Maquetar con bootstrap
Consiste en utilizar las clases prediseñadas de bootstrap, es decir, no necesitamos entrar a ua hoja de estilos y añadir el formato, sino que Bootstrap nos importará esos estilos prediseñados que podremos utilizar en cada uno de nuestros elementos html.
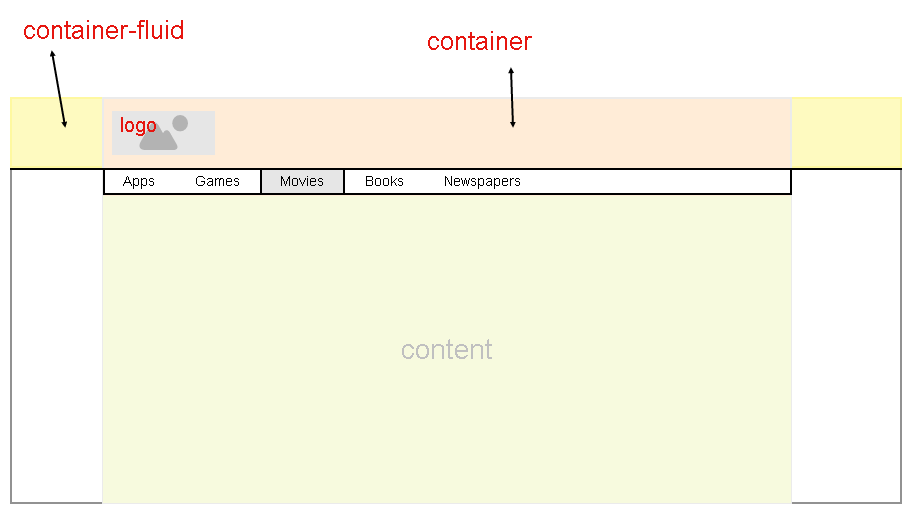
Contenedor
Etiqueta que va a ser el padre de todos los elementos de nuestra página web. Normalmente es un DIV que va a contener todas las etiquetas de la página.
CONTAINER → Centra el contenido y deja unos márgenes que dependen del tamaño de la pantalla.
CONTAINER-FLUID → Ocupará el 100% de lo que se ve en el navegador.

El contenedor va a contener FILAS y cada una de esas filas va a contener una serie de COLUMNAS de un tamaño determinado. Con estos tamaños estableceremos las MAQUETACIONES.
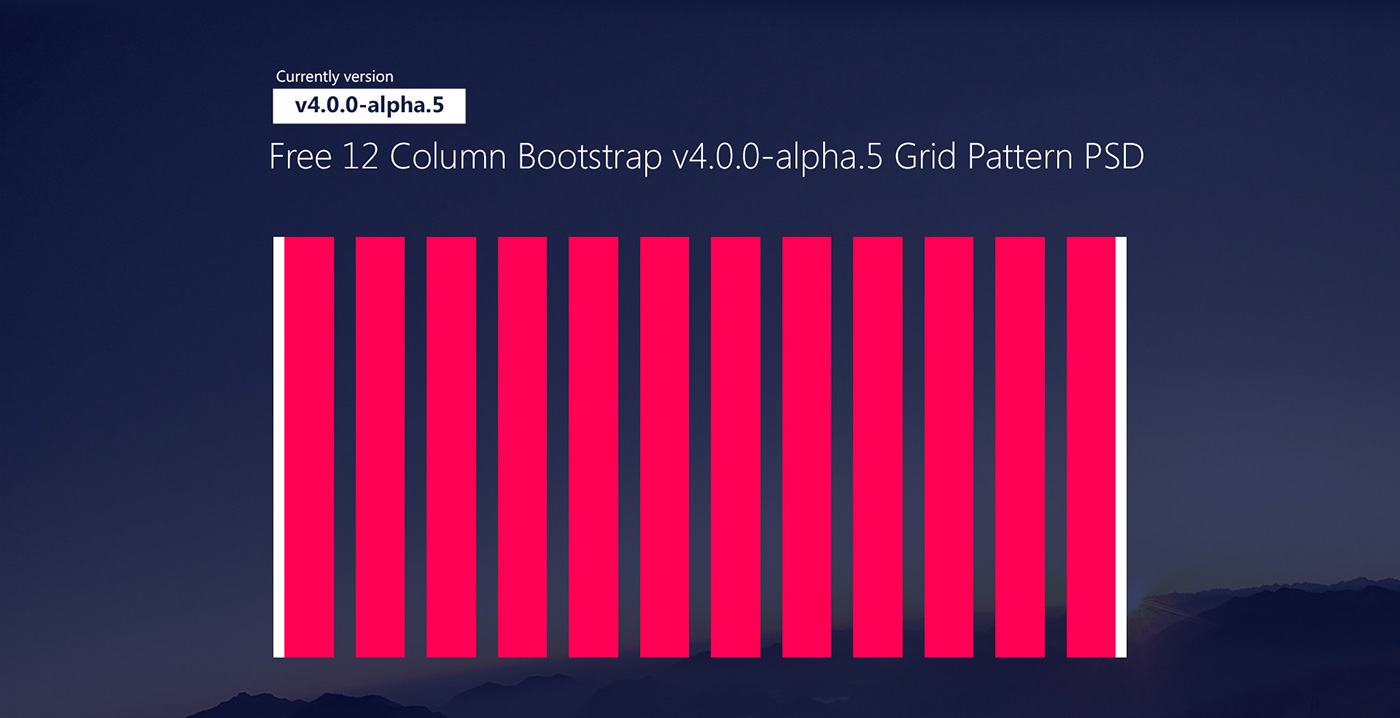
Grid de bootstrap
Dentro cada ROW → Máximo 12 columnas.
Cada columna tiene un GUTTER o separación entre columnas.
Columnas pegadas → Padding izda y dcha de 15px.

El contenedor va a contener FILAS y cada una de esas filas va a contener una serie de COLUMNAS de un tamaño determinado. Con estos tamaños estableceremos las MAQUETACIONES.
Breakpoints
Puntos de ruptura en los que queremos que cambie la página web:
576 px
768 px
992 px
1200 px
1400 px
Tenemos 5 tipos de pantallas:
Pantallas extra pequeñas → Entre 0 y 576 px
Pantallas pequeñas → Entre 576 px y 768 px
Pantallas medianas → Entre 768 px y 992 px
Pantallas grandes → Entre 993 px y 1200 px
Pantallas extra-grandes → Entre 1200 px y 1400 px
Pantallas extra-extra-grandes → A partir de 1400


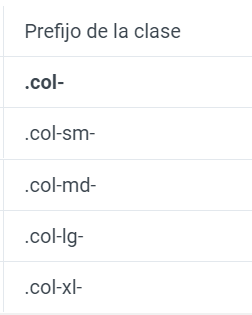
Definición de columnas
Máximo 12 columnas, si pasamos de 12, cambiará a la línea siguiente
Permite establecer el tamaño en función del tamaño de nuestra pantalla
div class=”col-6 blue” → No tiene prefijo del tipo de pantalla por lo que siempre va a ocupar la mitad de la fila.
class=”col-sm-6 red” → 6 de 12. Para pantallas >= 576. Si a 576 dejará ocupar mitad y ocupará toda.
Definición de columnas auto
Es posible delegar en Bootstrap el cálculo del ancho de las columnas. Que las calcule de manera automática.
Sin AUTO → Divide el ancho disponible entre las dos columnas o entre las que hubiera.
Con AUTO → El ancho de la columna = a lo que ocupa el contenido. En este ejemplo para pantallas medianas en adelante.
Saltos de línea
Forzar el salto de línea aunque no hayan ocupado las 12 columnas.
Forzando salto de linea con w-100
Con filas
<div class="container">
<div class="row">
<!-- Ocupamos 5/12 de la fila -->
<div class="col-md-3 green celda"></div>
<div class="col-md-2 yellow celda"></div>
<!-- Forzamos el salto de línea -->
<div class="w-100"></div>
<!-- Ocupamos otra vez 5/12 pero en una nueva línea -->
<div class="col-md-3 red celda"></div>
<div class="col-md-2 green celda"></div>
</div>
<!-- Lo mismo con varias filas -->
<div class="row">
<!-- Ocupamos 5/12 de la fila -->
<div class="col-md-3 green celda"></div>
<div class="col-md-2 yellow celda"></div>
</div>
<div class="row">
<!-- Ocupamos otra vez 5/12 pero en una nueva línea -->
<div class="col-md-3 red celda"></div>
<div class="col-md-2 green celda"></div>
</div>
</div>
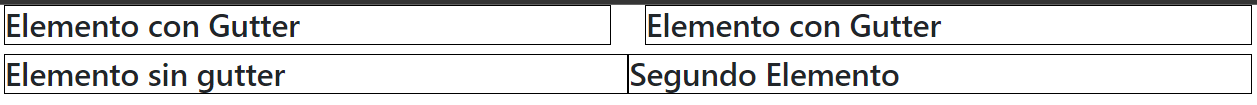
Gutter
En Bootstrap hay un padding a izda y dcha entre las diferentes columnas de 15 px.
Si queremos quitar ese padding (llamado GUTTER) existe una clase que nos permite hacerlo.

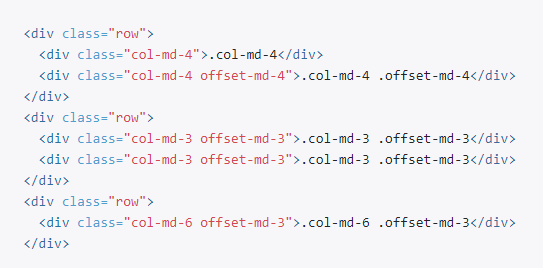
Desplazamiento de las columnas
Mover la columna a lo largo de la fila X posiciones a la derecha → OFFSET -X

.col-md-4
.col-md-4 .offset-md-4
.col-md-3 .offset-md-3
.col-md-3 .offset-md-3
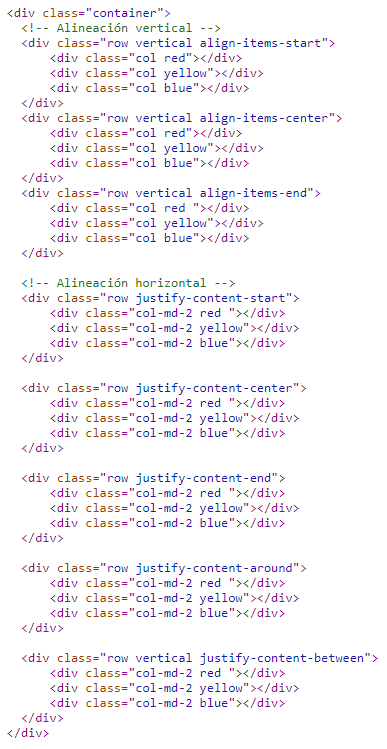
Alineamiento de las filas
Alineación Vertical → ALIGN-ITEMS
Alineación Horizontal →JUSTIFY-CONTENT

Alineamiento vertical
Alineamiento horizontal
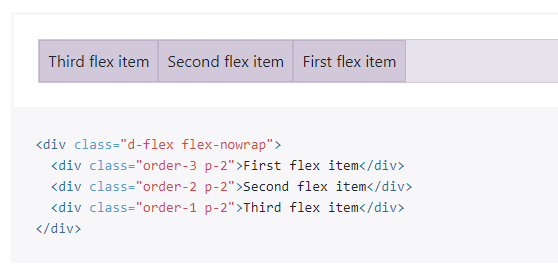
Ordenar columnas
Se puede cambiar el orden de las columnas mediante clases Bootstrap de manera artificial.

Margen entre columnas
Se puede cambiar el orden de las columnas mediante clases Bootstrap de manera artificial.

Grid item 1
Grid item 2
Grid item 3
Anidar filas
Cada fila va a tener 12 columnas. Dentro de una columna podemos crear otra fila que contendrá otras 12 columnas.

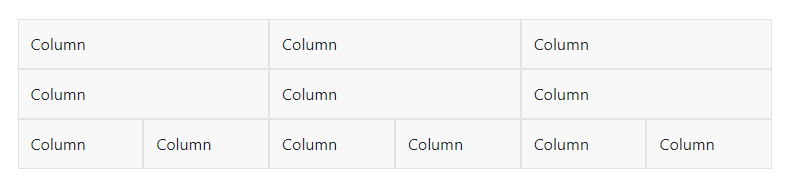
<div class="row row-cols-2 row-cols-lg-3">
<div class="col">Column</div>
<div class="col">Column</div>
<div class="col">Column</div>
<div class="col">Column</div>
<div class="col">Column</div>
<div class="col">Column</div>
<div class="col-4 col-lg-2">Column</div>
<div class="col-4 col-lg-2">Column</div>
<div class="col-4 col-lg-2">Column</div>
<div class="col-4 col-lg-2">Column</div>
<div class="col-4 col-lg-2">Column</div>
<div class="col-4 col-lg-2">Column</div>
</div>