Tipos de usuario
Se calcula que la mitad de los usuarios tienen algún tipo de problema o dificultad para acceder a las aplicaciones o sitios web. La WAI es la una iniciativa de usabilidad promovida por el consorcio web, el cual pretende ofrecer una guía estándar para todos los desarrolladores de navegadores y herramientas.
Perfiles tipo
Ademas de dar a conocer esas situaciones, se pretende ofrecer respuestas, sugerencias y herramientas para cada caso. A continuación veremos algunos ejemplos.
- Periodista o reportero con discapacidad de movilidad
- Comprador online daltónico
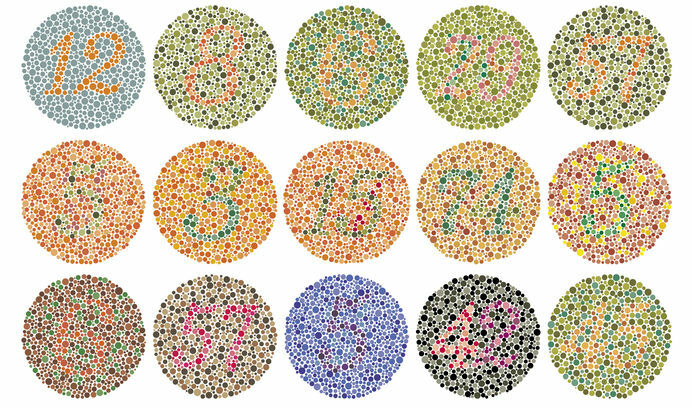
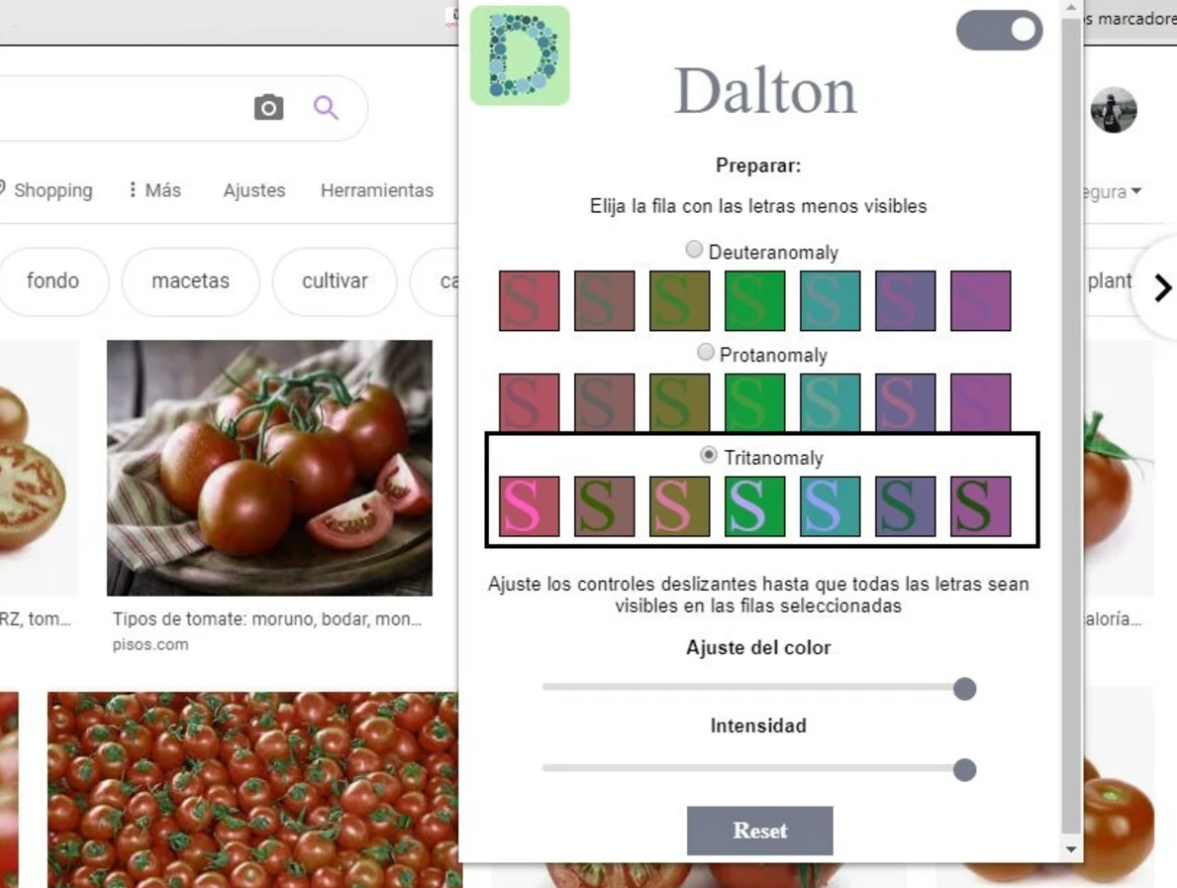
Las personas daltónicas tienen la imposibilidad de distinguir dos colores como el rojo y verde o azul y amarillo. Para cualquier usuario con daltonismo le es imposible de ver los colores en una pagina web, lo que supone un problema.
Solución: Asegurarse que la visualización de la información no dependa solo de los colores. Dichos colores, al estar controlados por una hoja de estilos, puede ser controlada por el usuario.


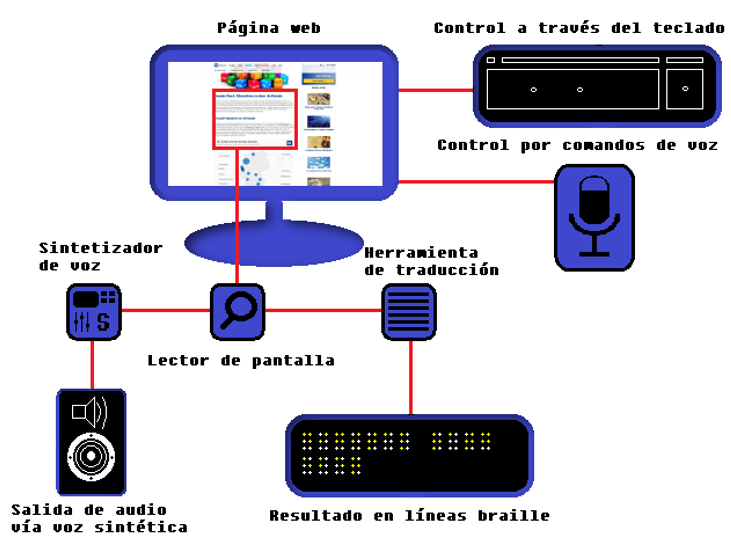
- Contable ciego
- Atributo alt
- Caption en figuras
- Title en enlaces, filas...
- Explicaciones en sonidos
- Estudiante online sordo
Una persona con sordera no debería tener problemas en la web, pero si es estudiante y tiene clases online, el cual deberá de ver videos y oir audios, si puede ser un grabe problema.
Solución: Que todo el formato de video deberá tener sus subtítulos y los audios deberán estar en formato texto.

- Jubilado
Una persona jubilada o mayor puede verse afectada de algún impedimento como falto de vista, destreza reducida, falta de atención, etc. Para este tipo de usuarios, tener una interfaz en la que hay mucho movimiento, que se recargue la pagina automáticamente, etc, puede se un impedimento.
Solución: Avisar a tu nieto que estudia informática o que las interfaces sean lo mas simples posibles, para que el usuario pueda ver la información con calma.

Problemas de movilidad de manos, dedos o incluso la ausencia de estos.
Supone la incapacidad de escribir en teclado y a veces necesita un ratón especializado.
La solución es adaptar nuestra web para que una tecnología o agente de información pueda ayudar al usuario a base de reconocimiento de voz.

La ceguera es el principal problema en este apartado. Se trata de que la ceguera puede tener de distintos grados y que un contable puede tener problemas a la interpretación de gráficos o tablas
Las soluciones que se propone es el uso de navegadores adaptados para el uso de videos que representen
los datos o el uso de etiquetas:

Diversidad por habilidades
Ademas de los perfiles anteriormente vistos, también pueden clasificarse los tipos de usuarios de forma mucho mas general según los impedimentos.
- Impedimentos de la edad
Como ya hemos dicho antes, a parte de los típicos problemas de vista y audición, etc, hay que sumarle los avances tecnológicos, muchos usuarios no les da tiempo a adaptarse a las nuevas tecnologías.

- Impedimentos de salud
La salud también juega un papel determinante. Gozar de buena salud no solo es estar como un cañon, sino tener buena destreza, concentración, etc. El tener fatiga, dolor, etc, puede afectar con la interacción de una interfaz.

- Limitaciones circunstanciales
Los impedimentos también se pueden producir por circunstancias fortuitas de los dispositivos de los que dispone, de la infraestructura, capacidad de la red, etc.

Barreras identificadas por los usuarios
En la iniciativa WAI se identifican una serie de barreras para los usuarios con algún tipo de limitación. A continuación las clasificaremos:
Barreras comunes
- Problemas auditivos
- Contenido de audio, por ejemplo videos son transcripciones.
- Reproductores que ofrecen opciones para ajustar el tamaño de texto.
- Ausencia de lenguaje de signos para complementar información importante.

- Problemas cognitivos o neurológicos
- Mecanismos de navegación complicados y diseños de paginas difíciles de entender.
- Textos largos sin imágenes y con frases complejas, gráficos complejos, etc.
- Contenido en movimiento, parpadeante o un sonido de fondo que no se puede deshabilitar.

- Problemas físicos
- Páginas webs, navegadores, etc, que no están provistas de teclado "full keyboard"
- Enlaces de imágenes sin una alternativa de texto equivalente.
- Mecanismos de navegación y funciones de páginas inconsistentes, impredecibles y complejos
Stephen William Hawking fue un físico teórico, astrofísico, cosmólogo y divulgador científico británico.

- Problemas de vista
- Imágenes, controles y otros elementos visuales que no tengan una alternativa en texto.
- No disponer de ayudas o asistencias a la navegación o estructura de la página, tanto visuales como no.
- Contenido de video sin alternativa en modo texto o con pista de audio separada.
- Texto e imágenes con contraste insuficiente entre los colores de fondo y primer plano.
- Problemas en el habla
- Servicios basados en la web, incluyendo aplicaciones web que se sustentas únicamente en la interacción por voz
- Sitios web que ofrecen números de teléfono como única opción para comunicarse con la organización.
Barreras en interfaces móviles
Cada vez más utilizamos el móvil para navegar. Casi todo lo mencionado anteriormente se puede aplicar a los dispositivos móviles, pero hay algunos apartados que caben destacar.
Se rigen por el mismo criterio que una web de escritorio, que sean interfaces perceptibles, operables, entendibles y robustas, pero las buenas prácticas que sugieren cambian, teniendo en cuenta que las capacidades de interacción son menores.

Importancia del uso de estándares externos
El uso de estándares debe ser un requisito imprescindible en el desarrollo de sitios y aplicaciones por una serie de motivos que conviene recordar.
- Interoperabilidad
Las webs, dispositivos, sistemas operativos, tienen que convivir entre ellos y que también tienen que operar entre ellos, para ello y sea cual sea el fabricante, deben seguir unas pautas comunes y de esta manera se facilita a la hora de desarrollar cualquier aplicación, web, etc.
- Accesibilidad
El consorcio web se ocupa de establecer las pautas para hacer la web mas accesible. A parte de las normas, también ofrece mecanismos para los lenguajes de HTML y CSS, gracias a esto, podemos poner atributos descriptivos para imágenes, tablas, etc.
- Estilos CSS
El estándar CSS nos ayuda a gestionar la forma en la que se presenta el contenido, separando la información,mejorando la presentación y facilitando el mantenimiento de la pagina. También permite a los usuarios que puedan habilitar, deshabilitar o cambiar propiedades.
- Desarrollo/Mantenimiento
El uso de estándares va a facilitar el mantenimiento de las aplicaciones, ya que al estar consensuado por el consorcio web, las empresas deberán de respetar dichos estándares, ademas al ser abiertos permiten que existan muchas mas herramientas de desarrollo, herramientas auxiliares,etc. Por si fuera poco, los estándares unifican el desarrollo de aplicaciones incluso para móviles.




Análisis de la usabilidad. Técnicas
Introducción a la usabilidad
La usabilidad consiste en facilitar la navegación a los usuarios de nuestra página web y que en definitiva consigan lo que necesiten. Los principios básicos sobre los que sustentas son: Sentido común y experiencia de uso.
Normas básicas
Esta son algunas de las normas para facilitar el uso:
- Legibilidad: Facilitar la legibilidad de los texto, el tipo , contraste, texto mas cortos.
- Organización: Tener una organización adecuada de las páginas.
- Navegación ágil: Que la interfaz no resulte pesada, por ejemplo reduciendo el tamaño de las imágenes, etiquetas, texto alternativo.
- Accesibilidad: Que la tecnología empleada no sea una barrera para nadie.




Estándares
En el caso de las interfaces web se deben cumplir una serie de estándares y usos comunes. Se pueden cambiar en algunos casos el diseño pero siempre manteniendo los usos. En cuestión de diseños se deben:
- Texto negro sobre fondo blanco o buen contraste entre ellos.
- Imágenes con texto alternativo
- Que el usuario pueda modificar el tamaño del texto para leerlo mejor.
- Emplear encabezados y subencabezados para organizar el texto.
Usos comunes
Los usuarios vienen con unas costumbres adquiridas, algunas muy básicas y otras mas complejas.
- Izquierda a derecha: Estamos acostumbrados a leer de izquierda a derecha y de arriba a abajo, por ello para colocar cosas importantes y que deben ser rápidamente localizables, debemos colocarlas a la izquierda.
- Nombre comunes: Se entienden mejor las cosas cuando le ponemos nombres comunes, por ejemplo no poner al inicio el nombre de Javi, ya que el usuario no sabría donde pulsar.
- Logotipos: El logotipo siempre suele estar arriba a la izquierda, en ocasiones como los buscadores lo ponen en el centro, pero no se debe poner a la derecha.
- Barras de navegación: Debe estar el raíl izquierdo, categorías centrales, etc.
- Búsquedas: Suele estar arriba a la derecha y se usa para facilitar la búsqueda.
- Ayuda: Tiene que estar fácilmente localizable y que ofrezca la ayuda que necesitamos, suele ponerse arriba a la derecha.

Legibilidad percepción
La ubicación de elementos como el título, imagen e introducción al texto es clave para que los usuarios lean o no los aspectos importantes del texto.
- Fuentes y Serif: Las letras serif tienen una especie de adorno que remata las letras de las fuentes, quedan muy bonitas pero tienen peor legibilidad que las san-serif.
- Contraste: El contraste entre texto y fondo también influye en la legibilidad, no solo entre las personas con daltonismo.
- Tamaño: Hay que elegir el tamaño de letra adecuado, tanto si es grande como si es pequeña se pueden llegar a leer mal.
- Márgenes: El ancho de linea y los márgenes también influyen en la legibilidad.
- Parpadeo y elementos dinámicos: Los elementos animado o parpadeantes distraen del usuario.


Convenciones
Conviene seguir las convenciones en todos los aspectos como los colores, iconos, etc. Un ejemplo bastante claro para una interfaz seria, el color verde para dar paso, el amarillo/naranja para avisar y el color rojo para indicar error o acceso denegado.

Rotulación y ayudas
Utilizar rótulos y ayudas para guiar a los usuarios para que encuentren la información que buscan.
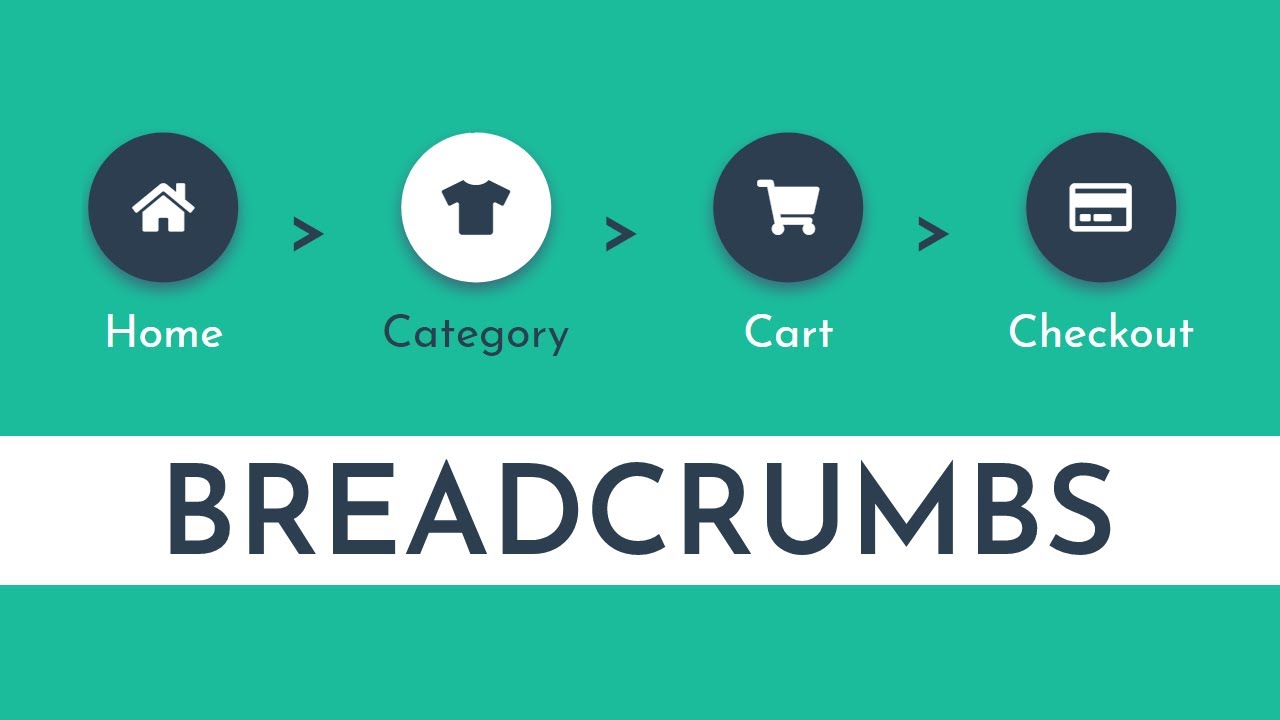
- Rastro de migas de pan: También llamadas "Breadcrumbs", son una guía que se suelen incluir en la páginas entre el título y el contenido, sirviendo de gran ayuda al usuario para situarlo en la página, indicándole si esta al principio, en miedo o al final.
- Enlaces claros: Un enlace puede ser mas claro si va acompañado de una imagen o un icono relacionado. Debemos evitar enlaces del tipo "pinche aquí".
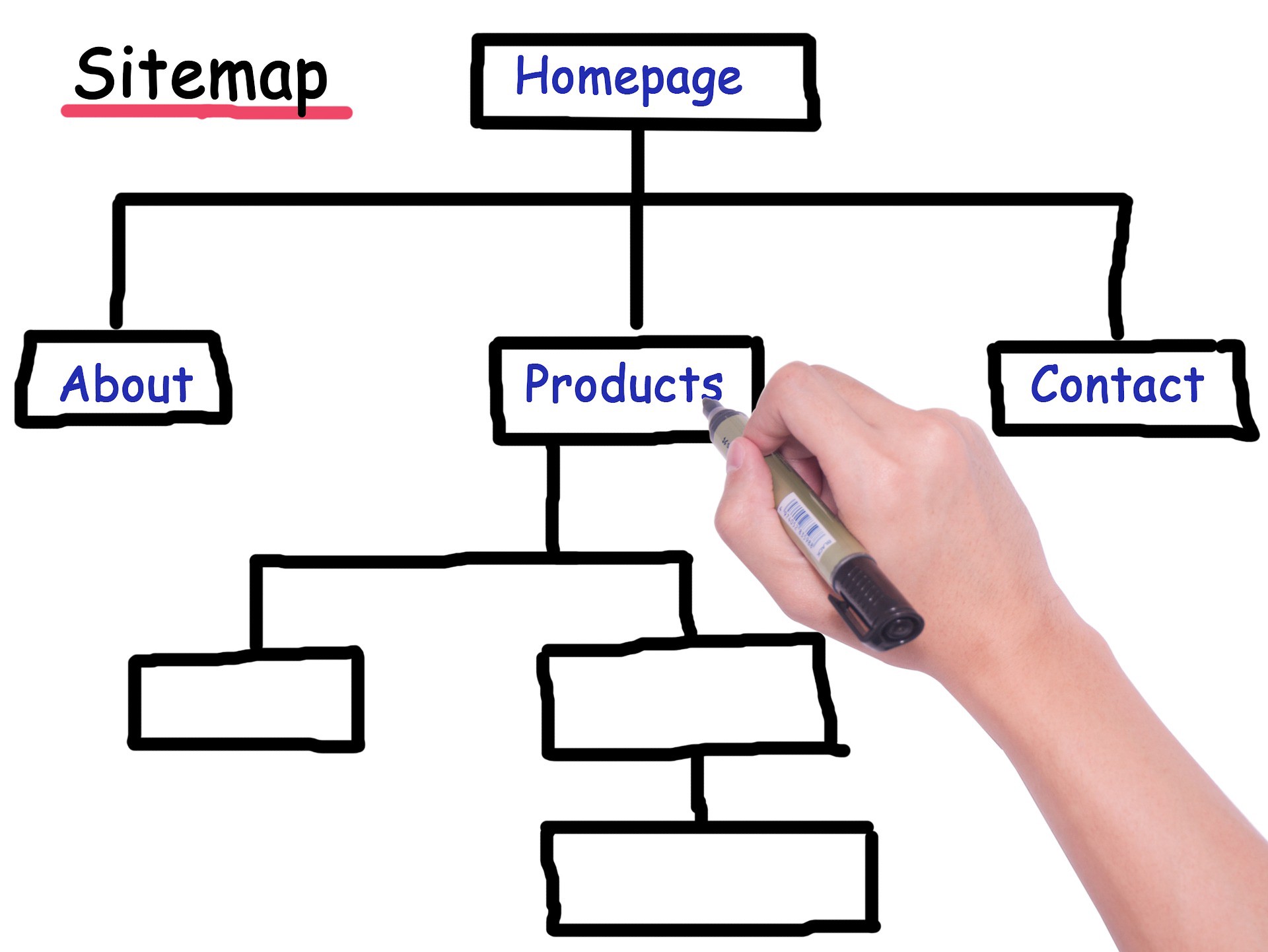
- Mapa web: Es un elemento caído en desuso, pero puede seguir siendo valido para páginas con jerarquías muy grandes.


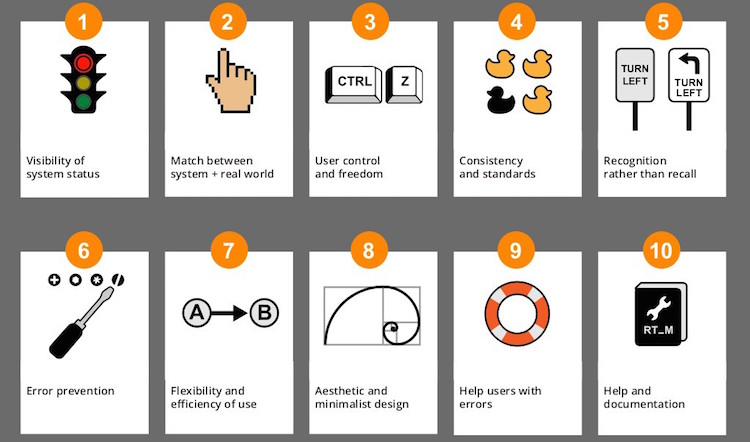
Las diez reglas de la usabilidad
El gurú de la usabilidad Jakob Nielsen resumió en 10 puntos las reglas a seguir.
- Visibilidad del estado del sistema: El sistema o interfaz siempre debe mantener informado al usuario de lo que esta ocurriendo.
- Relación entre el sistema y el mundo real: La interfaz debe hablar el mismo lenguaje que el usuario, ya sea mediante palabras, frases o conceptos que le sean familiares a dicho usuario.
- Control y libertad del usuario: En ocasiones el usuario elegirá funciones del sistema por error y necesitaran algún tipo de salida, la cual debe estar claramente marcada. Ejemplo las funciones deshacer y rehacer.
- Consistencia y estándares: Hay que evitar la confusión para que el usuario no se cuestione sus acciones.Para ello se debe seguir las convenciones establecidas.
- Prevención de errores: Es preferible centrarse en un diseño mas cuidadoso para evitar los errores, que en poner bonitos los mensajes de error.
- Reconocimiento antes que recuerdo: El usuario no tiene por que recordar toda la información para poder seguir adelante, por ese motivo debemos hacer visibles los objetos, acciones y opciones de las que dispone, por ejemplo que las instrucciones de la interfaz estén a la vista.
- Flexibilidad y eficacia de uso: No todos los usuarios son iguales y por ello el sistema debe adaptarse a cada uno de ellos, desde el mas torpe hasta el mas veterano.
- Estética y diseño minimalista: En los mensajes que se le muestran al usuario deben contener la información lo mas relevante posible.
- Ayudar a los usuarios a reconocer: Errar es de humanos, pero cuando ello ocurra, el mensaje que el mostremos al usuario debe ser conciso y claro, para que sepa donde y por que ha ocurrido el error.
- Ayuda y documentación: Lo ideal es que un sistema se use sin instrucciones ni ayuda, pero en caso de necesitarla, que el usuario disponga de toda la documentación o ayuda que necesite.

Identificación del objetivo de la web
Los desarrolladores deben tener claro el objetivo principal de la web, asi como los contenidos de la misma. hay dos maneras de que un usuario llegue a una web.
- Porque la ha buscado y llega a la página principal.
- Porque ha llegado de chiripa a la página principal.
En cualquiera de los dos casos, el usuario debe ubicarse rápidamente en la web. Ahora vamos a ver un ejemplo.
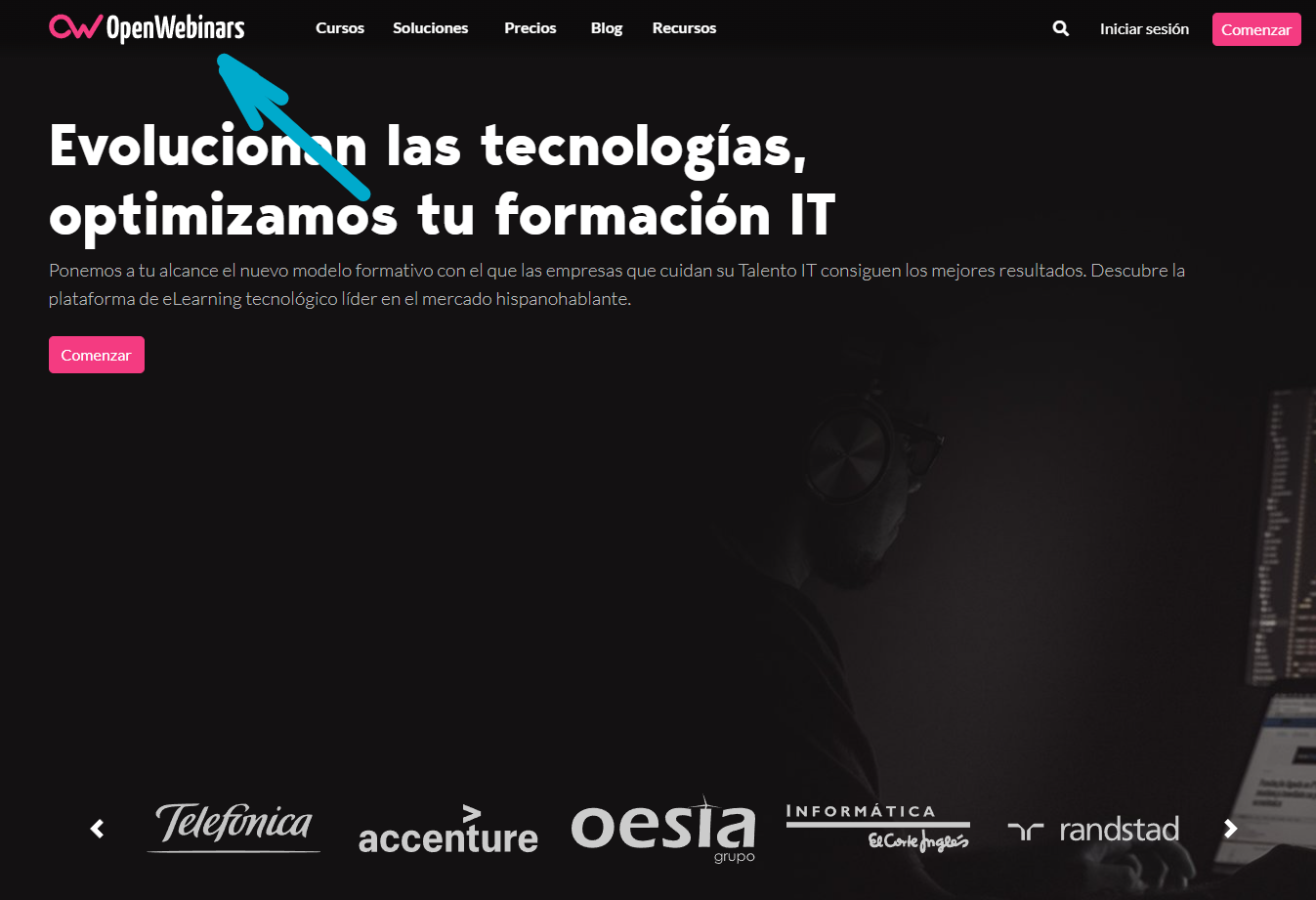
- Tagline
El tagline es un resumen de la esencia de la pagina. Ejemplo, un usuario accede la pagina web lo primero que tiene que identificar es el logotipo en la parte superior izquierda, si eso no es suficiente, debe tener el mensaje visual o resumen para que dicho usuario sepa de que va la pagina.
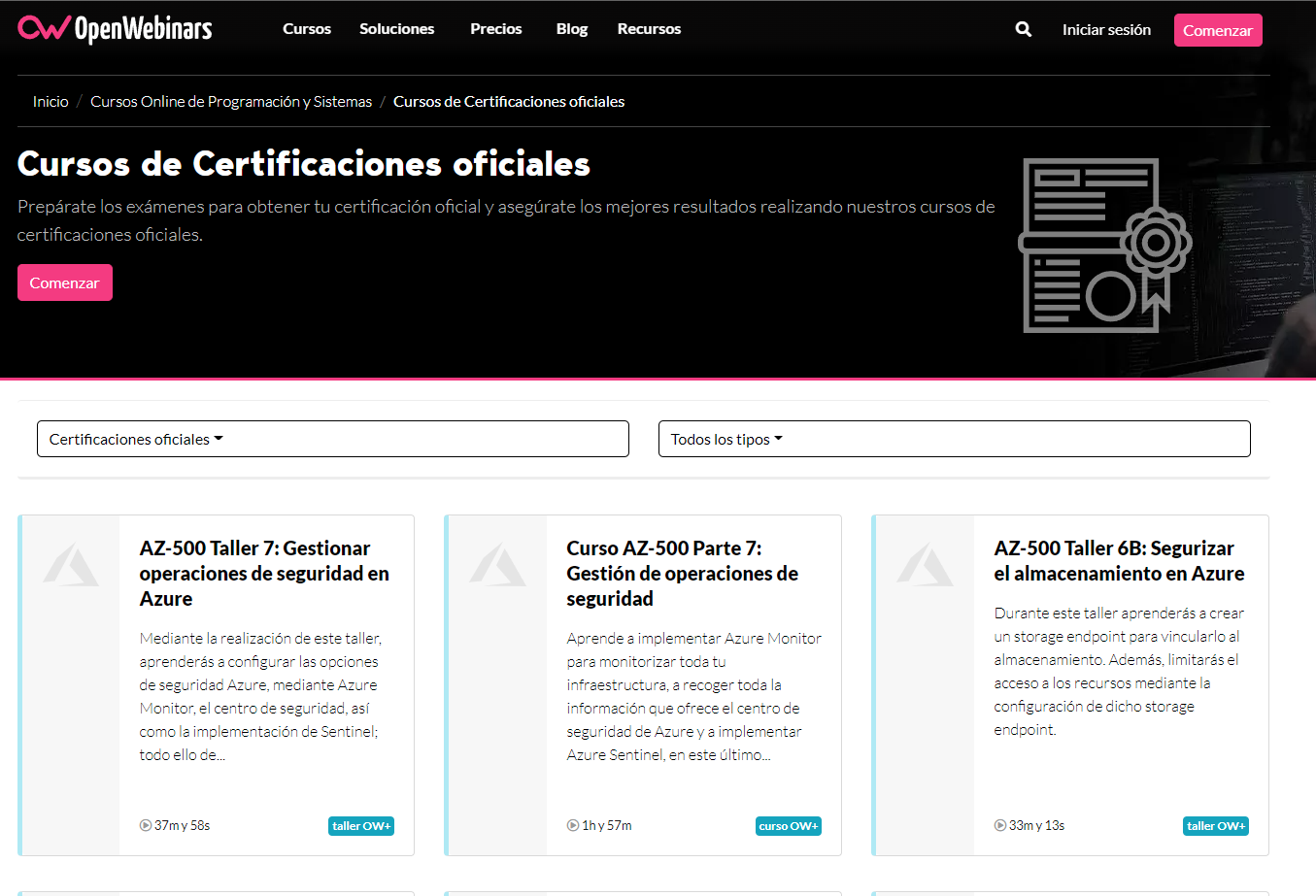
- Una página interior
Un usuario accede a una pagina de cursos, tiene que ver los detalles interesantes desde el punto de vista de la usabilidad:
- Siempre mantener el logotipo y la cabecera.
- Que tenga una palabra clave que de una explicación del propósito de la web.
- En cualquier momento puedas situarte y moverte a través de las migas de pan.
- Si el usuario esta interesado en el que tenga un botón bien hermoso para apuntarse.


Navegación fácilmente recordada frente a la navegación redescubierta
Los principios de usabilidad se utilizan en la interfaz para hacerla lo mas fácil posible, para ello se debe procurar lo siguiente:
- Que la web comunique su propósito
- Que el usuario sepa donde esta constantemente.
- Que el sitio web se adapte al usuario.
- Que el usuario tenga el control sobre lo que pasa en el sitio.
- Que el sitio facilite el uso y ayude prevenir errores.
- Que solo haya información util.
- Que el tipo de navegación pueda ser recordada o redescubierta.
Navegación recordada frente a la redescubierta
Estos conceptos son clave a la hora de que la experiencia de usabilidad sea mejor. La navegación recordada es mejor que la redescubierta, ya que una vez que el usuario ha aprendido a manejarla es mejor que no tenga que volver a hacerlo. Por eso se insiste en simplificar las interfaces y que la información que se le de al usuarios:
- Que pueda eliminar la información redundante.
- Evitar que el usuario tenga que retener información o que tenga que hacer esfuerzo mental para recordar algo.
- Reproducir los modelos y procesos que sean conocidos en otras web.
Esto último es vital, por ejemplo, si un usuario tiene que darse de alta en nuestra página web, que sea a través de algún tipo de formulario que ya conozca, con esto el usuario se dará de alta de forma intuitiva y no tener que descubrirlo por si mismo.

Experiencia de usuario
Introducción
La usabilidad es el atributo con el que se mide la facilidad de una interfaz. Ahora vamos a los conceptos en torno al uso de la interfaz por parte del usuario y vemos que van evolucionando y terminan derivando en el UX (User Experience).
UX
Es un campo relativamente nuevo y asume los concepto de usabilidad yendo mas allá a través del proceso en sí, que es en definitiva la esencia del mismo. Este campo está adquiriendo un gran valor, hasta el punto de que ya existe un perfil de experto de UX como parte del equipo de desarrollo.
Como se hace
Lo primero que tiene que hacer un responsable de UX es olvidarse de si mismo. El hecho de que por mucho que sepa sobre usabilidad, productos es irrelevante para los usuarios. Por ello un UX debe centrarse en diseñar para esos usuarios, por ello:
- Tiene que conocer al usuario.
- Tiene que observar y analizar lo que hace el usuario.
- Tiene que ponerse en el lugar del usuario, incluso hacer las preguntas que hace el usuaria.
- ¿Que es esto?
- ¿Que hay aquí para mi?
- ¿Que tengo que hacer para conseguirlo?

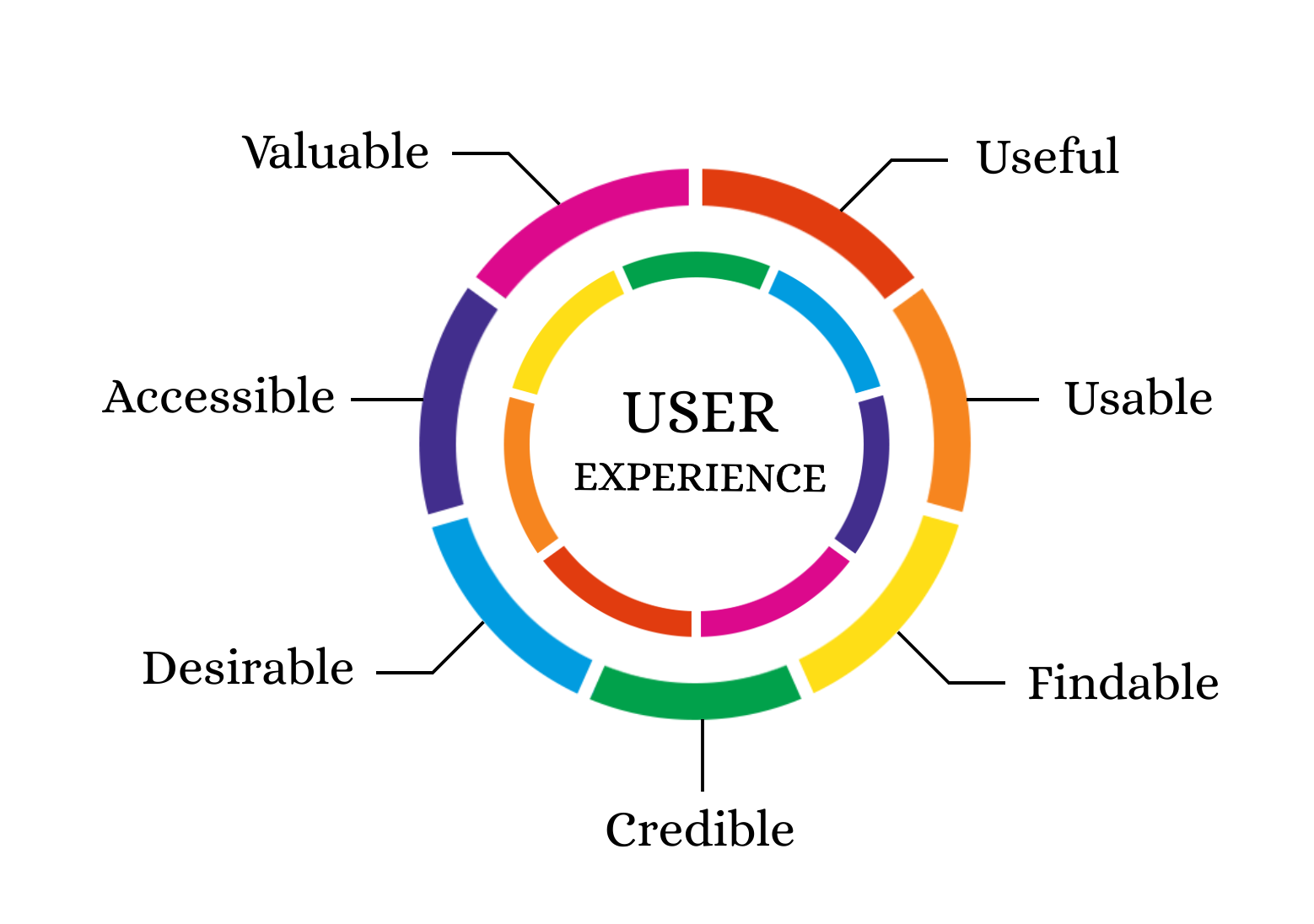
Elementos de la experiencia de usuario
La UX es mucho mas que usabilidad y abarca al menos varias áreas principales
Psicología
La mente de un usuario es compleja, pero es donde nos debemos centrar. Muchos de los desarrolladores cometen el error de no tener en cuenta al usuario final, por lo que suelen hacer la aplicación para si mismo. Por ello el desarrollador debe olvidarse de si mismo y centrarse en la personas. Por ejemplo si creamos una pagina de coches, el desarrollador deberá tener en cuenta muchos detalles para el apasionado de los coches como el tipo de motor, potencia, velocidad, etc, pero si es para un autónomo, el cual necesita un coche práctico, se deberán tener otros como la autonomía, espacio de maletero, etc.
Para hacer una aplicación el equipo de UX también deberá de hacerse otras preguntas:
- ¿Cuál es la motivación de esa persona para usar la aplicación?
- ¿Como me hace sentir esta aplicación?
- ¿Querrán volver a usar la aplicación?¿Cuando y con que frecuencia?

Usabilidad
Tiene que unas reglas esenciales que debemos seguir aplicando para hacer interfaces fáciles de usar. Hay que evitar que el usuario comenta errores y para ello debemos crear una interfaz clara, simple y directa.
Como mejorar una interfaz, es fácil de usar, bien, es difícil fallar, mejor, se usa y se encuentra de forma natural la información, lo ideal.
Diseño
El diseño no es solo hacer algo bonito, tiene que ser agradable de usar dando cierta satisfacción al usuario. Por ellos debemos cumplir una expectativas:
- Ademas de un diseño atractivo ¿Genera confianza y credibilidad?
- ¿Es capaz de transmitir sin palabras los propósitos y funciones de la aplicación?
- ¿Representa bien la marca?
- ¿El diseño consigue dirigir al usuario a interactuar con los elementos correctos?

Análisis
Es uno de los puntos esenciales del proceso de UX. El análisis es lo que aporta un valor diferencial al diseño, haciendo que vaya mas allá de los meramente artístico o decorativo, por ello se debe procurar los siguiente:
- Utilizar datos reales de uso que nos permita comprobar aciertos y errores de diseño.
- Debemos distinguir entre opiniones y hechos.
- Debemos se capaces de recolectar información de los usuarios para detectar como actúan.
- Los datos recogidos deben ser periódicos, con ellos observaremos los cambios.

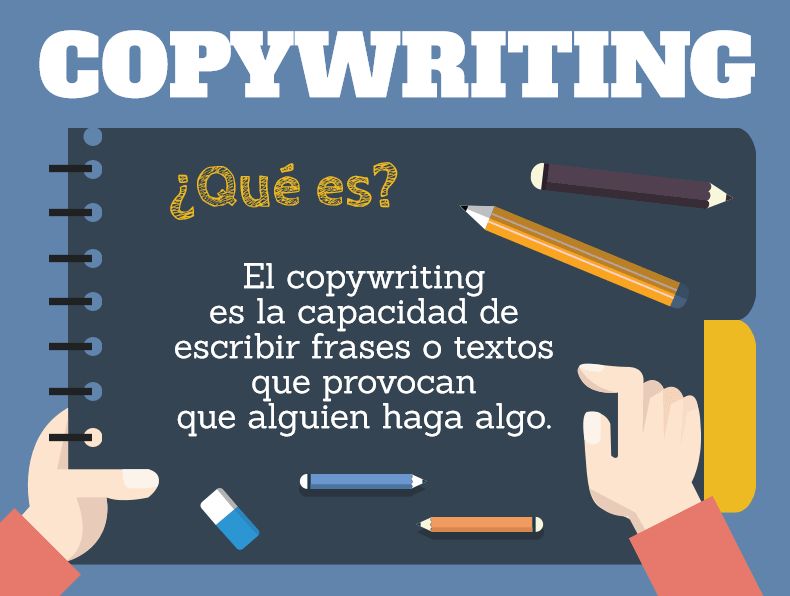
Copywriting
Este punto se suele descuidar bastante y tiene que ver con el contenido y la comunicación con el usuario. Siempre debemos transmitir mensajes tranquilizadores al usuario para sacarlo de dudas. Un ejemplo es cuando se crea una cuenta indicarle que mas adelante podrá hacer modificaciones.

El proceso de la UX
Aunque la aplicación esté terminada el trabajo no acaba ahí, es un proceso continuo ya que sigue recibiendo mejoras mediante actualizaciones. Esto se consigue con la observación y los feedback de los usuarios.
Requerimientos
En el proceso de creación de una aplicación o sitio web se necesitan unos requerimientos, con ellos podremos evitar caer en los errores antes mencionados. Para ello el diseñador debe hablar con todos los miembros implicados en el desarrollo. Se debe procurar no caer en el error de aceptar todas las sugerencias, ya que muchas serán irrelevantes. También debemos establecer una especie de barrera para alejarnos de las personas "dañinas".
Una primera versión
Antes de saber si una aplicación funciona o no, tendremos que arriesgarnos con una primera versión, basada en:
- Los requerimientos
- El estudio del perfil de usuario
- Principios de usabilidad
- Nuestra propia experiencia como diseñadores de UX
Hoy en dia, casi todos los usuarios tiene un movil, por lo que los desarrolladores primero desarrollan la aplicación para el movil (Mobile First) y luego la van adaptando a otros dispositivos como tablets y PC. Supuestamente es mejor, ya que en los móviles tienen una interfaz mas simple y conforme van ampliando de tamaño mediante bootstrap le van añadiendo widgets.
Arquitectura de la información
Podemos tener claro el aspecto de nuestra web o aplicación, pero como organizamos toda la información. En una web simples puede ser bastante rápido, pero no tanto en una web grande, por ello necesitaremos un site-map y asi podremos tener nuestra web estructurada jerárquicamente, la cual puede ser profunda u horizontal.
- Tipos de arquitectura
No todas las aplicaciones son del mismo tipo, por lo que influye en la arquitectura resultante:
- Categorías: Es la forma mas común de organizar la información, ejemplo los correos electrónicos
- Búsquedas: En lugar de organizar la información, lo que puedes hacer es buscarla directamente, ejemplo YouTube.
- Gente: Se organiza la información entorno a las personas, ejemplo las redes sociales.
- Funciones: Estas aplicaciones sirven para organizar o hacer cosas según sus funciones, ejemplo de una banca.
- Combinaciones: Algunas aplicaciones pueden ser mezcla de las anteriores, donde se les está añadiendo la localización para funcionar, ejemplo Pokemon Go
- Tipos de páginas
No siempre estamos obligados a crear una página con contenido dinámico, cuando solo necesitemos explicar algo, mostrar un texto largo o un video lo podemos hacer con páginas estáticas. Lo bueno que tienen las páginas dinámicas es que nos basta con crearlas una vez y luego ajustar la información a ellas, lo malo es que determinado contenido nos puede desfigurar la web.
- Navegación
Antaño se pensaba que el usuario debía llegar a la información que necesitaba con el menor número de clips posibles, pero lo cierto es que eso no es determinante. Lo verdaderamente importante es la facilidad con la que el usuario puede llegar a la información, es preferible hacer 4 clics de forma ágil a tener que perder el tiempo buscando donde hacer el clic.
Investigación y observación
Debemos conocer lo que opinan el conjunto de los usuarios, porque gracias a ello, nos pueden ofrecer un conjunto que se va haciendo un objetivo, por ellos hay que poner a muchos usuarios frente a la aplicación.
- El usuario frente a la aplicación
Los usuarios no van solo a probar la aplicación, si no también al diseñador. Es una prueba de usabilidad, en la que se debe procurar:
- Que la hagan usuarios sin conocimientos de usabilidad o desarrollo de aplicaciones.
- Probarlo con unas pocas personas que no tenga el perfil de la aplicación para extraer detalles inesperados.
- Utilizar un número de personas en la aplicación, que pueda variar según el problema que se estudia.
- Para encontrar un problema que afecta a mucha gente hacen falta pocas personas, por el contrario, para un problema menos obvio hacen falta muchas personas testeando.
- Se deben recoger las soluciones, pero nunca sugerirlas.
- Observación
Se debe observar a los usuarios probando la aplicación y recogiendo sus impresiones, esto se puede hacer con los observadores en salas independientes o en la misma sala.
- Entrevistas
Se puede optar por la opción mas directa y es mediante las entrevistas, a ser posible cara a cara para hacer las preguntas mas concretas. Se pueden hacer entrevistas grupales, pero tiene el inconveniente de que los mas charlatanes puede tapar otros puntos de vista.
- Encuestas
Es una opción menos directa permitiendo recoger datos de forma más automática y masiva. Al ser anónima el usuario puede opinar de forma mas abierta.
- Card sorting
El tema de la usabilidad siempre se a dejado en manos de los diseñadores, pero ¿porque no dejarlo en manos de los usuarios?, esto puede ser bueno ya que nos puede interesar la estructuración que ellos hagan. Se debe procurar no influenciar al usurario y tampoco de facilitarle las repuestas.

Análisis
Una vez recogida toda la información debe ser análizada para extraer lo mas útil, sobre todo del uso de la interfaz.Existen herramientas que de forma automatizada sacan la información, al ser mas fría y neutral nos aporta información mas precisa. La UX huye de la subjetividad y se basa en los hechos, cosas tan objetivas como:
- Como llegó a conocer el usurario la aplicación
- Que partes de la aplicación se usaron mas.
- Cuánto tiempo ha pasado en la aplicación
- Que errores cometió.
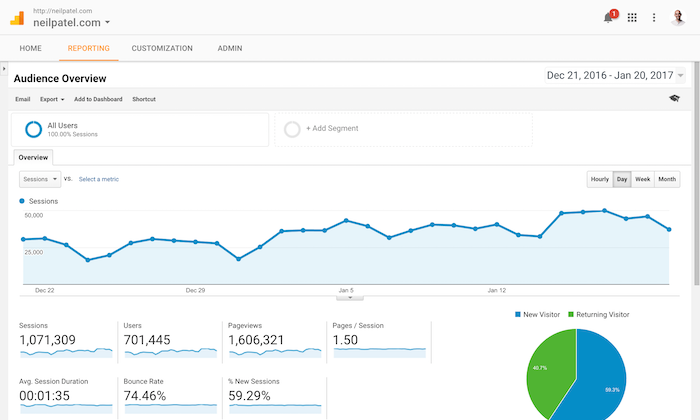
Google Analytics
Es una herramienta muy concreta que nos las respuestas a las anteriores preguntas. En este enlace podemos ver la aplicación en si. Dentro de la página podemos ver que tipo de usuarios se conectan, su idioma, como nos han encontrado, desde que dispositivo o buscador han entrado, el tiempo que han estado, etc.

Herramientas especificas para UX
En este apartado veremos algunas herramientas que ayudan a la funcionalidad.
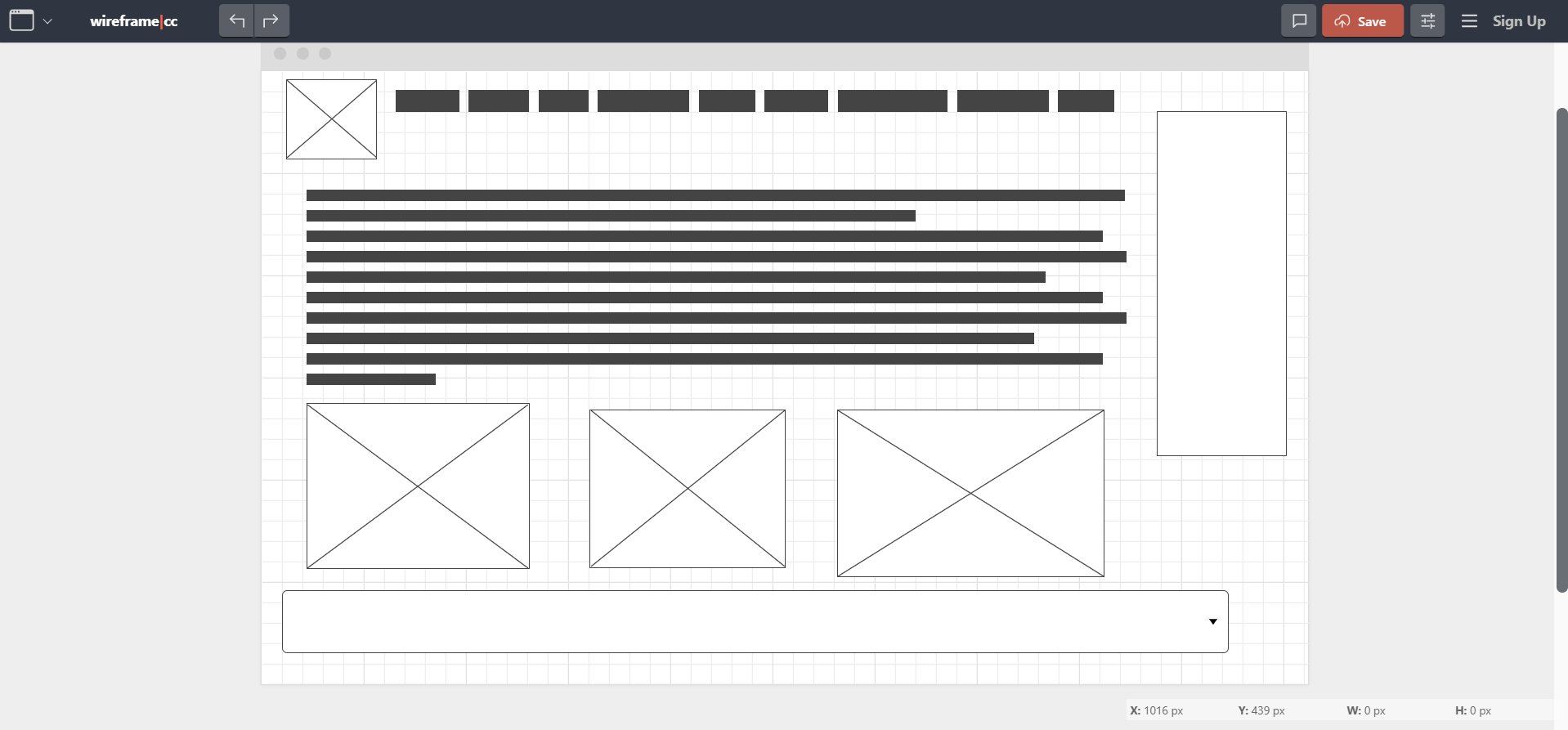
Prototipado
En la primera fase del diseño necesitamos crear prototipos de la interfaz para ver como quedan y pueden ser o no funcionales.
Con Wireframe.cc podemos crear el esqueleto de una aplicación sin elementos superfluos, centrándonos en los menús, texto, etc.

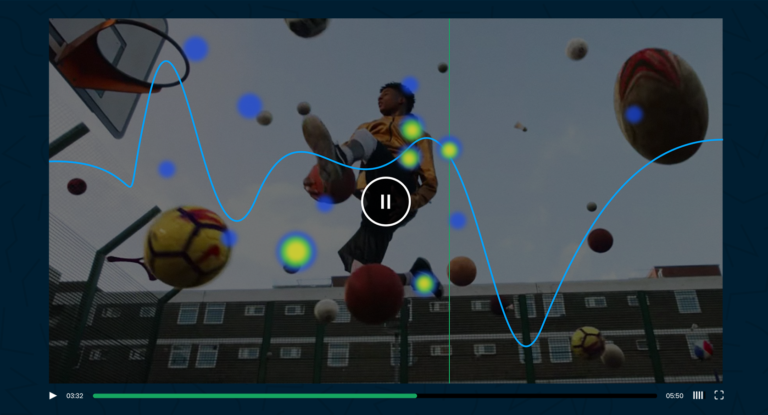
Investigación y testeo
Nos ayuda a conocer la opinión de los usuarios y para ellos nos ayudaremos de herramientas como EyesDecide, con esta aplicación online y mediante una webcam, podremos ver donde el usuario se a fijado mas.

Velocidad de conexión
Factores determinantes en la velocidad
El factor de la velocidad de carga también va a ser determinante a la hora de que un usuario se quede en nuestra página, en la antigüedad si una página tardaba mas de 7 segundos estaba condenada, en la actualidad 7 segundos se considera una eternidad.
¿Que factores pueden influir en la carga de la página?, obviamente el tamaño de la misma, el contenido, la hojas de estilos, JavaScript, etc. Aunque parezca que cargan rápido podemos ver a través de las herramientas de desarrollador y en la pestaña "network" lo que realmente tarda, ya que en ocasiones no solo carga recursos propios, sino terceras partes como , banner, librerías JavaScript, etc.
Generalmente el protocolo HTTP abre y cierra una conexión de red por cada fichero que lo precisa, por lo que el navegador tiene que efectuar tantas conexiones como recursos necesite, lo que lleva un retardo inevitable.

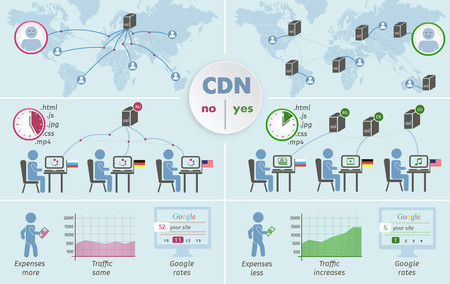
CDN: Content Delivery Network
Es un grupo de servidores repartidos en distintas zonas geográficas que aceleran la entrega del contenido web al acercarlo a los usuarios
Otros factores que afectan al rendimiento son la proximidad o retardo desde el cliente al recurso web. La proximidad geográfica no tiene porque darte mayor velocidad, la infraestructura puede estar montada de tal manera que tenga que dar la vuelta por otras redes que se encuentren mas alejadas. Pero a nivel nacional generalmente si se puede notar.

Rendimiento web
Un acceso web optimizado es un requisito indispensable por varios motivos:
- Las debilidades de rendimiento del protocolo http.
- Las interfaces web tienen muchas áreas de mejora.
- La velocidad es una mejora en la usabilidad.
- Es una ventaja competitiva frente a otros.
Como hemos dicho anteriormente, 7 segundos se consideraba que estaba dentro de un tiempo razonable. Hoy en dia eso es impensable y eso condicionara al usuario a quedarse en nuestra web o buscarse otra. Esto mismo se puede aplicar a los móviles, para los cuales se desarrollan versiones optimizadas. Aunque se tenga un ancho de banda potente y terminales o pc de última generación, no va ha ser la solución. Dicha solución es tener nuestra aplicación o web optimizada al máximo y por ello debemos seguir una pautas, pero antes conviene conocer el protocolo HTTP y como se comportan los navegadores.
El protocolo HTTP
ES la transferencia de hipertexto que utilizan los navegadores para comunicarse con los servidores web y con un servidor centralizado, se pueden atender a varios clientes a la vez. Este ultimo es lo mejor ya que por cada fichero que envíe tiene que hacer una conexión, es decir, por cada fichero que utiliza la web abrirá una conexión, enviara el fichero y cerrara dicha conexión. Por ello:
- Hace una conexión para la página HTML.
- Hace una conexión para el CSS.
- Hace una conexión para el JavaScript.
- Hace una conexión para cada fichero.
- Hace una conexión para cualquier otro fichero que haga referencia a la página HTML.
- Hace una conexión para las peticiones AJAX a recursos REST.
En definitiva, para que el usuario pueda ver una página web, es necesario abrir una multitud de conexiones al servidor web. Todo esto podemos verlo en las herramientas de desarrollador, en la pestaña "network". En ella podremos ver los tiempos de carga, pero por mucho que el fichero sea reducido, el tiempo de dicha carga se vera penalizado por cada petición HTTP.
Primeras conclusiones
Estas son algunas de las primeras conclusiones que debemos sacar para mejorar la web.
- Reducir el número de peticiones.
- Reducir el tamaño de los ficheros.
- Unir los ficheros CSS y JS, para solo tener uno de cada.
- Integrar el contenido CSS y JS en el propio HTML.
Este ultimo punto es un poco controvertido. Lo bueno, tendríamos un único fichero más grande, pero solo tendríamos una única petición, lo malo, que estaría todo mezclado y seria un caos para hacer modificaciones. Hay herramientas como "Grunt" o "Gulp" que integrarían todo el código de forma automática, permitiendo también los ficheros.
Optimización de imágenes
Con las imágenes se pueden aplicar distintas optimizaciones, las cuales algunas ya has sido mencionadas. Si tenemos muchas imágenes, el navegador deberá de hacer muchas peticiones, por lo tanto:
- Podemos crear una imagen unica que contenga todas y mostrarlas con propiedades de hojas de estilos.
- Podemos optimizar su tamaño bajando la calidad o comprimiéndolas.
- Podemos serializar las imágenes ye integrarlas dentro del HTML o CSS.
Comportamiento de los navegadores
Los navegadores son la parte del cliente y el proceso para mostrar la página es el siguiente:
- El usuario busca una URL.
- El navegador trata de resolver el nombre del host a través de la IP para conectarse al servidor.
- Una vez resuelta la IP, el navegador abre la conexión TCP/IP al puesto 80 o 443.
- Una vez abierto el puerto, le indica la petición según el protocolo HTTP.
- El servidor responde con una serie de cabeceras y contenido HTML.
- El navegador recorre el HTML, después lo hace con el CSS, JavaScript,etc.
Como podemos comprobar al entrar en un página web esto lo hace en milisegundos, pero por cada fichero es un petición compleja. Aquí tenemos un ejemplo con la página el Marca.
Comportamiento mejorado
Los navegadores modernos procuran comportase de forma eficiente para mejorar la navegación. Una de ellas es la posibilidad de iniciar descargas o al menos la resolución de los elementos referenciados dentro de la página, a esto se le llama "Prefetching".
JavaScript
Los navegadores suelen bloquear las peticiones de JavaScript hasta que este no esta descargado. Si JavaScript esta al principio de código, este suele dificultar la carga de la página, por ello lo conveniente es poner el enlace al final del html justo antes de cerrar el "BODY". Pero aun asi tiene que terminar cargándose, en estos casos se puede aplicar la carga asíncrona. Esto seria que se cargara el JavaScript solo en caso necesario.
Conclusiones
Después de todo lo visto, codificar las images, incrustar el CSS y JavaScript, etc, se podría decir que es lo mejor para optimizar, pues va ser que no. No todas las páginas son iguales, ni tienen el mismo nivel de funcionalidad. Ademas hay que tener en cuenta algunas consideraciones para no considerar lo visto anteriormente como la mejor opción.
- Se desperdicia la capacidad de cacheo del navegador.
- Se desperdician las ventajas que pueden aportar los CDNs.
- Se retrasa el "Prefetching" o precarga de hacen los navegadores.
- Una página no puede cargar todo el contenido hasta que el usuario no haga scroll, pero si la ya esta precargada , se invalida la optimización de la carga de contenido bajo demanda.
- El uso de imágenes inline también impide aprovecharse del sistema de cache.
Mejoras
En resumen, las mejoras razonables se pueden aplicar en una interfaz son:
- Minimizar las peticiones al servidor.
- Unir las hojas de estilo e insertarlas al inicio del código o meterlo inline si es muy pequeño (menor de 4 kbyites).
- Unir los JavaScript e insertarlas al final del código meterlo inline si es muy pequeño (menor de 4 kbyites).
- Minimizar el HTML.
- Unir imágenes tipo icono en mapas de imágenes y reducir su calidad.
- Hacer imágenes inline o serializarlas, siempre y cuando no superen los 2048 bytes.
- Utilizar módulos de compresión en el servidor web.
Herramientas online de comprobación de velocidad
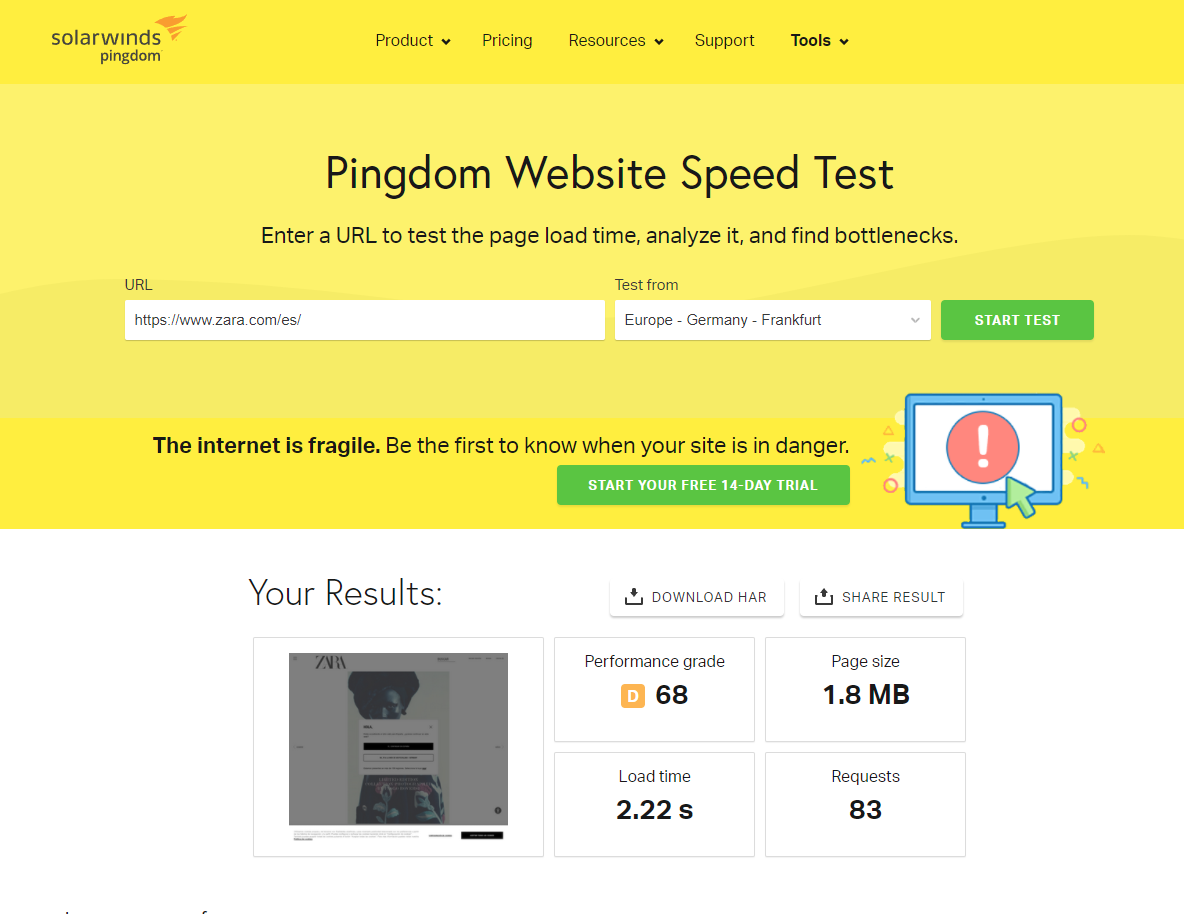
Pingdom Tools
Con este tipo de herramientas podemos comprobar la velocidad de carga de nuestra web. En mi caso me he decantado por Pingdom Tools para comprobar la velocidad de mi web.
Pegaremos la URL y nos dirá cuando tarda dependiendo desde donde le hagamos la prueba.

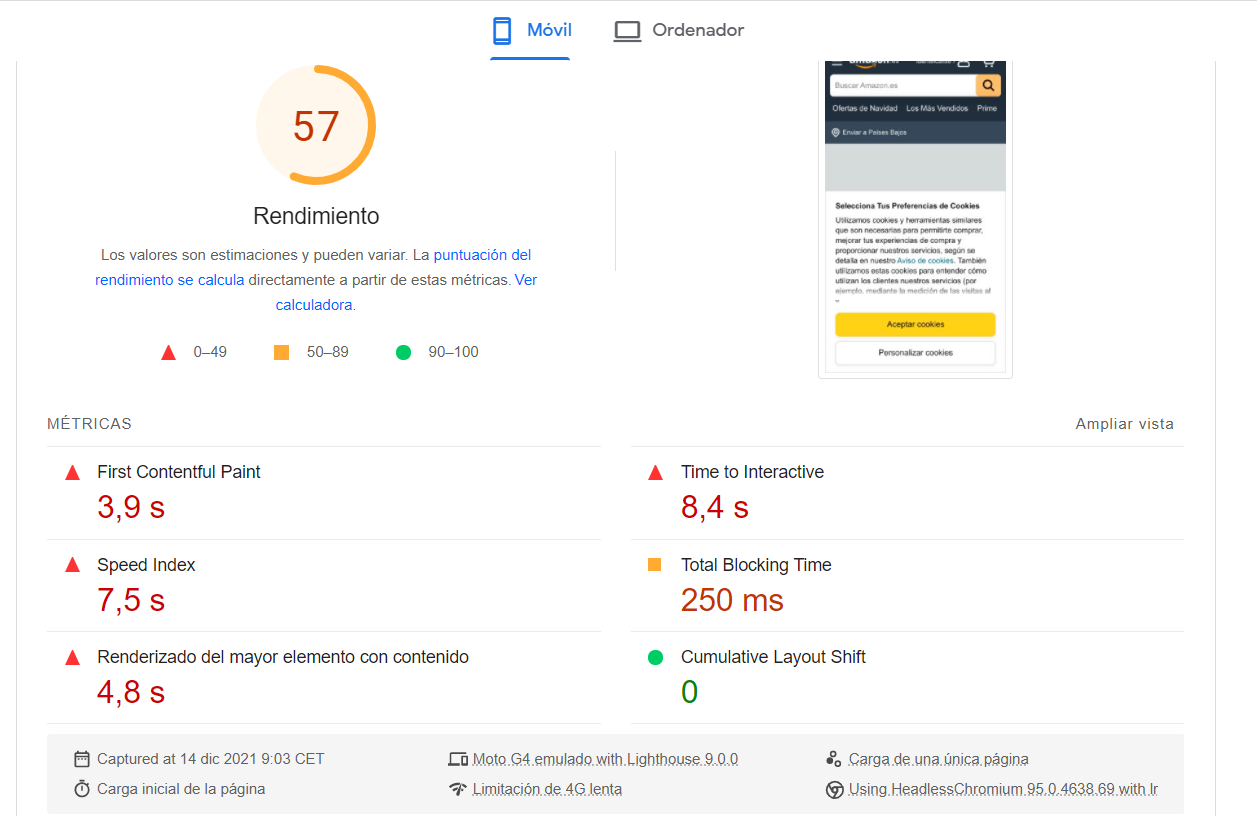
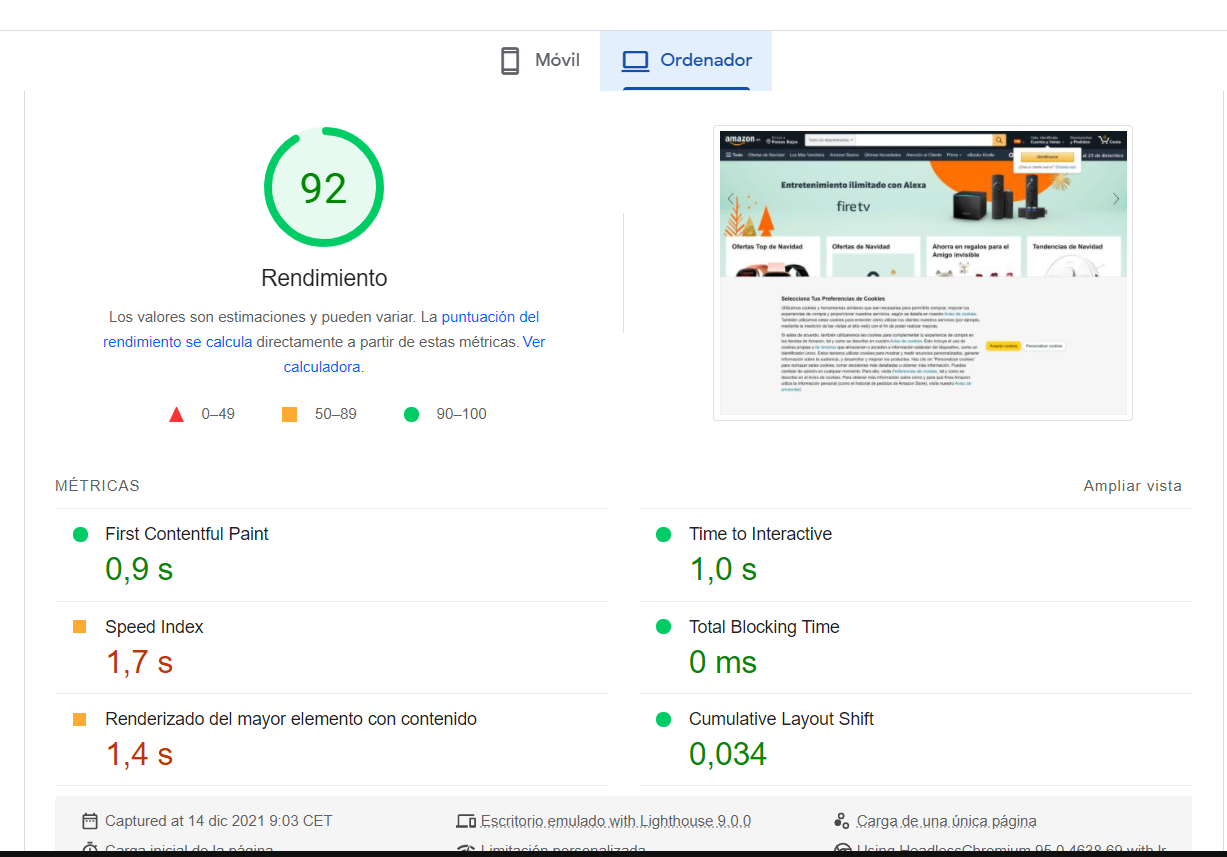
Google Page Speed
Herramienta super útil para el análisis de velocidad de tu sitio web. En mi opinión, los resultados que ofrece son muy exigentes por lo que como herramienta de Google, intentaremos rascar el tiempo en las opciones con más tiempo.
Pegaremos la URL y nos dirá cuando tarda dependiendo desde donde le hagamos la prueba.

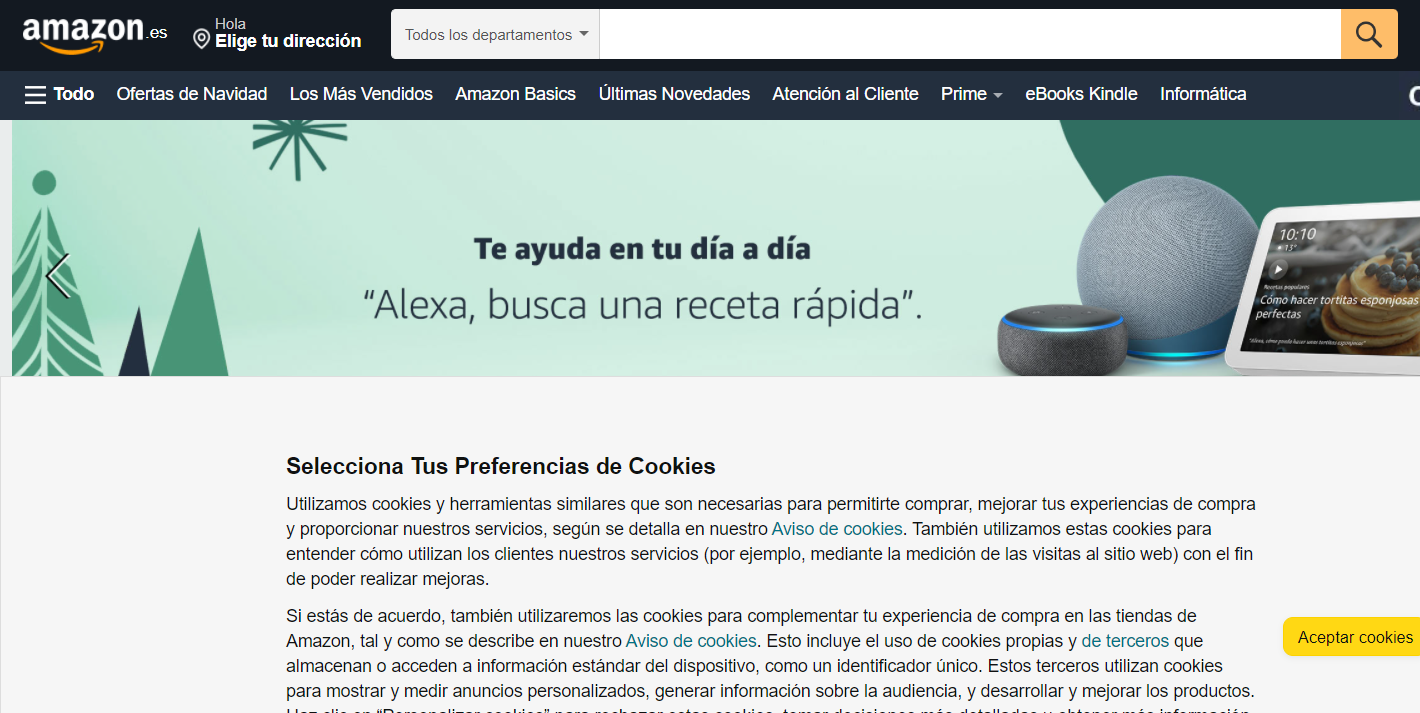
Tendremos toda la información de rendimiento de la url que hayamos solicitado en la prueba, en mi caso he usado la web de amazon.


Herramientas y test de verificación
Cuando desarrollamos una aplicación web necesitamos comprobar su correcto funcionamiento, siento esta una tarea bastante tediosa y mas si necesitamos hacer modificaciones. Por suerte tenemos herramientas como Selenium.
Selenium
Es una herramienta OpenSource que nos permite crear test de toda clase para comprobar el correcto funcionamiento de la nuestra página. Esta aplicación hace el test simulando que es un usuario. Tenemos dos opciones, o nos descargamos la aplicación o utilizamos un plugin, en mi caso me e decantado por lo segundo.
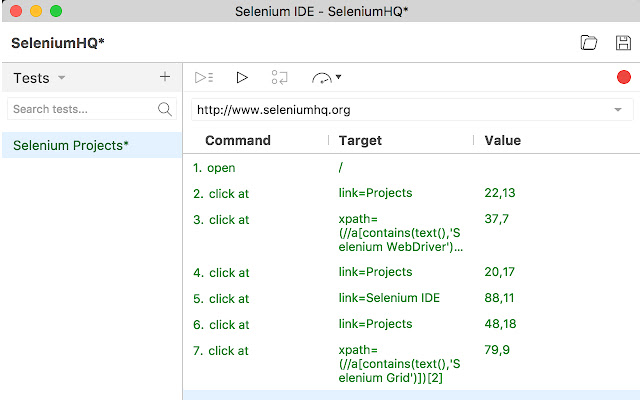
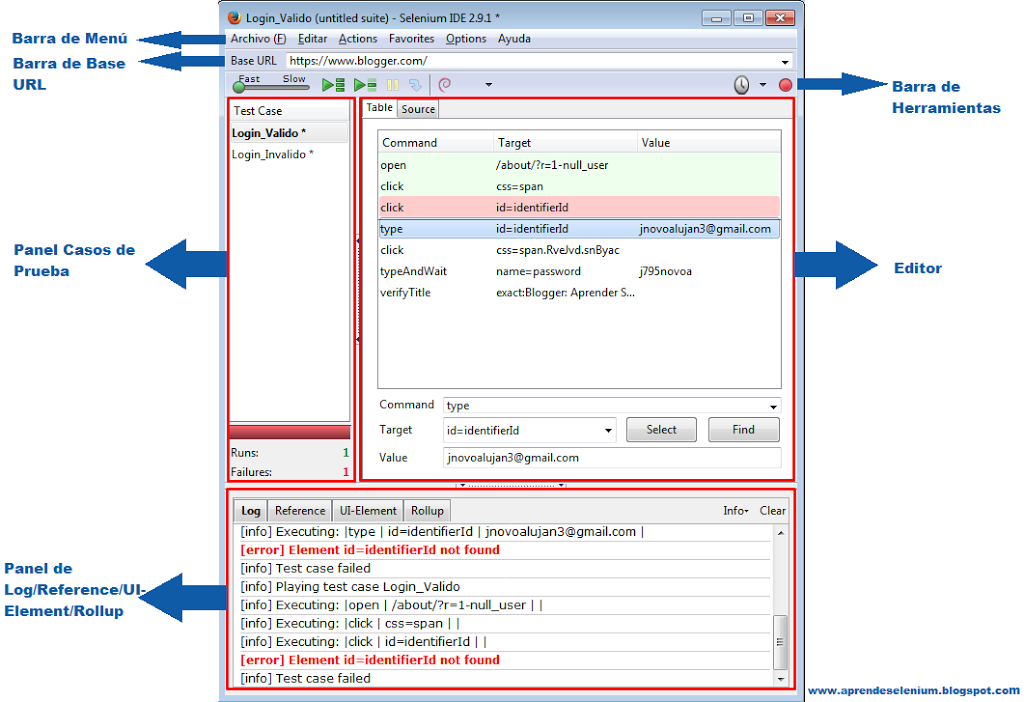
Selenium-addon
Es la forma mas directa de crear testeos automatizados con Selenium. La parte negativa es que solo esta para firefox y podemos descargarla en este Enlace.
Una vez descargada, nos dará varias opciones al iniciarla. Si seleccionamos nuevo test, tenemos que introducir nuestra URL.


Verificación de la usabilidad en diferentes navegadores y tecnologías
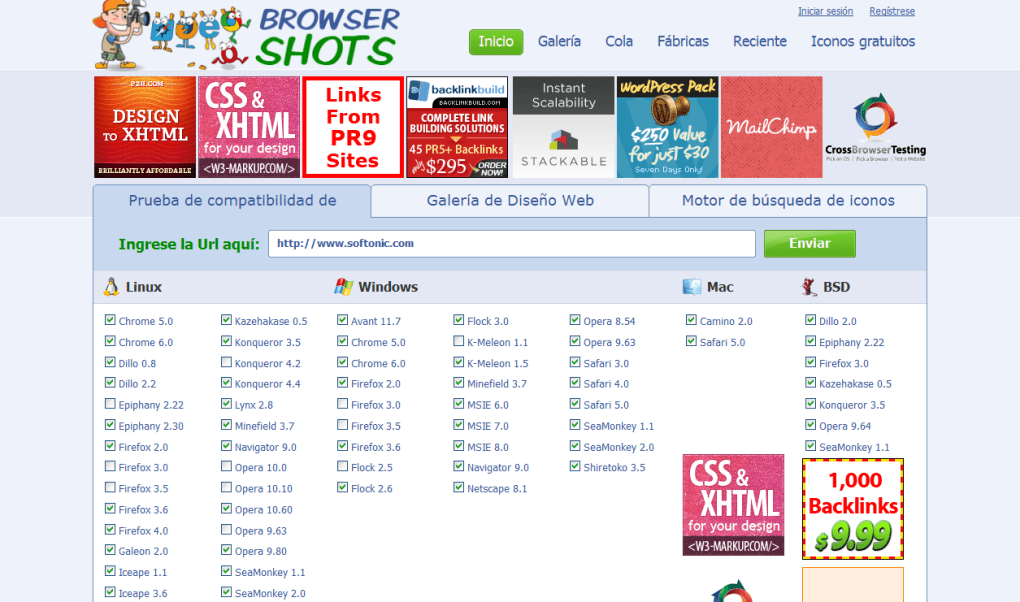
BrowserShots
Es una herramienta online que nos echa un pantallazo para toda una gama de distintos navegadores. Nosotros solo tenemos que poner la URLy podremos ver el resultado para todos los navegadores conocidos.
La web es: http://browsershots.org/

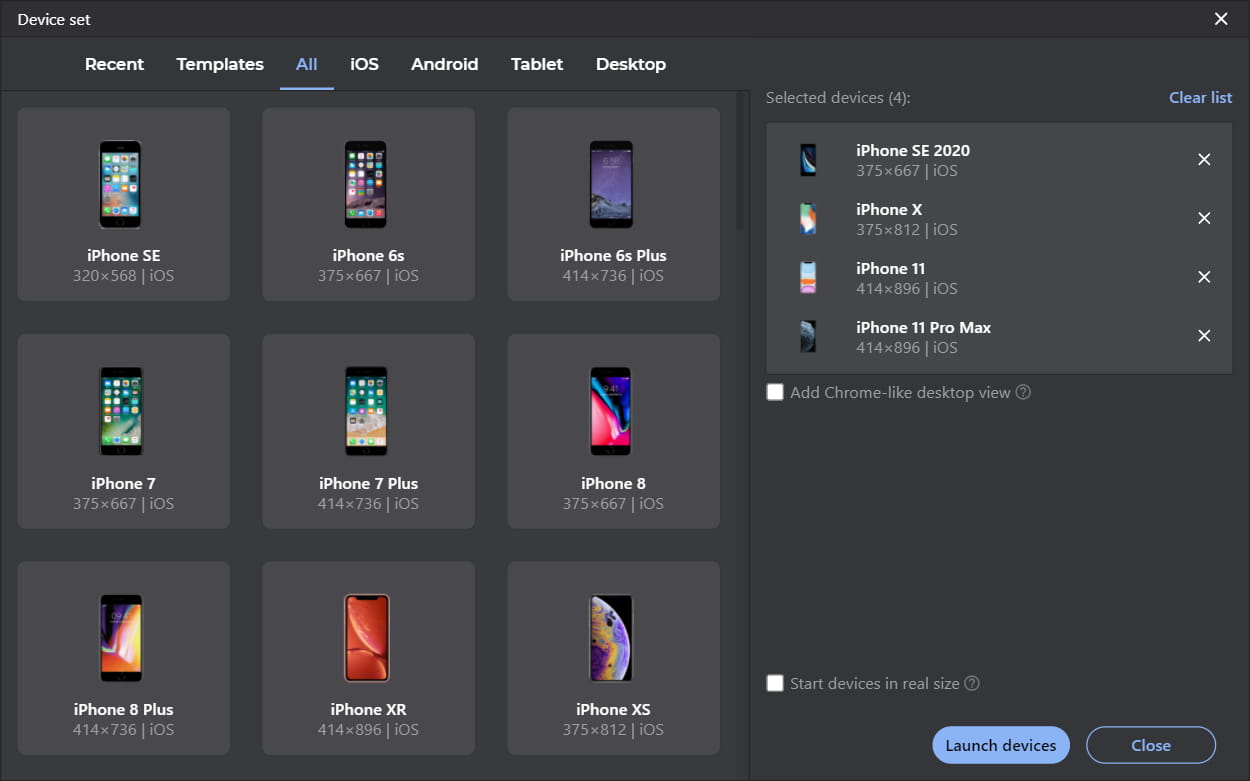
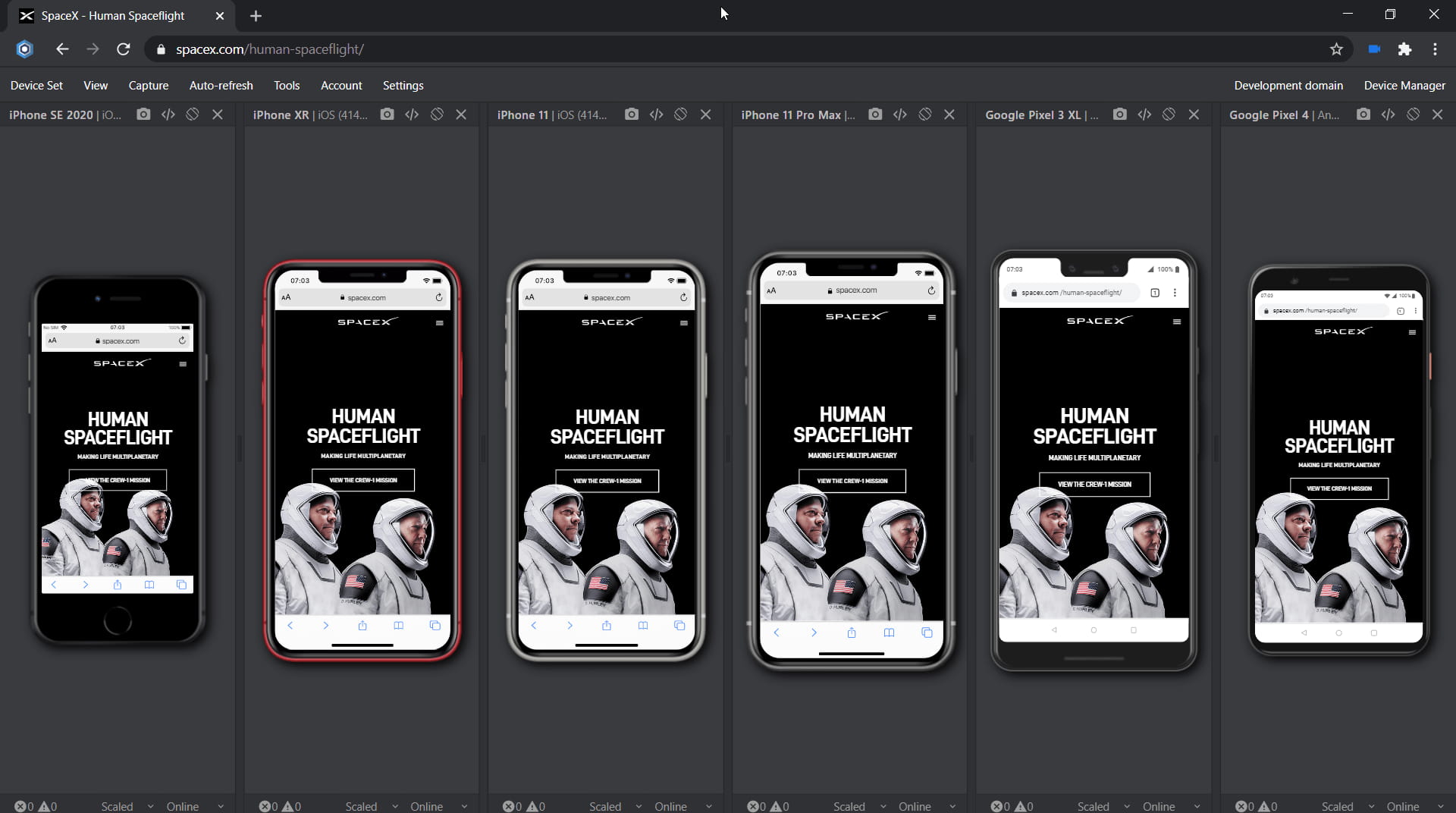
Blisk
Blisk es un navegador web basado en Chromium freemium que tiene como objetivo mejorar la productividad y la calidad del código al proporcionar una amplia gama de herramientas para el desarrollo web y las pruebas para diferentes tipos de dispositivos: escritorio, tableta y móvil.
La web es: Blisk