Etiquetas de secciones
Para el diseño de una página web HTML de forma organizada por bloques, se utilizan las siguientes etiquetas para definir la estructura:


A continuación, vamos a explicar con más profundidad, las etiquetas de secciones y contenidos.
En el anterior punto, se ha comentado la importancia del formato HTML. Encontramos una de las etiquetas importantes que es <body>.
Body es una etiqueta que abarca todo el contenido web que vamos a visualizar en el navegador. Cabe destacar que solo se puede utilizar una vez en toda una página web.
Dentro de la etiqueta body, encontraremos las secciones que hemos visto anteriormente en las imagenes.
<nav> --> Etiqueta para agrupar enlaces a otras páginas, creando un menú. Tenemos diferentes usos para nav:
<section> --> Utilizado para crear una sección de contenido. Podemos utilizar dentro etiquetas como header, article o aside.
Con esta etiqueta, daremos los puntos necesarios como si fuera un índice de un libro. Por ello, es una etiqueta basado en organizar el contenido web.
<article> --> Etiqueta destacado para mostrar las entradas recientes, noticias de última hora mensajes del foro.
<aside> --> Etiqueta usado mayormente para crear un menu lateral dirigido a la información. Normalmente introducimos enlaces a categorías, entradas destacadas e incluso un panel login de acceso. Otras de las utilidades fundamentales es para incluir anuncios webs o información de perfil.
<footer> --> Indica que su contenido pertenece al pie de página. Etiqueta que cierra todo el contenido de la página. Normalmente se incluye información del autor, datos de derechos de autor o los enlaces del menu nav.
En tiendas online, se utiliza para indicas las formas de pago o enlaces a categorías de productos.
Cabe destacar que todas estas etiquetas utilizan los siguientes atributos
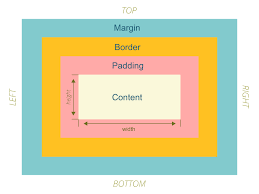
En el siguiente apartado, entraremos a conocer sobre el modelo de caja en HTML y a etiquetas de agrupación de contenido.
- Header: Título de la página
- Nav: Navegador de la página
- Contenido o content: Conjunto de etiquetas section y dentro tenemos etiquetas articles e incluso el footer
- Footer: Pie de página. Copyright, categorias, contacto...


A continuación, vamos a explicar con más profundidad, las etiquetas de secciones y contenidos.
En el anterior punto, se ha comentado la importancia del formato HTML. Encontramos una de las etiquetas importantes que es <body>.
Body es una etiqueta que abarca todo el contenido web que vamos a visualizar en el navegador. Cabe destacar que solo se puede utilizar una vez en toda una página web.
Dentro de la etiqueta body, encontraremos las secciones que hemos visto anteriormente en las imagenes.
<nav> --> Etiqueta para agrupar enlaces a otras páginas, creando un menú. Tenemos diferentes usos para nav:
- Nav dentro de header: Enlaces a otras páginas dentro del mismo sitio web.
- Nav dentro de body o main: Contiene enlaces a las secciones de página.
- Nav dentro de header: Enlaces a otros sitios webs relacionados con el mismos contenido de la página
<section> --> Utilizado para crear una sección de contenido. Podemos utilizar dentro etiquetas como header, article o aside.
Con esta etiqueta, daremos los puntos necesarios como si fuera un índice de un libro. Por ello, es una etiqueta basado en organizar el contenido web.
<article> --> Etiqueta destacado para mostrar las entradas recientes, noticias de última hora mensajes del foro.
<aside> --> Etiqueta usado mayormente para crear un menu lateral dirigido a la información. Normalmente introducimos enlaces a categorías, entradas destacadas e incluso un panel login de acceso. Otras de las utilidades fundamentales es para incluir anuncios webs o información de perfil.
<footer> --> Indica que su contenido pertenece al pie de página. Etiqueta que cierra todo el contenido de la página. Normalmente se incluye información del autor, datos de derechos de autor o los enlaces del menu nav.
En tiendas online, se utiliza para indicas las formas de pago o enlaces a categorías de productos.
Cabe destacar que todas estas etiquetas utilizan los siguientes atributos
- title: Marca el nombre solo consultivo del elemento.
- id y class: Identificador y clase para enlazar con propiedades CSS o Javascript.
- lang: Idioma de la sección.
En el siguiente apartado, entraremos a conocer sobre el modelo de caja en HTML y a etiquetas de agrupación de contenido.