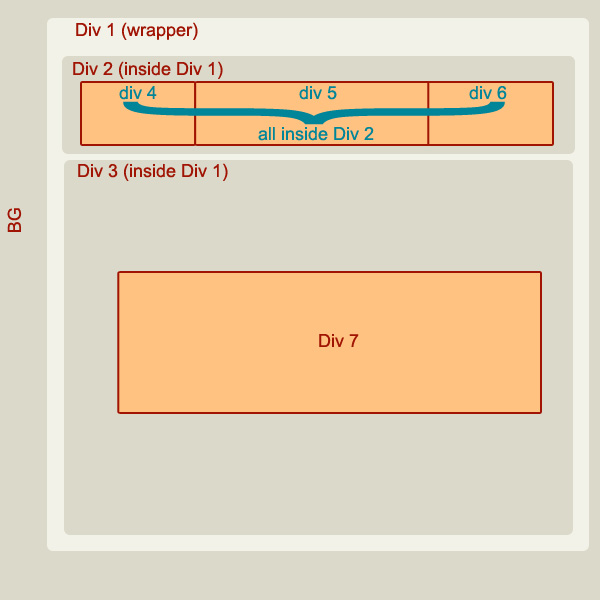
- <div> : Sirve para crear secciones o agrupar contenidos.
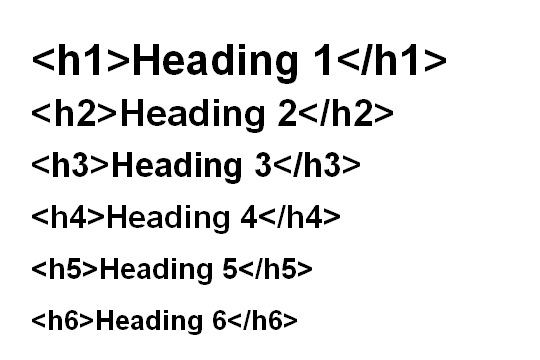
- <h1>..<h6> : Los elementos de encabezado implementan seis niveles de encabezado del documento, <h1> es el más importante, y <h6>, el menos importante. Un elemento de encabezado describe brevemente el tema de la sección que presenta. Los niveles nos indican el tamaño de la letra.

Diferencia de lista con (ul y li) y (ol y li)