8.1. Factores determinantes de velocidad
La velocidad de carga de una página o aplicación es un factor imprescindible para que tenga éxito. Hoy en día, por esperar 7 segundos damos la página por muerta.
En la velocidad de una página pueden influir el tamaño de la misma y la cantidad de ficheros que tenga, como hojas de estilos, ficheros JavaScript, imágenes, etc.
Si abrimos muchas páginas web y miramos en las herramientas de desarrollador en la pestaña network, veremos la gran cantidad de archivos que son necesarios para procesar la web.
Además, a veces no solo tenemos que cargar los recursos propios, sino que también otros ficheros como el analytics, librerías JavaScript, etc.
8.2. CDN: Content Delivery Network
Otro factor que afecta es la proximidad; no es lo mismo que el servidor esté en tu país que en el extranjero. En todos los países hay un punto neutro de internet donde todos los servidores del mundo comparten tráfico de red.
Un CDN es una red de contenidos que básicamente acerca los contenidos al usuario de una forma muy obvia: manteniendo una red de servidores que esté presente en la mayor parte de los lugares del planeta posibles.
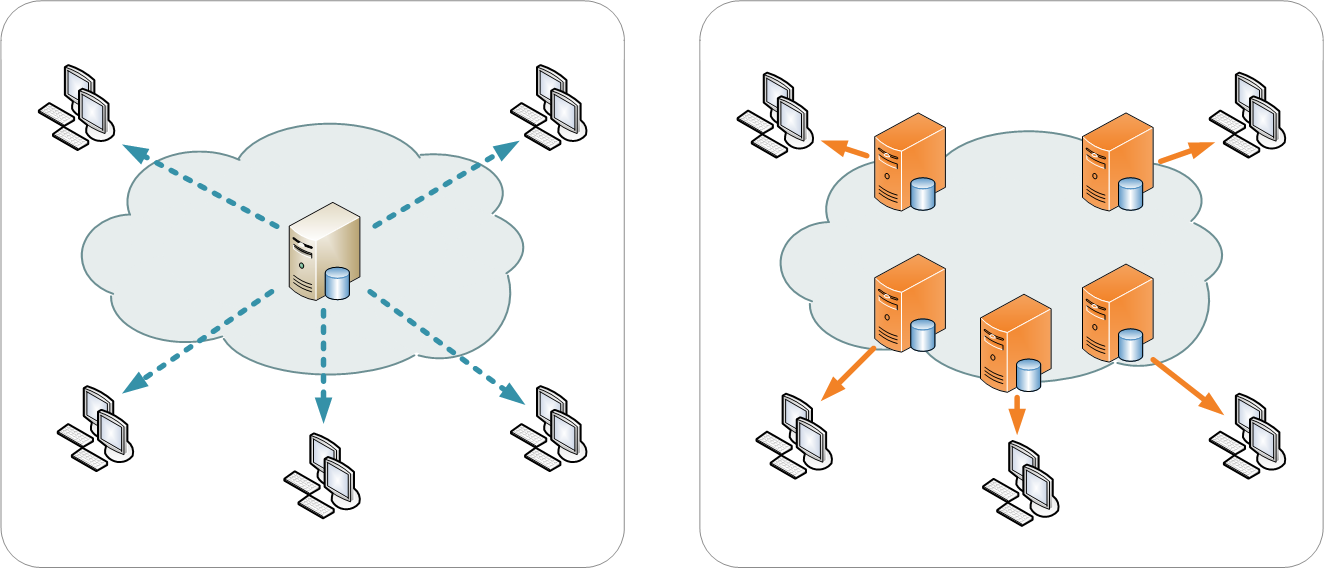
Por ejemplo, si una página web contiene muchos elementos estáticos, un CDN los distribuiría así, en comparación con una distribución centralizada:

Frameworks, como Angular.js o Bootstrap, se ofrecen a través de CDNs.
8.3. Rendimiento web
Es imprescindible que una página web esté optimizada por varios motivos:
- Las debilidades de rendimiento del protocolo HTTP.
- Las interfaces web tienen muchas áreas de mejora.
- La velocidad es una mejora en la usabilidad.
- Es una ventaja competitiva frente a otros.
El protocolo HTTP
Es el protocolo de transferencia de hipertexto que utilizan los navegadores para comunicarse con los servidores web.
A nivel de transporte, es un protocolo TCP, es decir, abre una conexión al puerto del servidor y se queda abierta hasta que finalice la conexión, PERO tiene una conexión para cada fichero:
- Una conexión para el HTML.
- Una conexión para la hoja de estilo.
- Una conexión para CADA fichero JavaScript.
- Una conexión para cada fichero.
- Una conexión por cualquier otra cosa.
- Peticiones AJAX a recursos REST.
Cualquier web cotidiana supera fácilmente las 100 peticiones. Los navegadores escalonan normalmente las peticiones de 8 en 8.
Primeras conclusiones para mejorar el rendimiento de las web
- Hay que reducir el número de peticiones al servidor.
- Hay que reducir el tamaño de los ficheros.
- Hay que unir los ficheros JavaScript y CSS en ficheros únicos entre sí.
- Hay que integrar el contenido JavaScript y CSS dentro del propio HTML.
A primera vista parece que volvemos a como normalmente aprendemos a desarrollar, haciéndolo todo junto y mezclado, algo difícilmente mantenible.
Hay otros métodos de optimización que no son tan extremos como el anterior:
Optimización de imágenes
- Podemos crear una imagen única que contenga todas en una, y mostrarlas con hojas de estilos.
- Podemos optimizar su tamaño, bajando la compresión o la calidad.
- Podemos serializar las imágenes e integrarlas dentro del HTML o del CSS.
Comportamiento de los navegadores
El proceso para mostrar una página es el siguiente:
- El usuario indica una url en la barra de navegación y pulsa enter.
- El navegador trata de resolver el nombre del host a través de la IP para conectarse al servidor.
- Cuando haya resuelto la IP, el navegador abrirá una conexión TCP/IP al puerto 80 si es http o 443 si es https.
- Una vez abierto el puerto, le indica la petición según el protocolo HTTP, por ejemplo, “GET /”.
- El servidor responde con una serie de cabeceras y el contenido HTML.
- El navegador recorre el HTML y cada elemento CSS, JavaScript o de imágenes.
Todo esto lo hace por cada petición en cuestión de milisegundos.
Comportamiento mejorado
Debido a que el protocolo HTTP no ha evolucionado a la velocidad que evolucionan el resto de actores de la web, los navegadores modernos procuran comportarse de manera eficiente para mejorar la navegación sea como sea la página que se esté visitando.
JavaScript
Con los ficheros JavaScript sucede algo similar. Los navegadores bloquean las peticiones hasta que la información JavaScript esté descargada. Es decir, es un factor importante que el texto JavaScript esté al principio o al final de la página, para saber qué debe cargar primero. Normalmente irá al final.
La desventaja de esto es que el script tiene que actualizarse entero cada vez que se actualice. Para solucionar esto, podemos poner nuestro fichero JavaScript en otras aplicaciones (Google Analytics, jQuery...) o programarlo de forma asíncrona (que al actualizar el valor que influya en el JavaScript, que solo actualice ese valor, como por ejemplo, un botón de like).
Conclusiones
Con todo lo que he dicho, parece que la mejor solución es dejarlo todo en un mismo documento. Pero no es así.
Ya que no todas las páginas funcionan igual; las hay más sencillas o más complejas; algunas usan el código JavaScript y CSS de una manera y otras de otra. Todo esto afecta a la funcionalidad de la página. Otros motivos son:
- Se desperdicia la cantidad de caché del navegador.
- Se desperdician las ventajas que pueden aportar los CDNs.
- Se retrasa el preloading que hacen las webs.
- No puede mostrar todo el contenido de la web de golpe, sino que tiene que esperar a las acciones del usuario, como el scroll, para cargar la página. De lo contrario, la página no estaría optimizada.
- Usar imágenes inline también impide el uso del sistema de caché. Se pueden usar como fondos en el CSS.
Mejoras
- Minimizar las peticiones.
- Concatenar y minimizar las hojas de estilos y servirlas al principio de la página.
- Concatenar y minimizar el JavaScript desarrollado por nosotros y servirlo al final de la página.
- Minimizar el HTML.
- Unir imágenes tipo icono en mapas de imágenes.
- Reducir calidad de imágenes.
- Hacer imágenes inline o serializadas, siempre que no superen el tamaño de 2040 bytes.
- Utilizar módulos de comprensión en el servidor web.
- Meter contenido CSS o JavaScript inline solamente si es muy pequeño, aproximadamente menor a 4K bytes.