Diseño responsive
El diseño responsive, adaptativo o responsivo es una técnica de diseño web que busca la correcta visualización de una misma página en distintos dispositivos. Desde pc, tablets, móviles, etc.
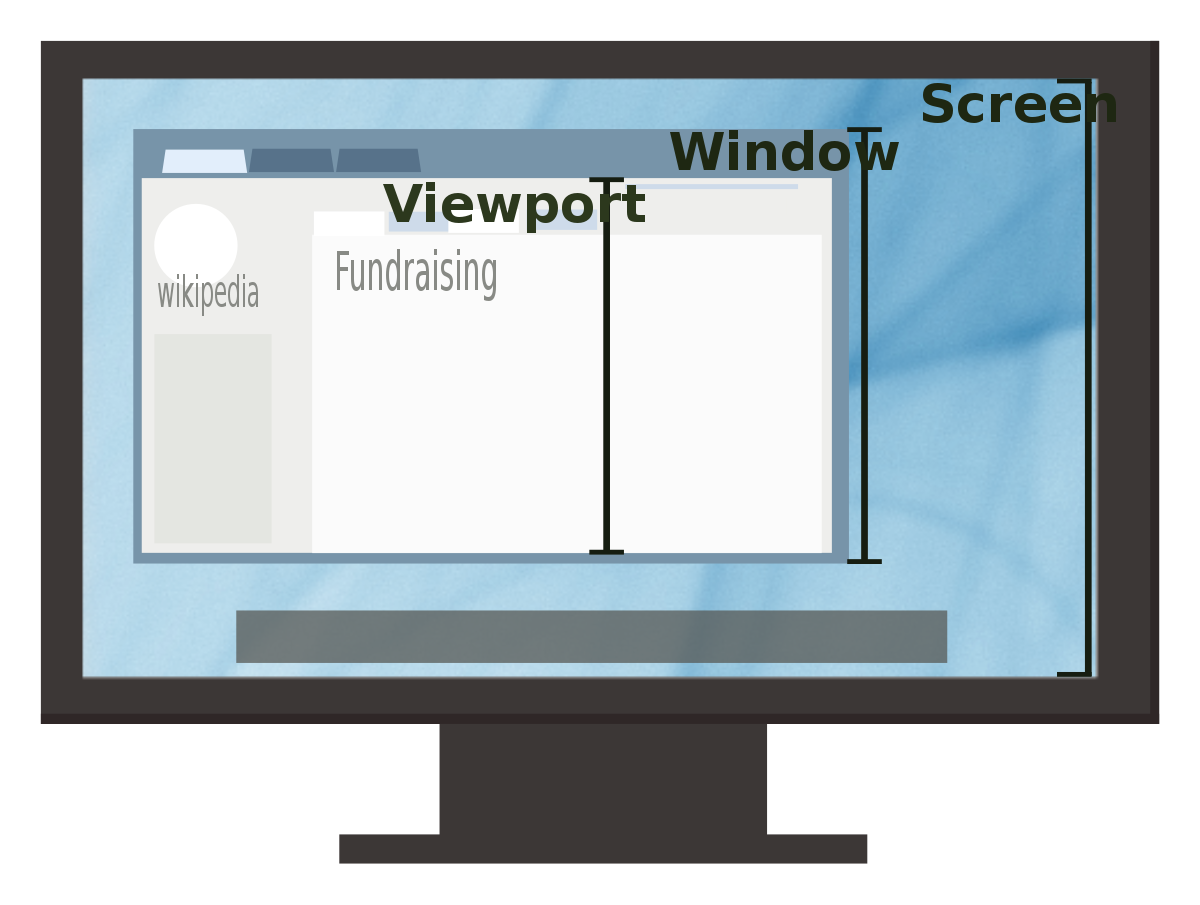
ViewPort: es el área visible de una página web o tamaño de la pantalla del navegador (ǂ ancho de la pantalla del dispositivo)

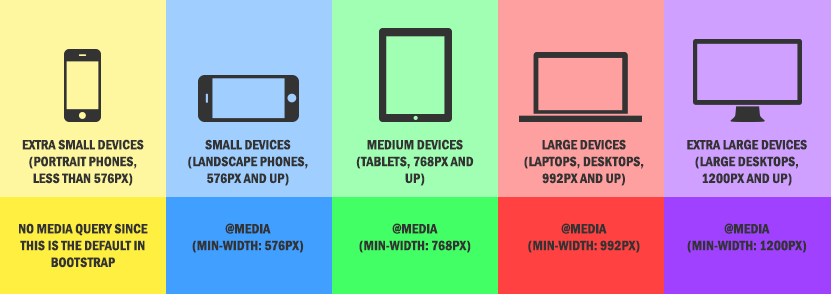
Breakpoint: punto en el que cambian propiedades de nuestra página web. Normalmente atendiendo a su anchura.

Media Query: estilos CSS que se aplican de forma condicional atendiendo a ciertas condiciones. Normalmente relativas al tamaño/resolución del dispositivo.