9.1. herramientas online de comprobación de velocidad
Google Page Speed Insights
Además de ofrecer herramientas para automatizar el análisis, Google Developers nos ofrece esta herramienta online que analiza cualquier página y nos indica los puntos de mejora.
- En la siguiente imagen introducimos la url de la página que vamos a analizar, podemos ver que nota le asigna la aplicación dependiendo de si es para móvil o para ordenador.
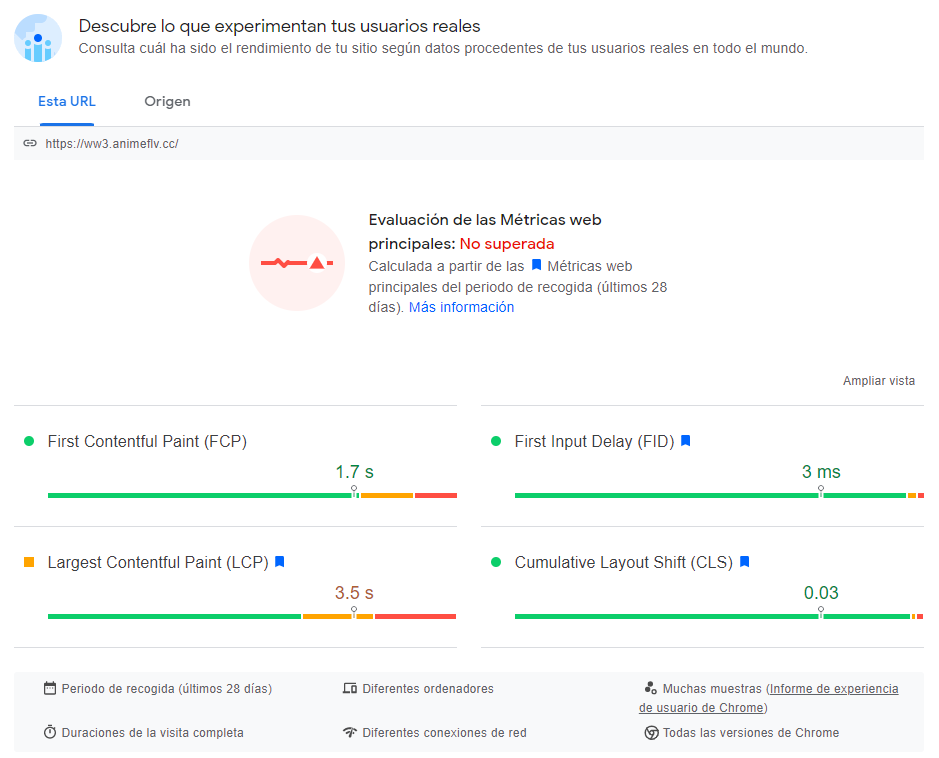
- En está imagen nos da una puntuación según los puntos de la web.
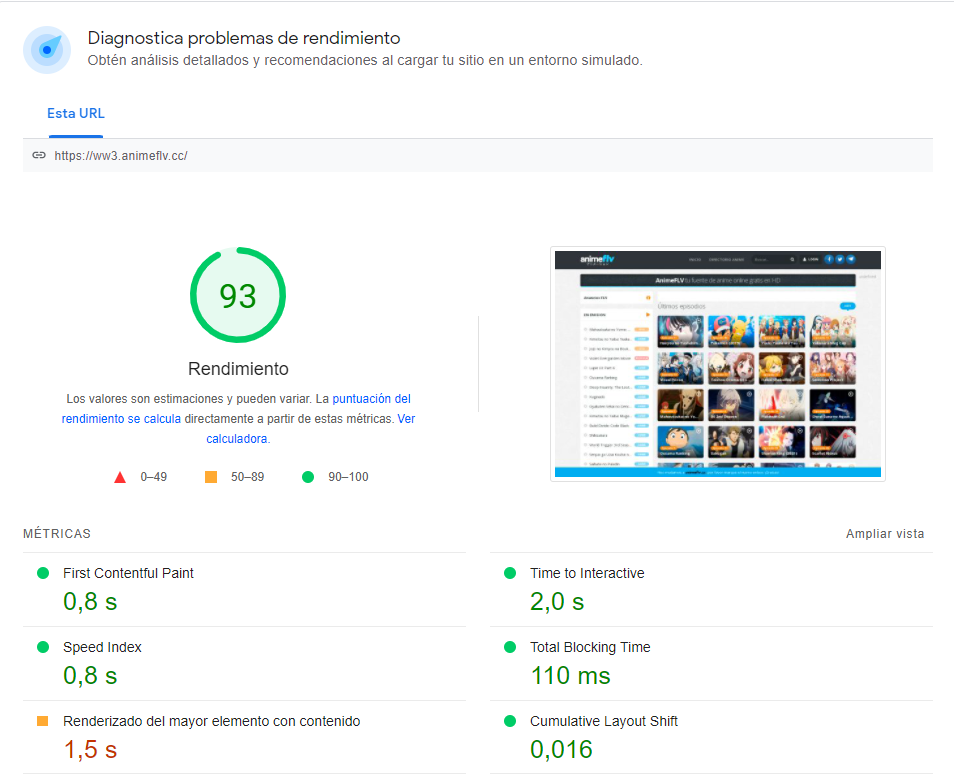
- Una vez analizado la nota de los puntos anteriores nos da una nota de rendimiento con un resumen del punto anterior junto con unos consejos de mejoría.
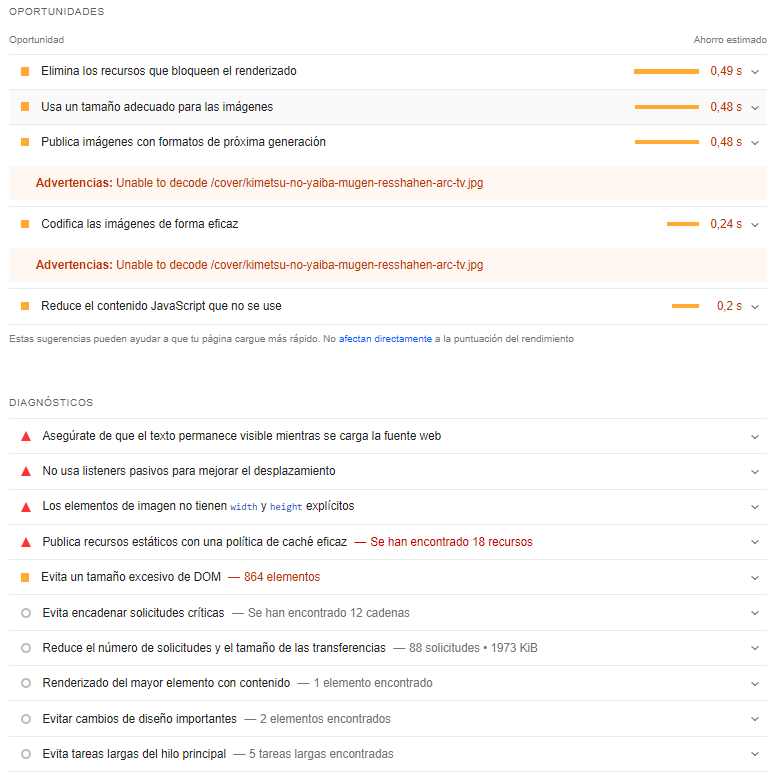
- Y aquí podemos ver más datos...




Pingdom Tools
En su modo gratuito basta con indicar la URL y el test procede a llevar a cabo una petición contabilizando todas las peticiones derivadas, tiempo de carga, etc. Y ofreciendo una nota final de rendimiento. También se muestra un desglose de cada elemento que debe descargarse y el tiempo que ha necesitado.
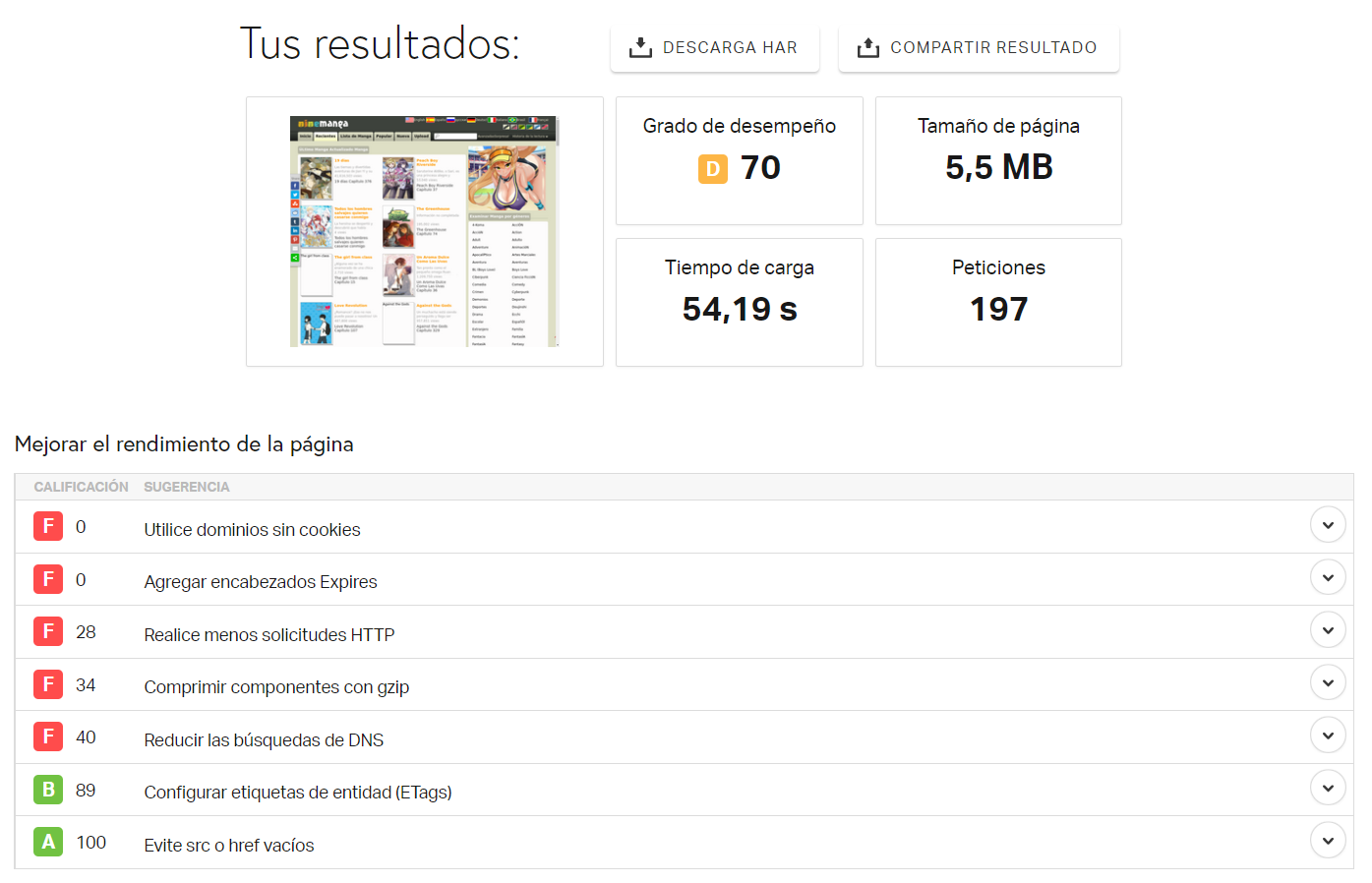
Nos da una puntuación y un breve resumen de lo que se tiene que mejorar en la página, junto con el tiempo de carga, el tamaño de la página y las peticiones que se le hacen a la página.

Web Page Analyzer
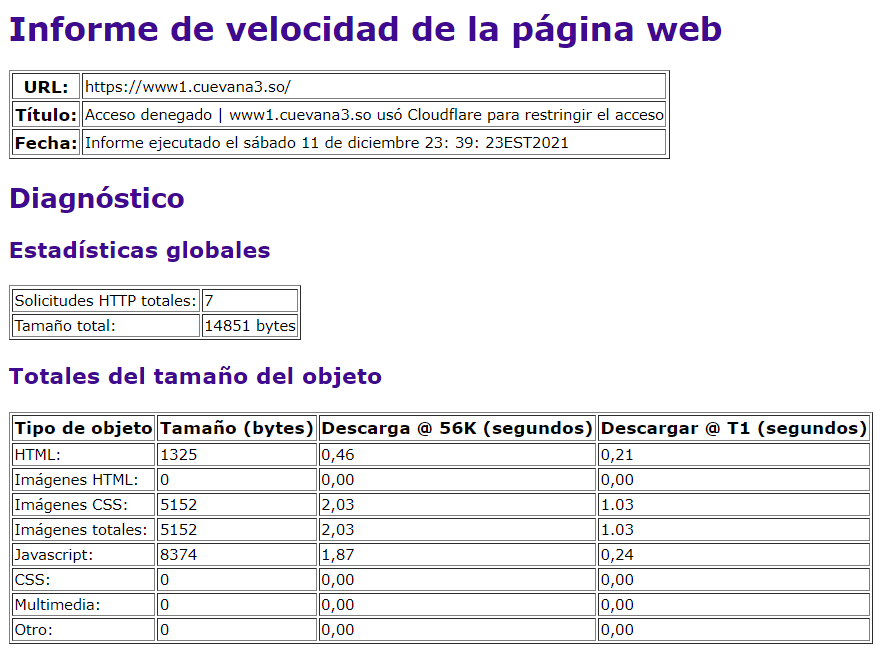
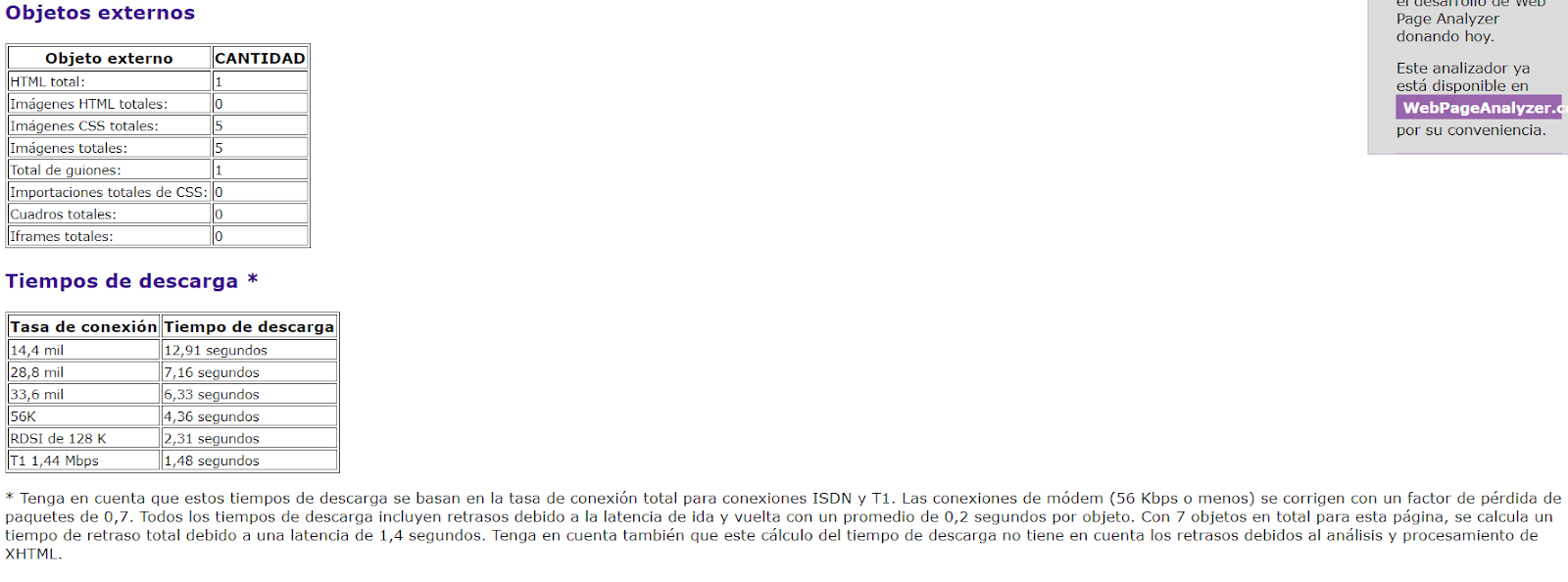
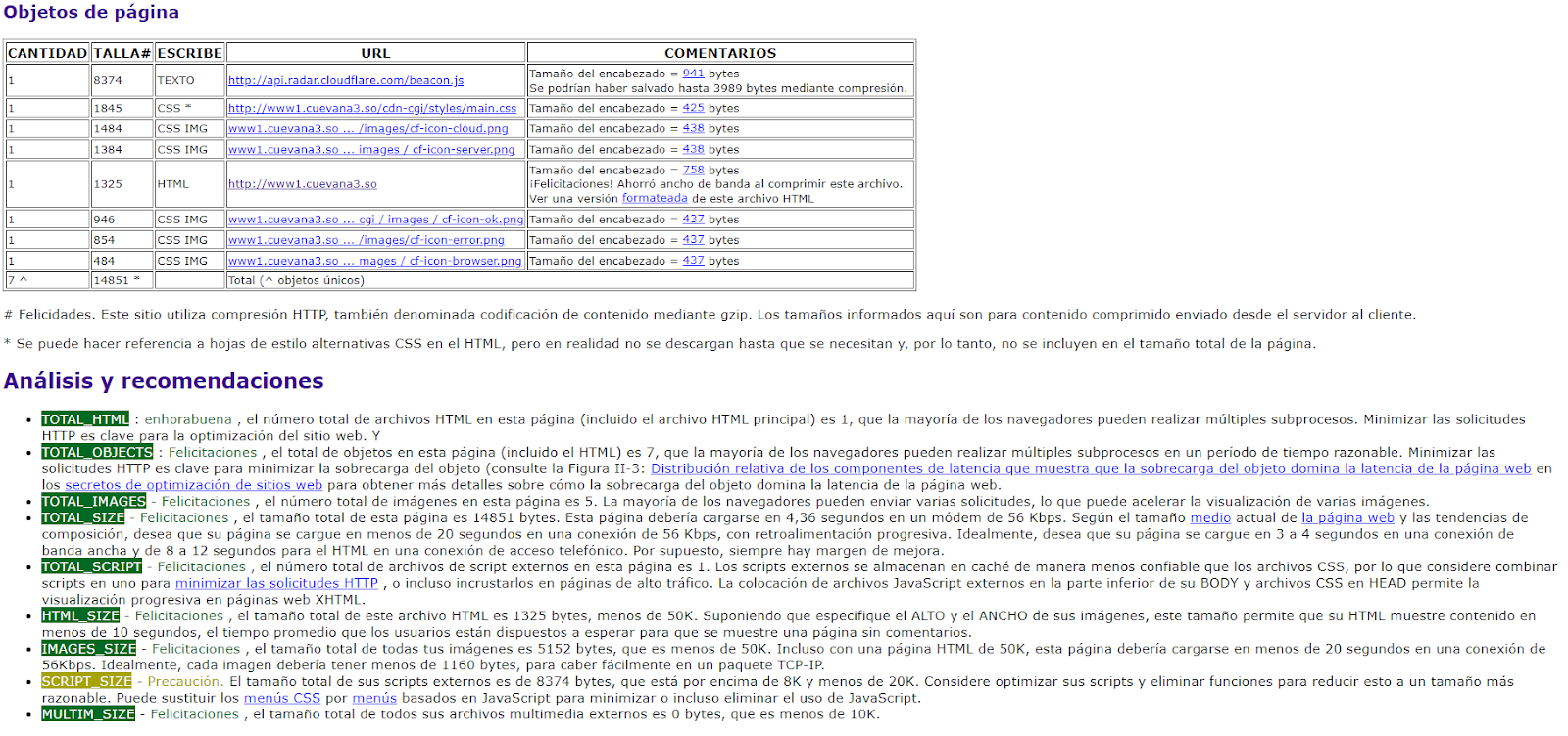
Introducimos la URL que queremos analizar y nos mostrará un resumen detallado de la página.



8.2. Testing
Cuando se desarrolla una aplicación Web con distintas páginas, comprobar que todo funciona correctamente resulta una tarea necesaria, pero muy tediosa, más aún cuando hay que hacerla cada vez que se hace un cambio. Por suerte contamos con herramientas como Selenium.
Selenium
Esta herramienta OpenSource nos permite crear toda clase de test para comprobar el correcto funcionamiento de la aplicación Web simulando las acciones de un usuario. Selenium nos permite desarrollar el testeo de distintas maneras y también podremos llevar a cabo el testing a través de herramientas de programación o de plugins de navegador.