Técnicas para las pautas de accesibilidad
Segun el documento WCAG, se recogen un listado de 420 técnicas aproximadamente,
por lo que listar cada una de ellas, se haría super extenso esta página.
Veremos las técnicas más importantes
agrupandolas en varios grupos.
- Técnicas generales
- Agregar un enlace en la parte superior de la página dirigido al área de contenido principal.
- Permitir que el contenido se pause , podiendo reiniciarse desde donde se pausó.
- Permitir al usuario realizar una actividad sin limite de tiempo
- Todo contenido que se encuentre en parpadeo, no debe durar más de 5 segundos.
-
Asegurar de que haya una relación de contraste 7:1 entre el texto (o imágenes) y el fondo detrás del texto. El objetivo es garantizar que el texto sea totalmente legible con un color de fondo.
- Para cada página web, titulo descriptivo..
- Para cada enlace, poner textos de enlace
-
Proporcionar alternativas de texto para contenidos como imagenes. Un buscador dispone de un logo de lupa pero el texto descriptivo no se llama lupa, se llamaría buscar.
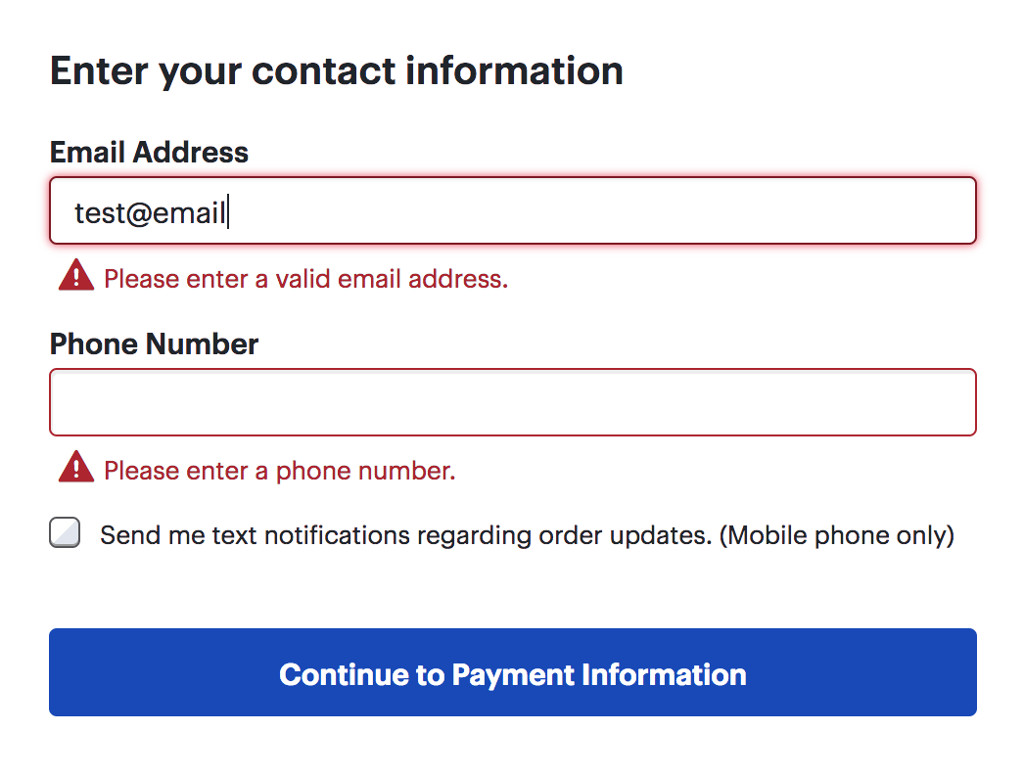
- Auditar y proporcionar la corrección de errores por parte del usuario antes de enviar.
Por ejemplo, no cumple con uno de los requisitos para una contraseña. En esta parte, se informa al usuario el foco de donde esta ocurriendo el error, indicando más información de lo que esta ocurriendo.
Nombre:
- Utilizar imagenes o simbolos para comprender mejor.
- Agregar enlaces en la parte superior de la página a cada área de contenido:
-
Uso de los area como alternativa de texto o contenido. Coordenadas bien definidas y con información de guía para el usuario.
En este tipo de técnicas se agrupan la mayor parte de técnicas en una página.
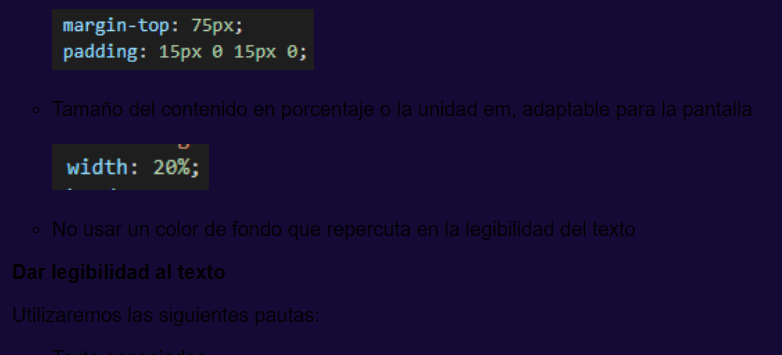
En general
nos comenta sobre como realizar un diseño accesible para poder presentar el
contenido o información.
Por ejemplo, una sección de novedades, podemos incluir una etiqueta "nuevo" y parpadear en no más de 5 segundos.
Una de las reglas nos dice que no debe parpadear mas de 3 veces por segundo.
NUEVO PRODUCTOOrientan y ayudan a los usuarios a la navegación de un sitio web.

El texto tiene que describir el propósito del enlace.
Crea un enlace a la página de inicio de google.
También indicar que el enlace abra en una nueva pestaña o ventana, nunca en la misma página. Siempre advirtiendo de forma avanzada al abrir una nueva ventana o pestaña.
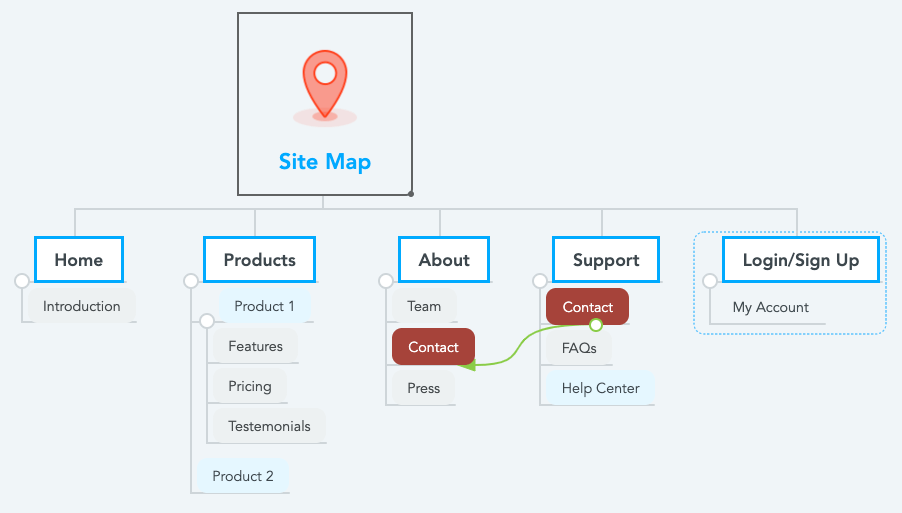
Disponer de mapas de sitios, índices o glosarios que ayuda al usuario a poder situarse en una página.

Utilizar esquemas, diagramas, fotografías o videos.
Enlace a contenido principal del sitio web, campo de busqueda y barra de navegación del sitio web (enlaces a otras páginas).