Validadores HTML y CSS
Tenemos dos tipos de validadores, por un lado los de HTML y por otro los de CSS. Primero veremos los de HTML.
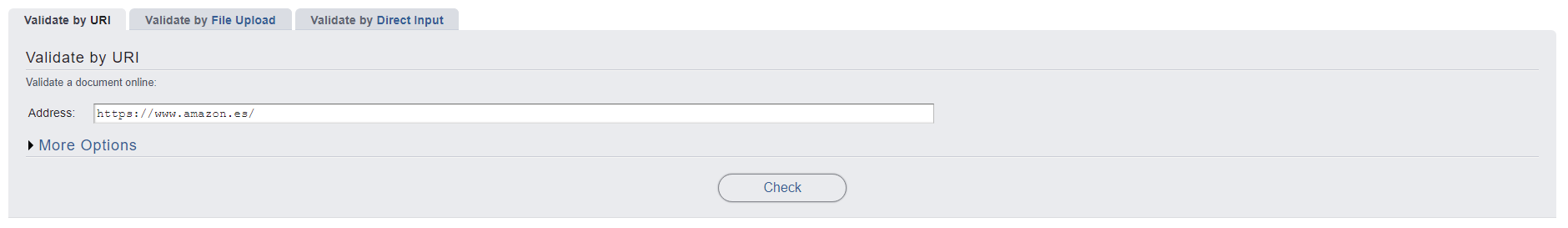
- Validador HTML:
- Una vez que entremos en la pagina, solo debemos usar las opciones que nos proporcionan.
- Pulsamos en check y nos apareceran los errores detectados
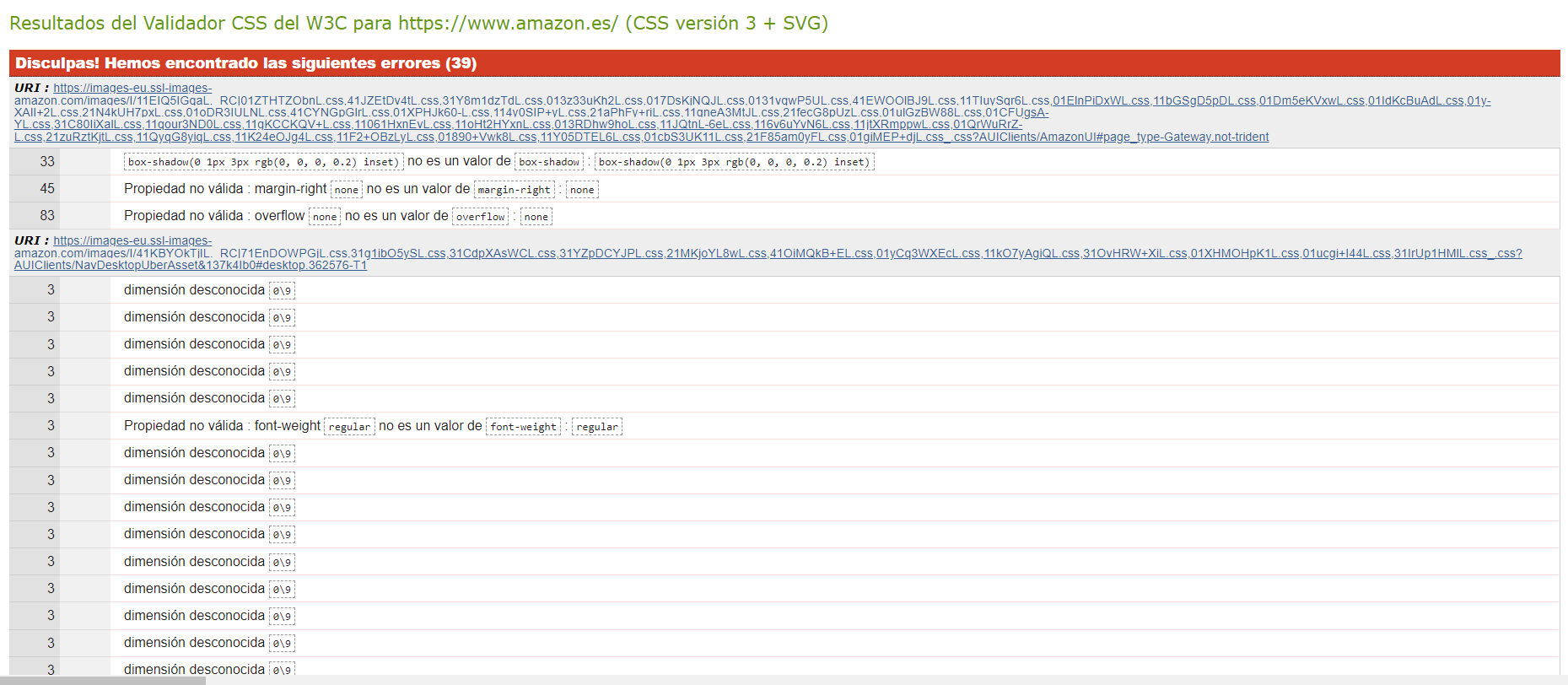
- Validador CSS:
- El modo de uso es exactamente igual que la web de analizar el HTML, pegamos el codigo o la url de la web y pulsamos check
- Obtendremos el resultado de errores CSS
El propio consorcio de W3C tiene su propia herramienta online, donde nos dará 3 opciones, introducir la URL, subir el fichero y por ultimo, introducir directamente el código HTML. Para ello nos vamos a ir al siguiente enlace donde nos llevara a la pagina de W3C validator.



Estos validadores solo verifican el código CSS. Al igual que con HTML, W3C tiene su propio validador de CSS, el cual podremos acceder a través de este enlace, pegamos nuestra URL y de damos a check para que compruebe los errores.