Creative Commons
LEGISLACIÓN
Es posible que al crear nuestras interfaces tengamos que incluir alguna obra ajena a nosotros como, por ejemplo, imagenes o videos.
Existen en la red multitud de recursos disponibles para ser utilizados como texto, imágenes, fotografías, sonido, video, etc. Cada uno de estos tipos de elementos pueden tener unos permisos o licencias de uso.
DERECHOS DE LA PROPIEDAD INTELECTUAL
Cualquier obra puede estar sujeta a ciertos derechos comviene tener claro en qué consiste cada uno de ellos. Por ejemplo, cuando se habla de que una obra tiene los derechos reservados como:
- Reproducción y copia.
- Distribución: entregarla obra, darla en prestamos, etc.
- Comunicación pública: hablar, hacer clases, emitir una pelicula, etc.
- Transformación: permiso para hacer una obra derivada
Ley de propiedad intelectual.
En España esta en vigor la LPI y es el marco en el que se regula el uso de todo tipo de obras.
En general esta ley otorga el derecho a la copia privada, siempre que sea para uso exclusivo privado.
En ningun caso se pierden los derechos al compartir una obra, lo que se hace es ceder derechos, pero como minimo se mantiene el derecho a cita.
En el caso de la red, no hay blanco y negro, Por ejemplo, Google intenta usar la legislación americana, pero si un contenido esta orientado a un país en concreto se le aplica esa ley. Es España, por ejemplo, no se puede usar Google News.
DERECHOS DE AUTOR
Si vamos a utilizar material ajeno, hay que pedir permiso o al menos comprobar lo que dice la ley.
¿Que sucede si el material que utilizamos es propio?
En esos casos no ya problema, salvo que se hayan cedido los derechos de propiedad intelectual.
En cuanto al contenidode dominio público, no tiene más restricciones que la de respetar al autor y mantener la integridad fr la obra.
Licencias Copyleft.
A diferencia del copyrigth, que reserva todos los derechos, lalicencia copyleft nos permite crear licencias mas abiertas con algunos derechos reservados. A estas licencias se las conoce como licencias Creative Commons o simplemente CC.
Todas las licencias Creative Commons tienen el simbolo de reconocimiento del autor.
Ademas, se incluyen variantes:

Reconocimiento: en cualquier explotación de la obra autorizada por la licencia hará falta reconocer la autoria

No comercial: la explotación de la obra queda limitada a usos no comerciales.

Sin obras derivadas: la autorización para explotar la obra no incluye la transformación para crear una obra derivada.

Compartir igual: la explotación autorizada incluye la creación de obras derivadas siempre que mantengan la misma licencia al ser divulgadas.
Con estas condiciones se pueden generar las seis combinaciones que producen las licencias Creative Cammons:

Reconocimiento(by): se permiten cuanquier explotación de la obra, incluyendo una finalidad comercial, asi como la creación de obras derivadas, la distrubución de las cuales tambn está permitida sin ninguna restricción.

Reconocimiento-No Comercial: se permite la generación de obras derivadas, siempre que no se haga un uso comercial. Tampoco se puede utilizar la obra origianl con finalidades comerciales.

Reconocimiento-No Comercial-CompartirIgual: no se permite un uso comercial de la obra original ni de las posibles obras derivadas, la distribución de las cuales se debe hacer cn una licencia igual a la que regula la obra original.

Reconocimiento-No Comercial-SinObraDerivada: No se permite un uso comercial de la obra original ni la generación de obras derivadas.

Reconocimiento-CompartirIgual: se permite el uso comercial de la obra y de las posibles obras derivadas, la distribución de las cuales se debe hacer con una licencia igual a la que regula la obra original.

Reconocimiento-SinObraDerivada: se permite el uso comercial de la obra, pero no la generación de obras derivadas.
En la propia web de CC hay una página que permite mediante un asistente crear la licencia que más se ajuste a nuestras necesidades.
FORMATOS DE LICENCIAS.
La forma de indicar una licencia puede ser más o menos abreviada, según el medio o en función a nuestras necesidades de diseño:
- Larga con texto: Autor (C) Titular 2006
- Texto abreviado: CC BV-XX Autor, 2006
- Enlace: Enlace a la licencia.
- Icono: Icono que a la vez puede tener enlace.
- Metadatos
Imagenes
TIPOS DE IMAGENES EN LA WEB
Todas las imagenes que se listan aquí, así como muchas otras pueden convertirse facilmente con un software de edición de imágenes como Gimp o Photoshop, o con herramientas de linea de comandos como ImageMagick.
Lo esencial es saber en qué casos debemos utilizar una u otra, y si es necesario convertir y optimizarla para la web.
No vale cualquier formato, en la web se debe buscar el equilibrio entre resolución y tamaño de archivo. A continuación vamos a ver los tres formatos
FORMATO GIF.
El formato GIF es el tipo de archivo favorito en internet debido a su capacidad para animar imágenes. Los archivos GIF utilizan mapas de bits y admiten hasta 8 bits/píxel, permitiendo 256 colores en la gama RGB de 24 bits.
¿Cuándo usar los GIF?
Estos tipos de imágenes, las podemos usar en imágenes que necesiten pocos colores o que tengan colores planos cómo por ejemplo logos, iconos, gráficos de datos…

FORMATO JPG.
Se trata del término acuñado por Joint Photographic Experts Group, grupo de expertos que creó el . jpg,. Un formato de compresión de imágenes, tanto en color como en escala de grises, con alta calidad. ... Normalmente alcanza una compresión de uno a diez con pocas pérdidas perceptibles en la calidad de la imagen.
¿Cuándo usar JPG?
Este tipo de imagen es recomendable usarla para fotos de alta calidad, cómo fotos de un fotógrafo.

FORMATO PNG.
PNG significa Portable Network Graphics, aunque algunos también le llaman PNG-not_GIF. A diferencia del GIF, maneja las transparencias con más elegancia y sin perder color porque soporta colores de 8-bits, y también de 24-bits, como JPG
Transparencia
En este tipo de archivos la transparencia es una de sus ventajas. Nos permite definir la cantidad de transparencia que va a tener esa imagen.

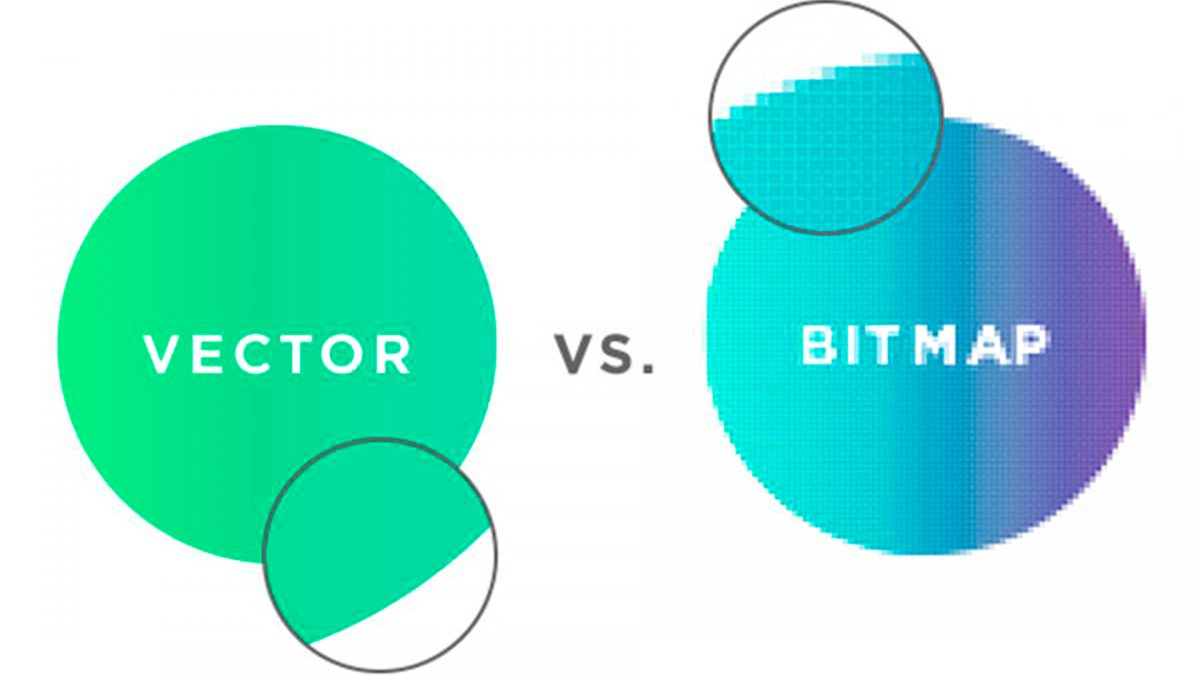
MAPAS DE BITS Y IMAGEN VECTORIAL
BITMAPS
El concepto de bitmap es también identificado como mapa de bits, imagen rasterizada o imagen matricial. Consiste en el conjunto de puntos, identificados como píxeles, que forman una imagen. Un píxel contiene información sobre el color que debe representar.
IMAGEN VECTORIAL
El dibujo vectorial es un término que describe cualquier dibujo realizado con un software de ilustración vectorial como Adobe Illustrator. El dibujo vectorial se crea a partir de gráficos vectoriales, que son imágenes creadas con fórmulas matemáticas.

SOFTWARE PARA CREAR Y PROCESAR IMÁGENES Y VÍDEOS
Actualmente existe muchísimo software ideal para crear imágenes y vídeos:
- Photoshop: Es de pago, trabaja con ficheros con extensión .psd y nos permite exportar en cualquiera de los tipos de imágenes.
- Gimp: Es gratuito, muy conocido por obtener grandes similitudes con Photoshop. También nos permite exportar en diferentes tipos de formatos de imagen.
- Filmora: Este programa es ideal para editar vídeos, nos permite con una prueba gratuita usar filmora. Permite exportar en muchos formatos de vídeo diferentes, entre ellos .mp4, .mov…
- Avidemux: Avidemux es una aplicación de software libre y multiplataforma, lo que quiere decir que su código puede ser revisado por cualquiera para mejorarlo o buscar errores, que será siempre gratuito y que es compatible con varios sistemas operativos. En este caso, tienes versiones para GNU/Linux, Windows, macOS y PC-BSD.
Audio
Es posible añadir archivos de audio a nuestras páginas web para colocar música, sonidos o simplemente usar música como ambientación.
La etiqueta "audio" tiene varios atributos a nuestra disposición:
- src: Audio a reproducir. Obligatoria si actua como etiqueta contenedora.
- preload: Indica como realizar la precarga del audio.
- mediagroup: Establece un nombre para un grupo de contenidos multimedia.
- autoplay: Comienza a reproducir el audio automáticamente.
- loop: Vuelve a iniciar el audio cuando finaliza su reproducción (bucle).
- muted: Establece el audio sin sonido (silenciado).
- controls: Muestra los controles de reproducción. Por defecto no se muestran.
Formatos de audio
- MP3: tiene buena calidad y buen soporte.
- ACC: mejora el MP3, se usa como audio para el MP4 y tiene un buen soporte.
- OGG: tiene buena calidad, es una alternativa libre a MP3 y tiene un soporte medio.
- Opus: tiene buena calidad, es una alternativa libre a MP3 y tiene un soporte medio.
- FLAC: tiene una compresión sin perdidas pero ocupa un gran tamaño y tiene un buen soporte.
- WAV: es el formato de audio de microsoft
En caso de que nuestra archivo en la etiqueta audio no sea compatible, podemos utilizar la etiqueta source para añadir otras alternativas de formato para que haya más compatibilidad.
EJEMPLO
Video
En HTML5 encontramos la posibilidad de mostrar video directamente desde nuestro navegador.
Para poder insertar videos en nuestras páginas HTML tenemos que utilizar la etiqueta video, que junto a la etiqueta source podremos utilizar estas capacidades multimedia de HTML5.
La etiqueta video tiene varios atributos a nuestra disposición:
- SRC: Video a reproducir. Obligatoria si actua como etiqueta contenedora.
- POSTER: Muestra una imagen a modo de presentación.
- PRELOAD: Indica como realizar la precarga del video.
- MEDIAGROUP: Establece un nombre para un grupo de contenidos multimedia.
- AUTOPLAY: Comienza a reproducir el video automáticamente.
- LOOP: Vuelve a iniciar el video cuando finaliza su reproducción (bucle).
- MUTED: Establece el video sin sonido (silenciado).
- CONTROLS: Muestra los controles de reproducción. Por defecto no se muestran.
- WIDTH: Indica el tamaño de ancho del video.
- HEIGHT: Indica el tamaño de alto del video.
FORMATOS DE VIDEO
Con los videos encontramos los siguientes formatos:
- MP4: Tiene una alta calidad, utiliza Codec x264 y tiene un buen soporte en navegadores.
- WebM: Es la alternativa libre a MP4 de Google y tiene un soporte medio en navegadores.
- AV1: La competencia de este formato es HEVC, el problema es que no tiene un buen soporte web.
- HEVC: Es la futura evolución del MP4 y al ser un formato moderno no tiene un gran soporte web.
- OGV Este formato es tora alternativa al MP4 pero debe usarse con cuidado ya que no funciona en todos los navegadores.
- MKV: Este formato tiene una buena compresión y es muy potente de calidad, por eso no es recomendable su uso ya que sobre carga el CPU
- AVI: Este formato tiene menor compresión que MP4 y no tiene soporte actualmente ya que se encuentra anticuado
Cuando pongamos en práctica esta etiqueta puede darse el caso de que no se ejecute el video, es por ello que es recomendable tener el mismo archivo en varios formatos y colocarlos con la etiqueta source para tener una mayor compatibilidad en nuestra web.
Como dato extra en el atributo scr si al archivo de video le anadimos este fragmento "#t=NÚMERO" podremos especificar en que segundo queremos que empieze y si especificamos "#t=NÚMERO, NÚMERO" le diremos en el segundo que queremos que empieze y cual queremos que acabe.
EJEMPLO
ANIMACIONES CON AUDIO Y VÍDEO
EJEMPLO ANIMACIONES CON IMAGEN
Podemos crear animaciones con imagenes y videos en nuestra web y vamos a poner dos ejemplos a continuación:
Ejemplo Switch DIA y NOCHE(imagen): Pincha aquí
Ejemplo Animación de STAR WARS(video): Pincha aquí