Tipografía
Clases para encabezados
Clases .hX:(simulan hX). Hace que cualquier elemento de nuestra página se comporte como un
encabezado.
h1. Bootstrap heading
h2. Bootstrap heading
h3. Bootstrap heading
h4. Bootstrap heading
h5. Bootstrap heading
h6. Bootstrap heading
Clases displayX: Son encabezados más grandes y destacados (que los que conocemos) x va desde el 1
hasta el 5.
Display 1
Display 2
Display 3
Display 4
Clases para listas
Clases .list-unstyled: Lista sin viñetas.

- Lorem ipsum dolor sit amet
- Consectetur adipiscing elit
- Integer molestie lorem at massa
- Facilisis in pretium nisl aliquet
- Nulla volutpat aliquam velit
- Phasellus iaculis neque
- Purus sodales ultricies
- Vestibulum laoreet porttitor sem
- Ac tristique libero volutpat at
- Faucibus porta lacus fringilla vel
- Aenean sit amet erat nunc
- Eget porttitor lorem
Clases .list-inline / .list-inline-item: Son encabezados más grandes y destacados (que los que
conocemos) x va desde el 1 hasta el 5.

- Lorem ipsum
- Phasellus iaculis
- Nulla volutpat
Clases para alinear elementos
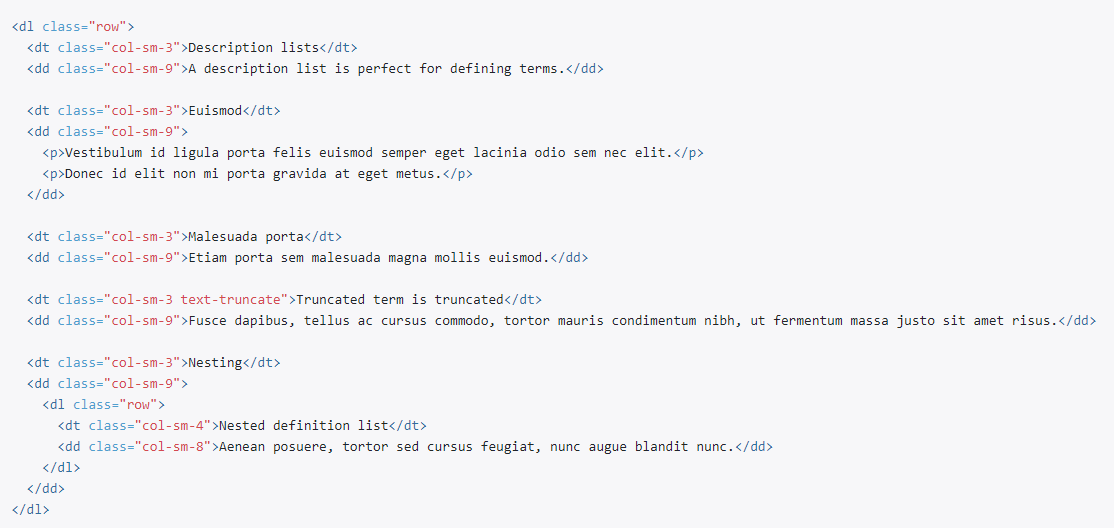
text-center, text-right, text-left, Text-truncate (si un texto se sale del contenedor que lo contiene, se corta)

- Description lists
- A description list is perfect for defining terms.
- Euismod
-
Vestibulum id ligula porta felis euismod semper eget lacinia odio sem nec elit.
Donec id elit non mi porta gravida at eget metus.
- Malesuada porta
- Etiam porta sem malesuada magna mollis euismod.
- Truncated term is truncated
- Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa
justo sit amet risus.
- Nesting
-
- Nested definition list
- Aenean posuere, tortor sed cursus feugiat, nunc augue blandit nunc.
Texto
Por defecto, los elementos de texto no son responsivos en bootstrap, tenemos que solucinarlo con Media Queries.

Left aligned text on all viewport sizes.
Center aligned text on all viewport sizes.
Left aligned text on viewports sized SM (small) or wider.
Left aligned text on viewports sized MD (medium) or wider.
Left aligned text on viewports sized LG (large) or wider.
Left aligned text on viewports sized XL (extra-large) or wider.
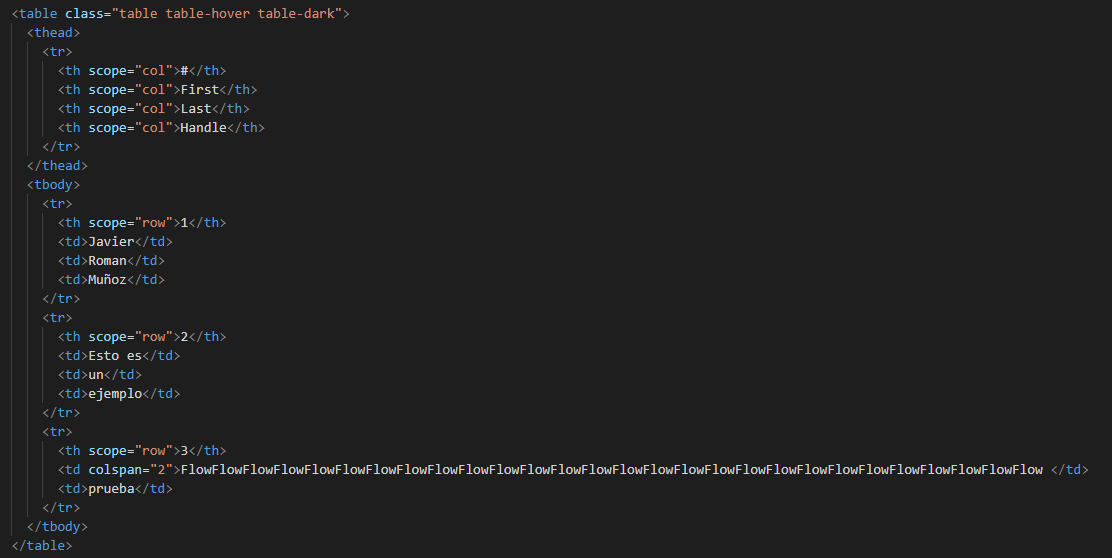
Tablas
Para convertirla en una tabla bootstrap (tabla responsiva) → Agregar clase table.

| # |
First |
Last |
Handle |
| 1 |
Javier |
Roman |
Muñoz |
| 2 |
Esto es |
un |
ejemplo |
| 3 |
FlowFlowFlowFlowFlowFlowFlowFlowFlowFlowFlowFlowFlowFlowFlowFlowFlowFlowFlowFlowFlowFlowFlowFlowFlowFlowFlowFlow
|
prueba |
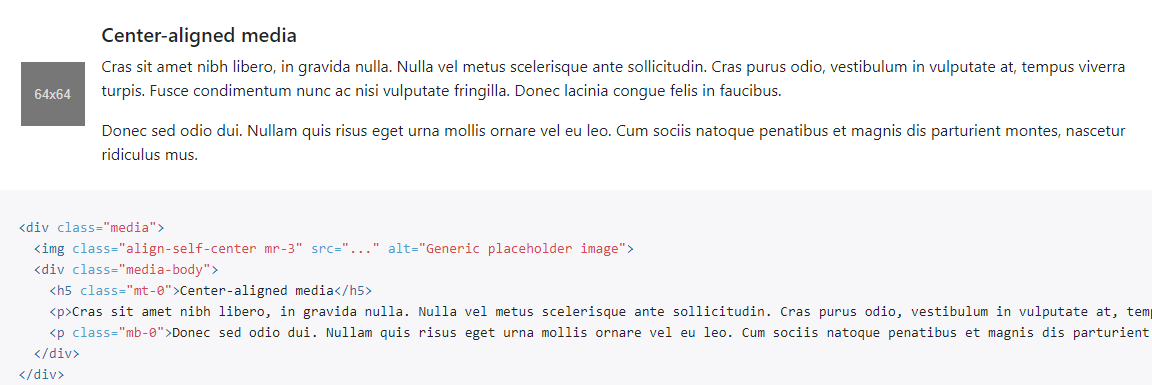
Elementos multimedia
Acceder a Pagina Bootstrap → Documentos (haciendo referencia a archivos
externos NO es necesario descargar nada).

This is some content from a media component. You can replace this with any content and adjust it as needed.