7.1. Introducción
La usabilidad de una interfaz es el atributo que mide la facilidad de uso de la misma. Es uno de los elementos más importantes que tenemos que tener en cuenta a la hora de crear un sitio web. Ya que el sitio puede estar bien programado o tener una idea muy buena, pero si no la sabes transmitir bien, el usuario no es capaz de saber cómo funciona el sitio y lo más probable es que se vaya.
7.2. User Experience (UX)
El User Experience trata de que la aplicación tiene que ser efectiva tanto por el lado del cliente cómo por quién la ha desarrollado. Es decir que todo el mundo debe de poder usar nuestra web. Este campo, se está convirtiendo cada vez más importante, hasta el punto de que ya existe un perfil de experto en UX.
7.3. ¿Cómo se hace el User Experience?
A la hora de crear una interfaz web debemos de:
- Conocer cuál es el usuario objetivo.
- Analizar el comportamiento/uso que hará el usuario.
- Ponerse en el lugar del usuario (empatizando haciéndose preguntas cómo: ¿Qué es esto? ¿Qué hay para mí aquí? ¿Qué tengo que hacer para conseguirlo?).
7.4. Elementos de la experiencia del usuario
La UX es mucho más que usabilidad y abarca al menos varias áreas principales:
Psicología
El diseñador debe de olvidarse de y ponerse a la piel de los usuarios que van a usar esa aplicación. Un consejo para ayudarse, sería hacerse preguntas y comprobar que se encuentre la respuesta en la página.
Usabilidad
El diseñador debe de olvidarse de y ponerse a la piel de los usuarios que van a usar esa aplicación. Un consejo para ayudarse, sería hacerse preguntas y comprobar que se encuentre la respuesta en la página.
Diseño
No simplemente consiste en hacer un diseño bonito, sino que también debe transmitir confianza y representar bien la marca.
Análisis
El Análisis es uno de los aspectos más importantes, aquí debemos de analizar cómo interactúan los usuarios en nuestra web, donde hacen más clics…
Existen muchas herramientas externas, que nos van a facilitar el análisis (veremos las herramientas más adelante).
Copywriting
Esta sección, es la que menos se suele tener en cuenta, pero en cambio es de las más importantes, ya que de nada sirve tener un diseño amigable, atractivo, usable...si luego los textos no son coherentes / no explican de forma clara lo que se quiere transmitir.
7.5. El proceso de la UX
La experiencia del usuario, es un proceso de diseño que se está constantemente actualizando… Nuestras webs, van a estar abiertas a todo el mundo, es por eso que debemos de escuchar el feedback de los usuarios y de la competencia, para mantener un sitio actualizado y moderno.
Por lo tanto, todos los pasos que voy a nombrar a continuación, debemos de repetirlos con frecuencia.
Requerimientos
Cualquier creación de un sitio web, debe de seguir unos requerimientos. Es por eso, que como mínimo, debemos de:
- Hablar con todos los miembros que están implicados en el desarrollo.
- Aceptar solo algunas sugerencias (las más relevantes).
- Establecer una barrera para el trabajo del diseñador, no se convierta en una víctima de incompetentes, caprichosos o gente que pone pegas.
Una primera versión
Antes de saber si la aplicación funciona o no, debemos de hacer pruebas con una primera versión. Esta versión debe de:
- Cumplir los requisitos.
- Estudiar los tipos de usuarios.
- Cumplir los principios de usabilidad.
- Observar nuestra propia experiencia.
Es recomendable, primero realizar una versión para el móvil (Mobile First), ya que está comprobado que la mayoría de usuario, visitará nuestra aplicación con el móvil.
Arquitectura de la información
En este paso, debemos de ver cómo organizamos la información. Este punto, depende mucho del tamaño de web que queramos hacer. Es por eso, que se recomienda empezar creando un sitemap.
Un sitemap, es una página del sitio donde se muestra toda la información (páginas del sitio web) estructuradas jerárquicamente.
Tipos de arquitecturas
Obviamente, no todas las aplicaciones son del mismo tipo, y eso influye en la arquitectura resultante. Algunos tipos comunes de arquitecturas giran en torno a:
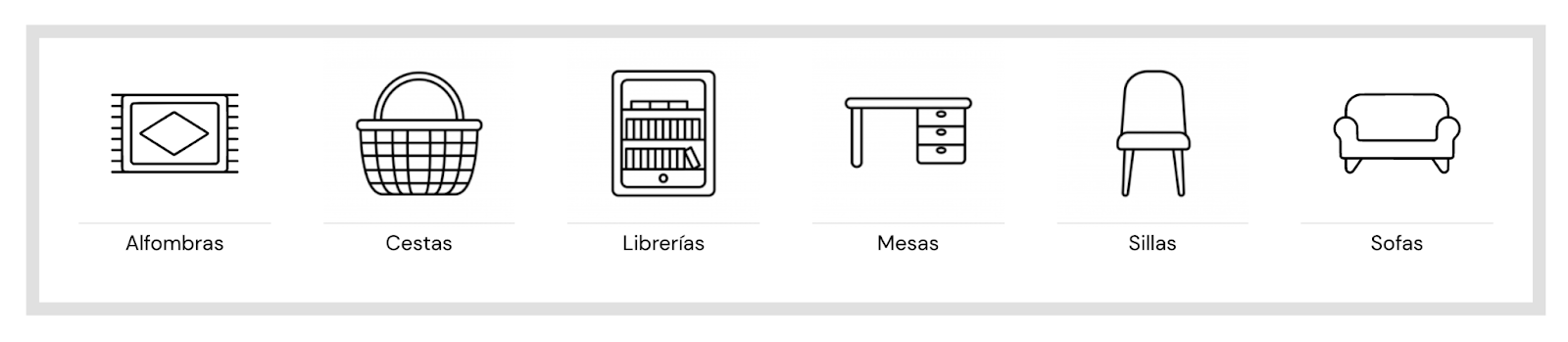
- Categorías: Se clasifican los contenidos por grupos. Esta arquitectura es muy usada en los comercios electrónicos.
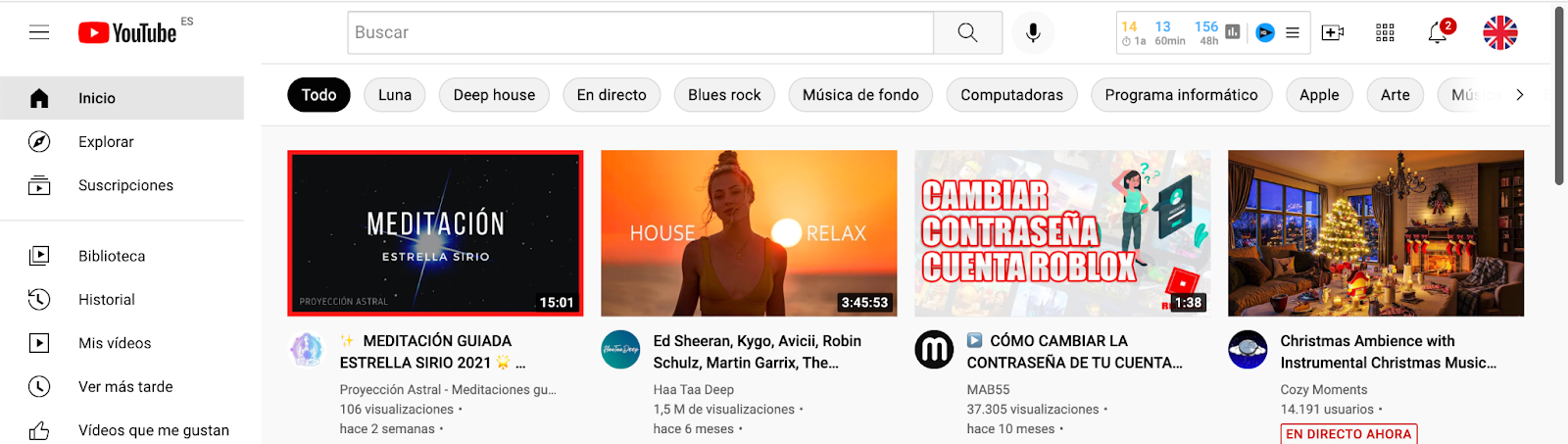
- Búsqueda: Organizamos la información en un buscador. Esta arquitectura es muy usada en aplicaciones de contenido masivo.
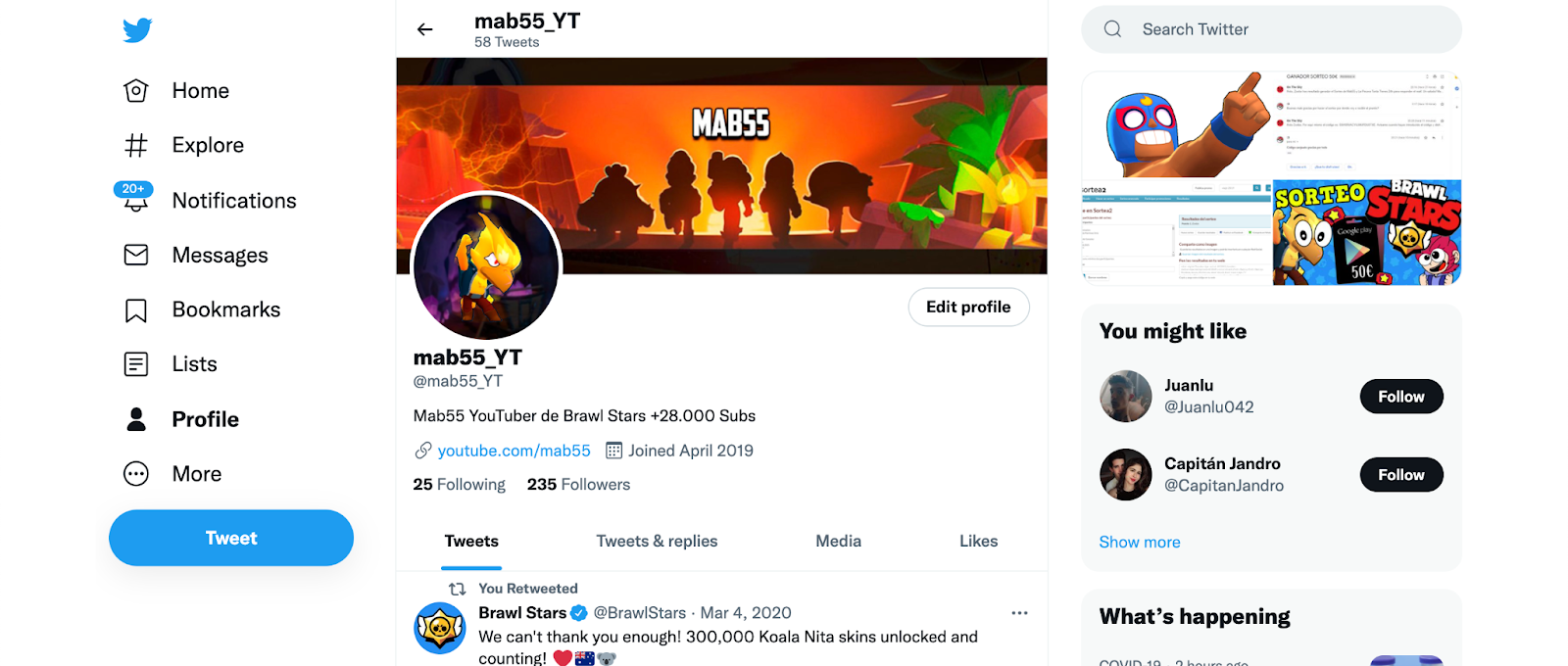
- Gente: Organizamos la información en torno a las personas. Esta arquitectura es muy usada en aplicaciones de redes sociales.
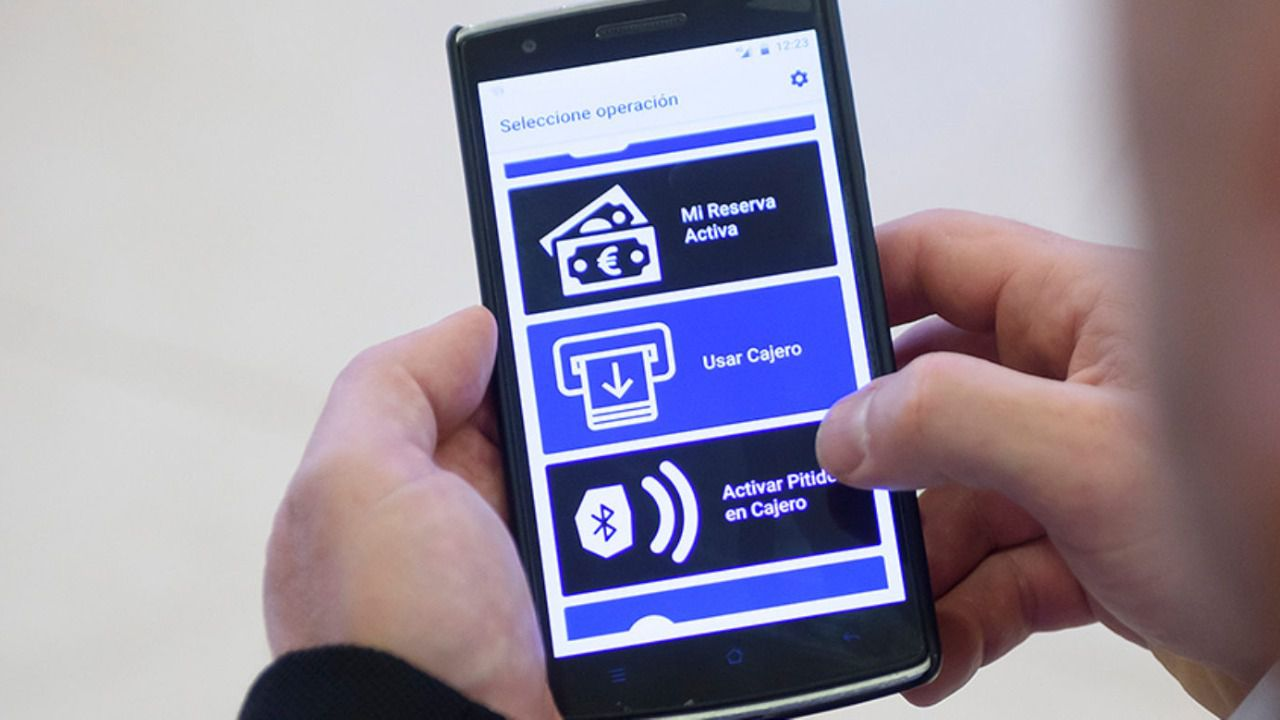
- Funciones: El contenido se distribuye en funciones. Un ejemplo sería un botón de hacer una transferencia en un banco.
- Combinaciones: Consiste en mezclar más de una arquitectura en una aplicación. Por ejemplo tener la aplicación organizada por categorías y con un buscador para buscar los productos.




Tipos de páginas
Existen 2 tipos de páginas que son: Estáticas y dinámicas.
- Páginas estáticas: Muestran un mismo contenido sin cambiar. Podemos usar este tipo de páginas de contacto, quienes somos…
- Páginas dinámicas: El contenido cambia, la información se ajusta a cada usuario mostrando una mejor experiencia para el usuario.
Navegación
La navegación, se suele crear a través de menús o migas de pan.
A la hora de crear un menú, es importante que el usuario tenga que hacer la menor cantidad de clics para llegar a su objetivo.
Investigación y observación
La investigación y observación es fundamental a la hora de crear una aplicación. Una única opinión es muy subjetiva, pero el conjunto de muchas nos pueden llevar hacia el objetivo claro.
- El usuario frente a la aplicación: Permitimos que diferentes usuarios prueben nuestra aplicación. Esta fase es fundamental para que se puedan desarrollar las próximas.
- Observación: Observamos al usuario utilizando nuestra aplicación.
- Entrevistas: Le realizamos a cada usuario una serie de preguntas muy concretas para mejorar la aplicación.
- Encuestas: Le realizamos una serie de preguntas con respuesta corta o seleccionable. Esta opción es mucho menos directa, pero más automática y masiva.
- Card Sorting: Consiste en realizar una lluvia de ideas con los usuarios, apuntando las ideas principales en papeles (post-it), para luego debatir y quedarse con las mejores.
Análisis
Toda la información recogida debe ser analizada para poder extraer conclusiones. Pero además de obtener feedback de los usuarios, podemos usar herramientas externas que recogen datos automáticamente.
Google Analytics
Google Analytics, es una herramienta de Google que añadiendo un simple código JS a nuestro sitio web, nos va a permitir analizar el sitio web.
Ofreciéndonos información cómo:
- La edad de los usuarios
- El dispositivo de los usuario
- El navegador
- El país
- La frecuencia del usuario
Instalación de Google Analytics
- Entramos en la web de Google Analytics y pulsamos en “Empezar a medir” para empezar a crear nuestra cuenta.
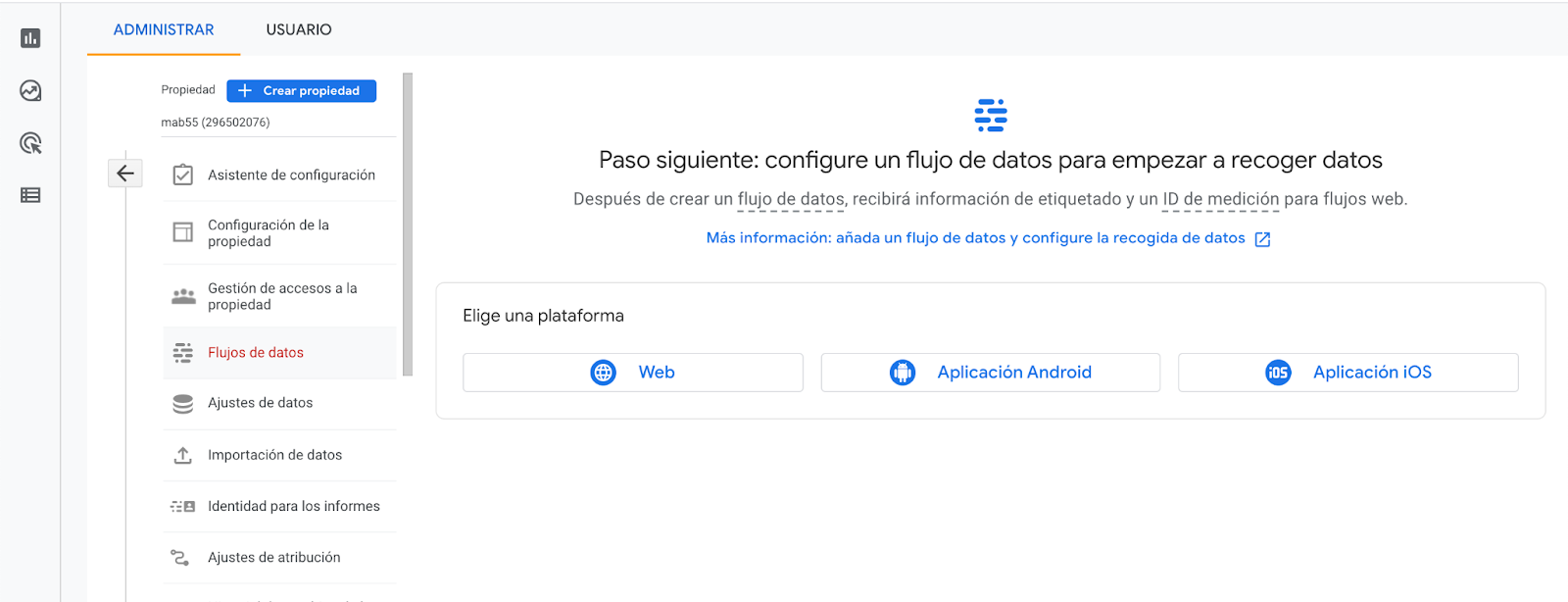
- Elegimos la plataforma web.
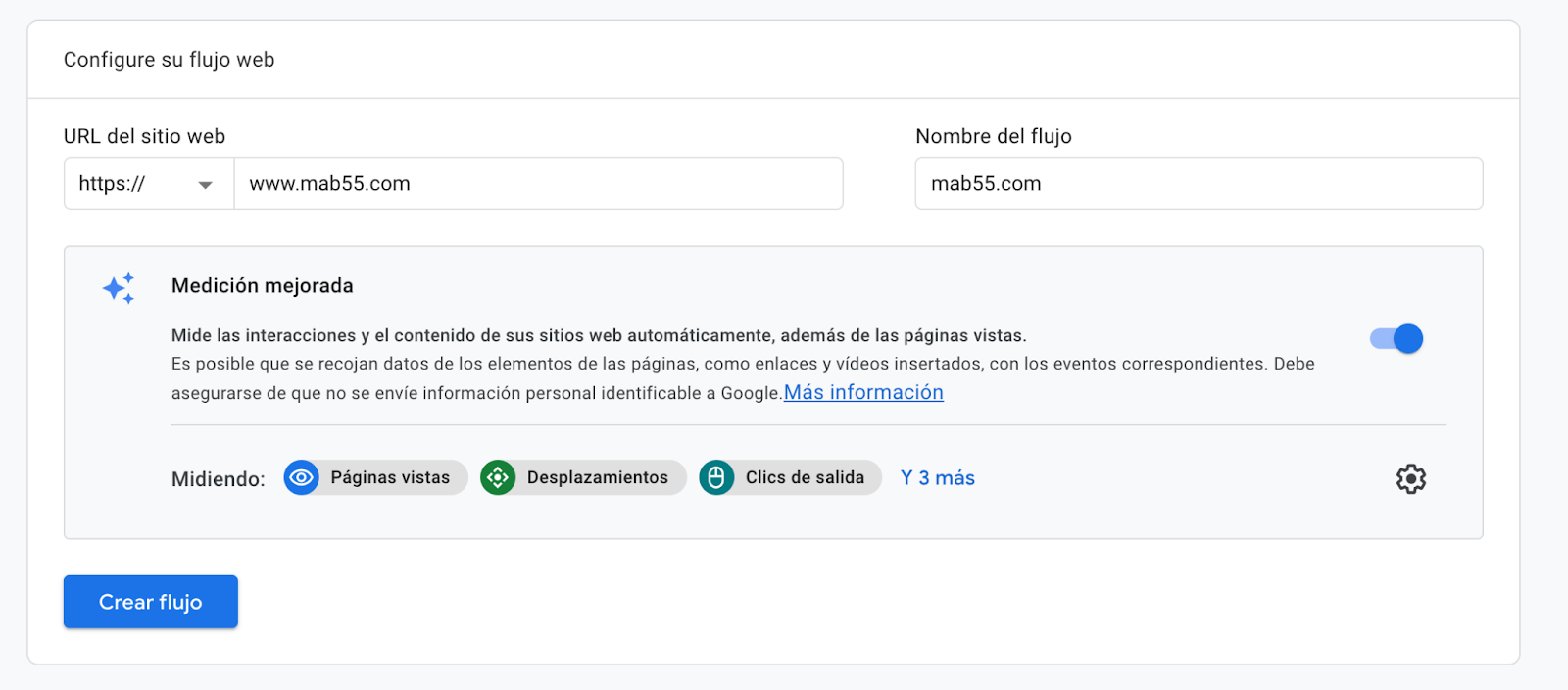
- Rellenamos los datos para crear el sitio:
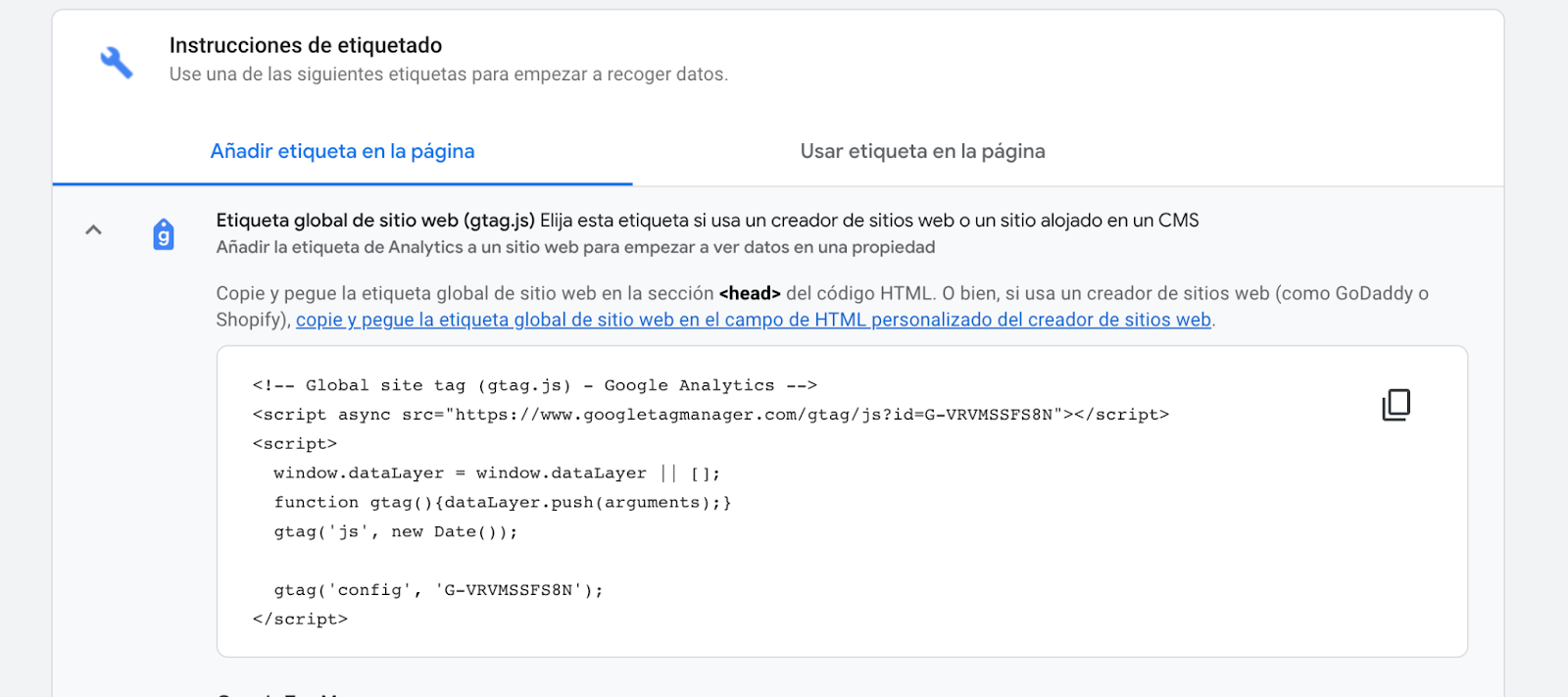
- Pegamos el código js en nuestro header.




Cambios
Una vez tengamos todo analizado y comprobado, será el momento de realizar esos cambios para mejorar la experiencia del usuario.
7.6. Herramientas especificas para UX
A la hora de trabajar nuestro UX, es recomendable ayudarse con herramientas que nos faciliten nuestro trabajo.
Prototipado
El prototipo es fundamental para visualizar nuestras ideas y poderlas enseñar a los clientes. Este prototipo no tiene que ser funcional, pero si se debe ser ágil.
Draw.io
Enlace a draw.io
Esta herramienta nos permite crear un prototipo de forma muy sencilla y online. Aparte de ofrecernos prototipos, también existen otros tipos de diagramas (uml, entidad-relación…).
¿Cómo crear un prototipo?
- Para crear un prototipo, debemos de entrar con nuestro navegador a la web de Draw. Una vez dentro, podemos ver que nos pregunta dónde queremos que se guarde nuestro proyecto. En mi caso elegiré en el dispositivo (Device).
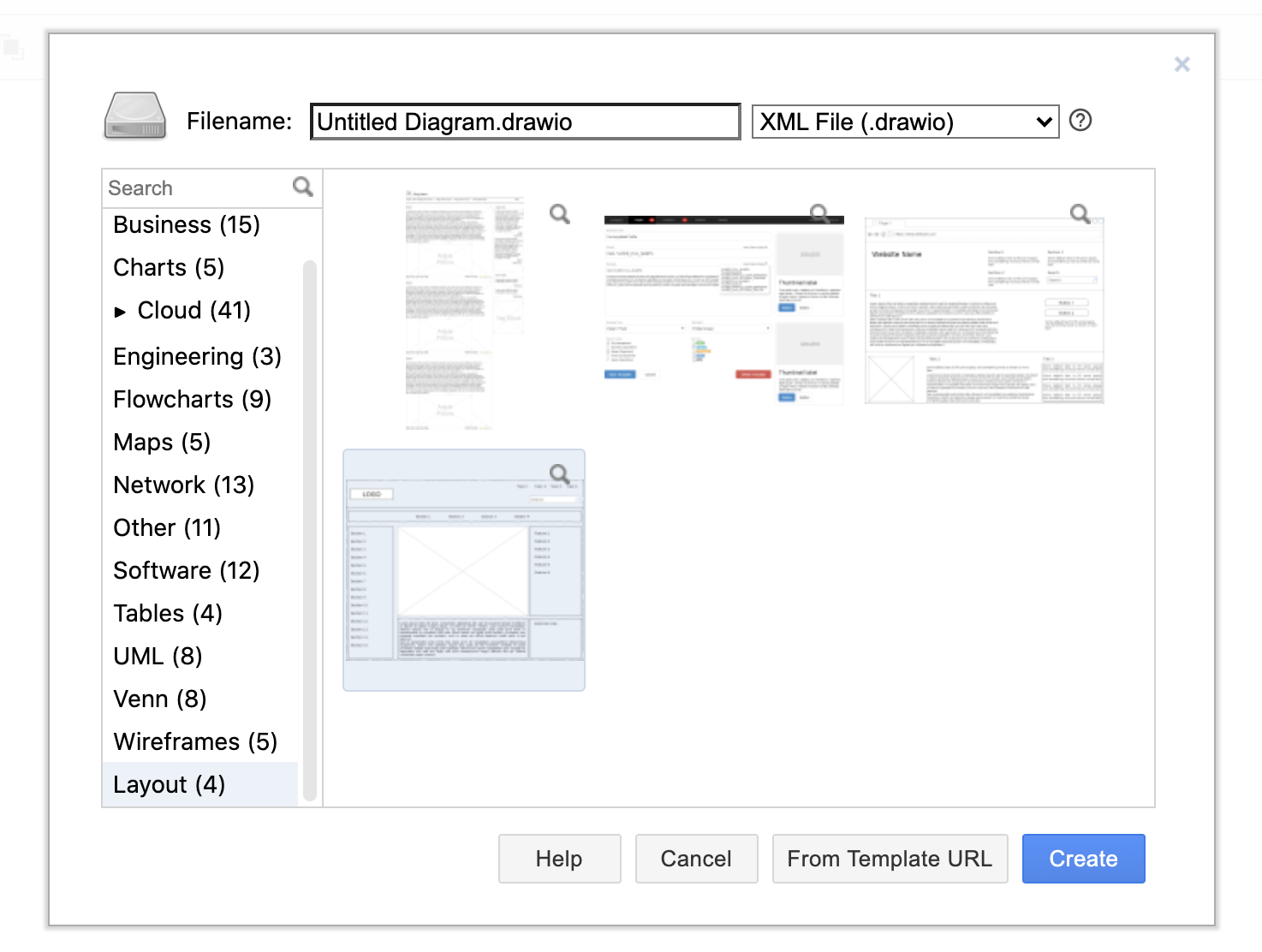
- Seleccionamos el tipo de proyecto que queremos, en mi caso voy a coger una plantilla de tipo layout. Para continuar pulsamos en “Create”.
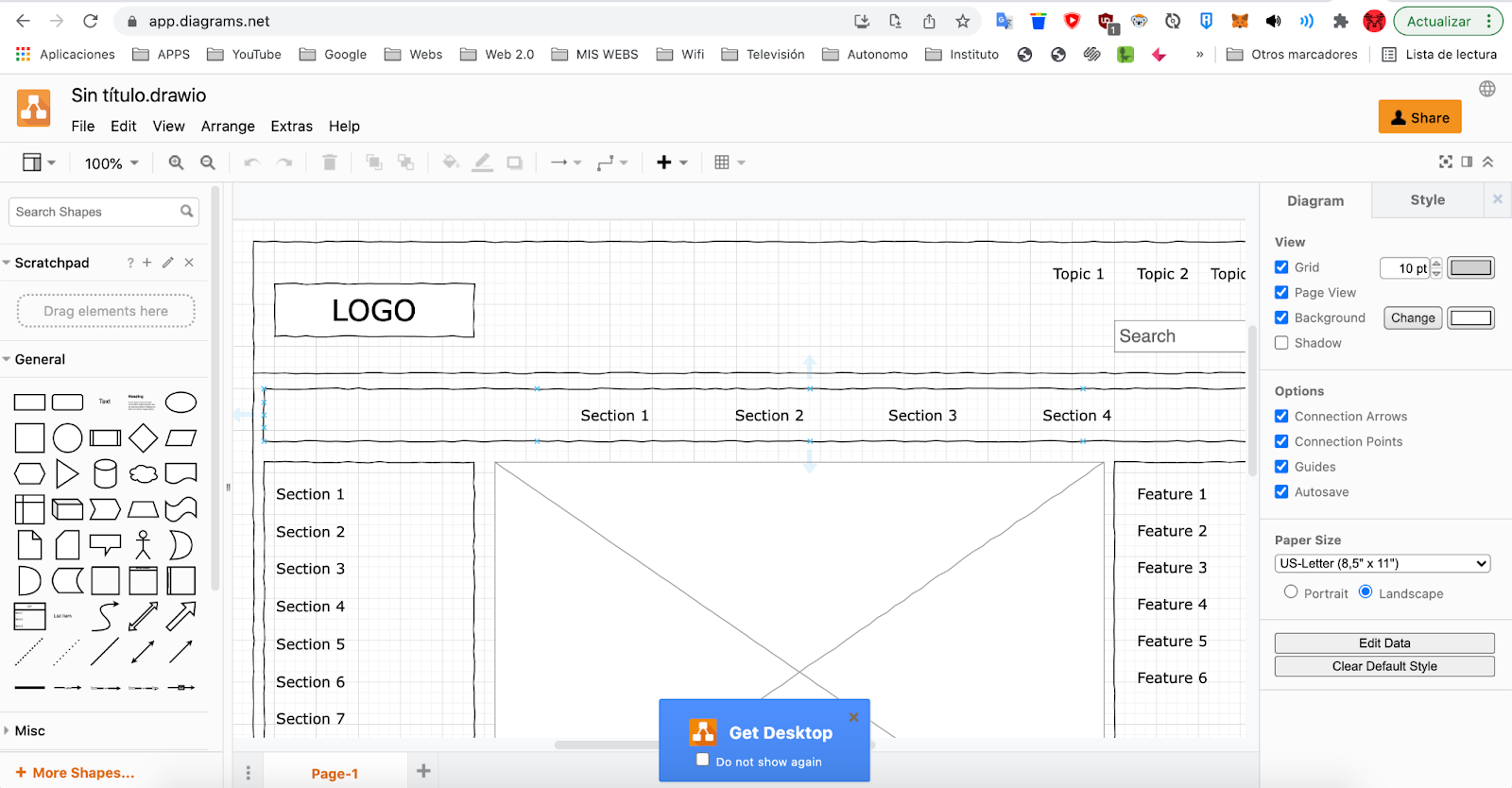
- Y listo, ya podremos empezar a crear nuestro diseño web.



investigación y testeo
Otra parte fundamental, es la opinión de los usuarios y para ello, disponemos de Herramientas que nos facilitarán el trabajo.
Google Forms
Enlace a Google Forms
Esta herramienta nos permitirá crear formularios sencillos pero muy funcionales para lo que estamos buscando. Una vez recopilados todos los resultados podemos obtener las estadísticas en diferentes tipos de gráficos.

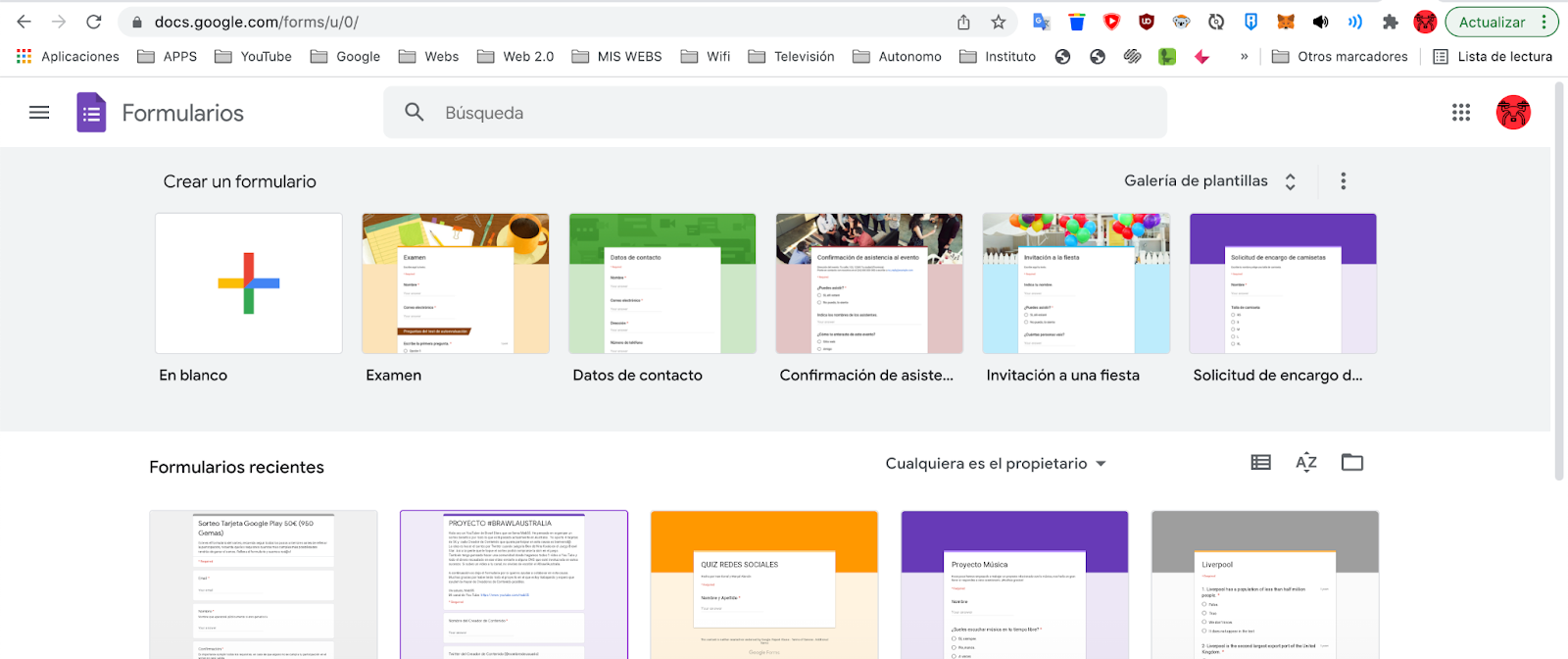
Crear formulario de Google
- Entramos en la web de formularios de Google, y aquí podemos escoger la plantilla que queramos o un proyecto en blanco. En mi caso cogeré la plantilla de “Datos de contacto”.
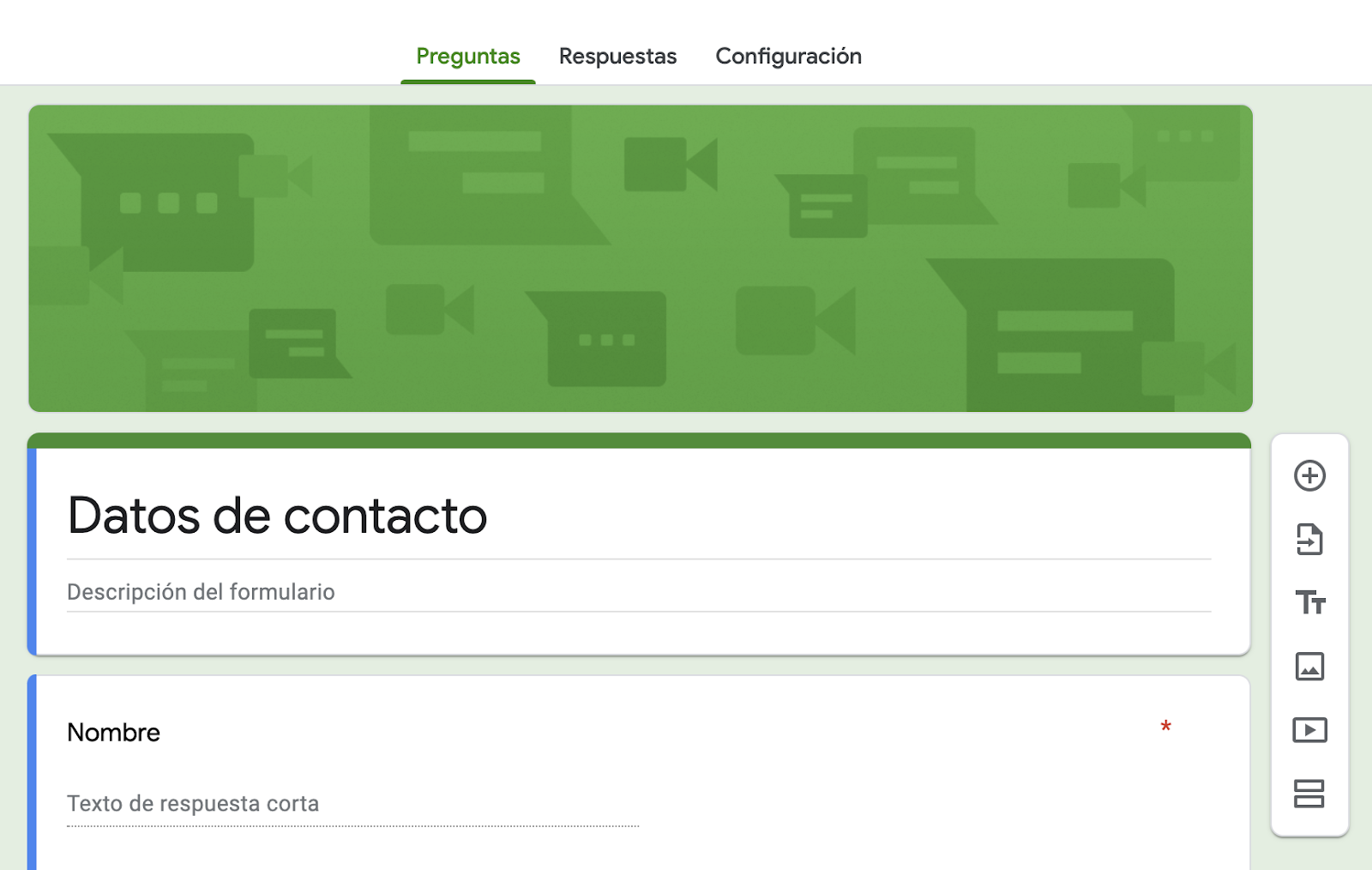
- Aquí podemos ver la edición del formulario, permitiendo editar los campos que ya existen y añadir nuevos campos.
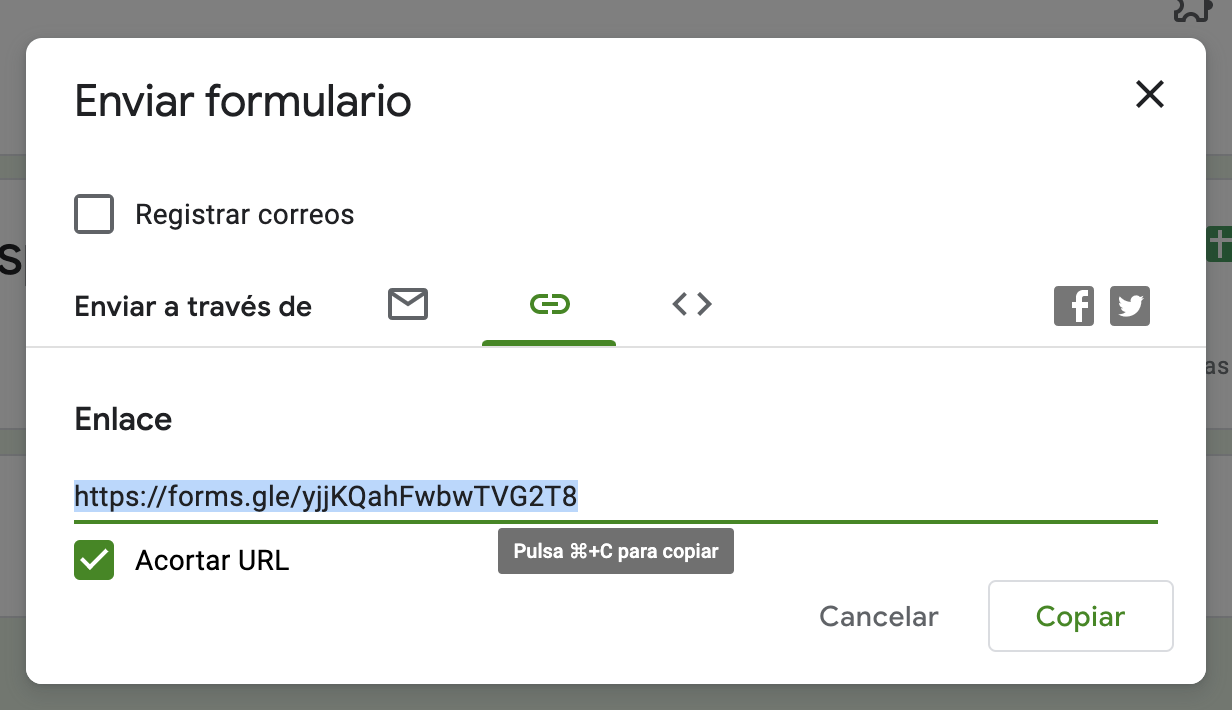
- Una vez listo, compartimos el formulario a través de un enlace.
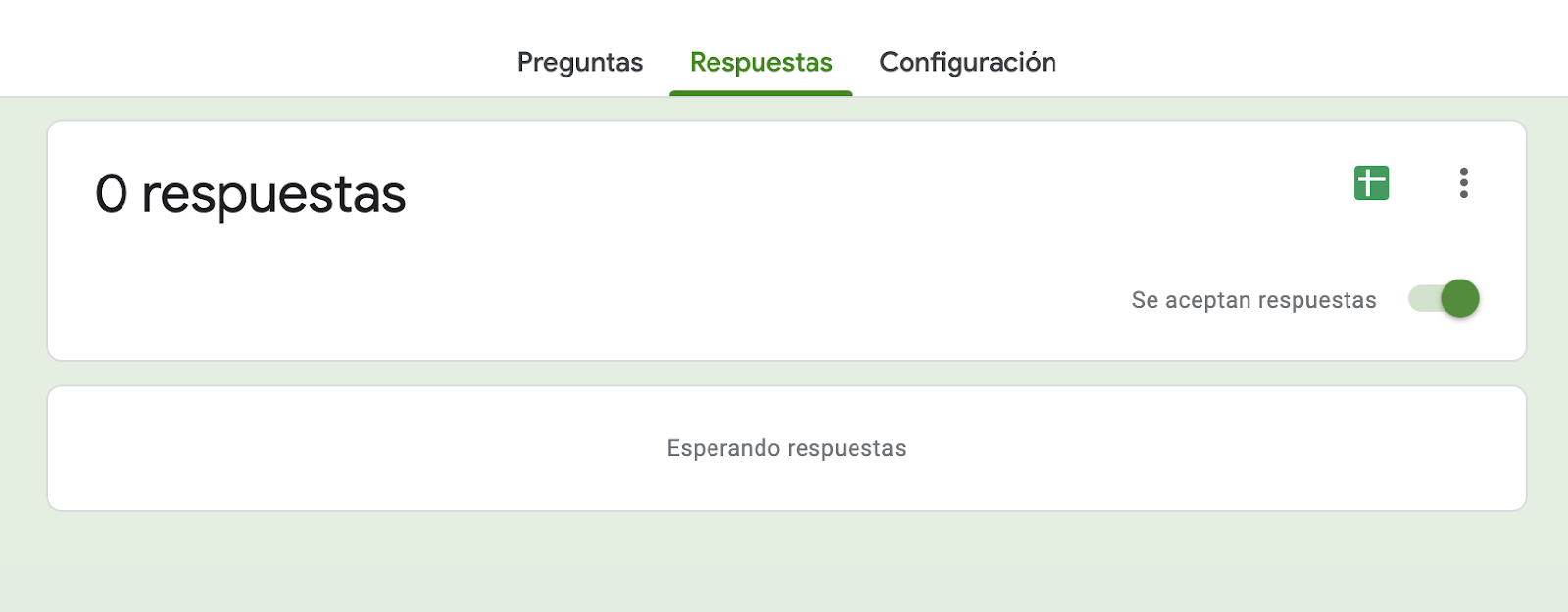
- Y en la sección respuestas, podemos ver las respuestas de los usuarios que lo hayan enviado.




Organización de la información
Para organizar la información tenemos las siguientes herramientas:
Gliffy
Enlace a Gliffy
Con esta herramienta podemos crear mapas mentales, sitemaps… El uso es muy sencillo y parecido al de Draw. Lo malo de esta herramienta es que es de pago, pero nos permite crear una cuenta de prueba para 2 semanas.
Cómo usar Gliffy
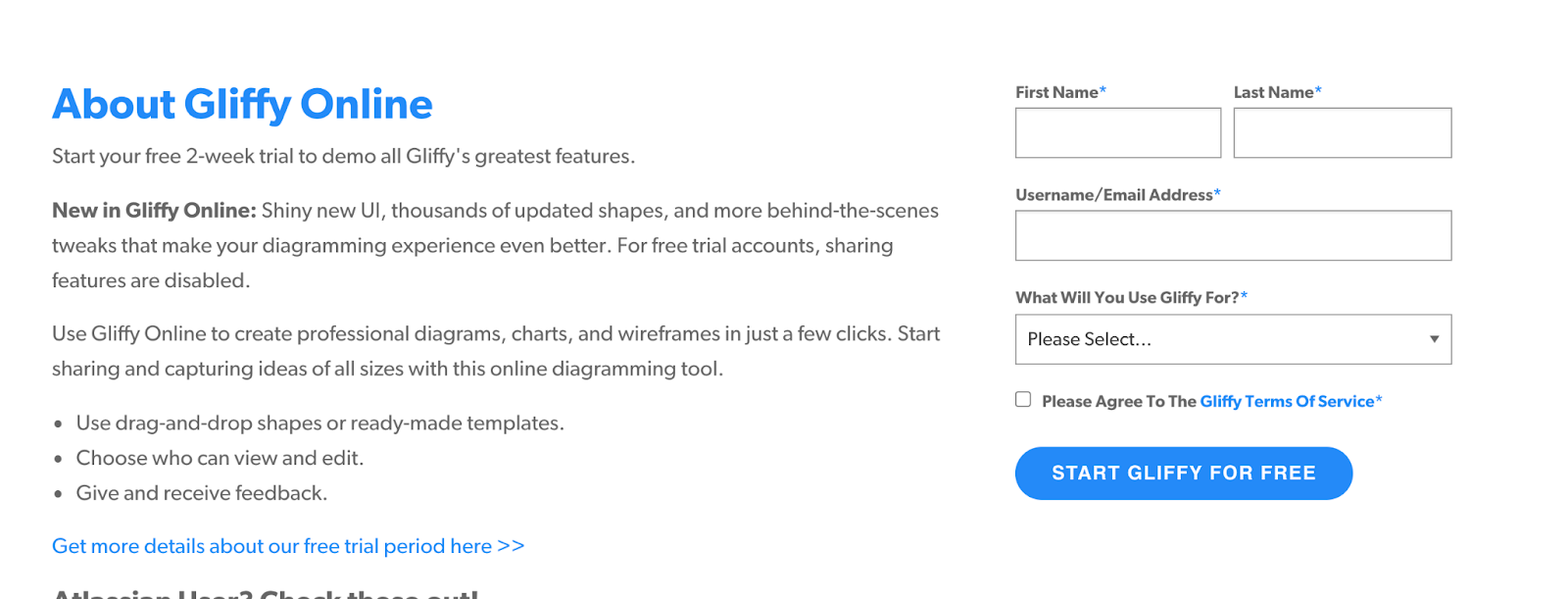
- Creamos una cuenta rellenando los datos personales.
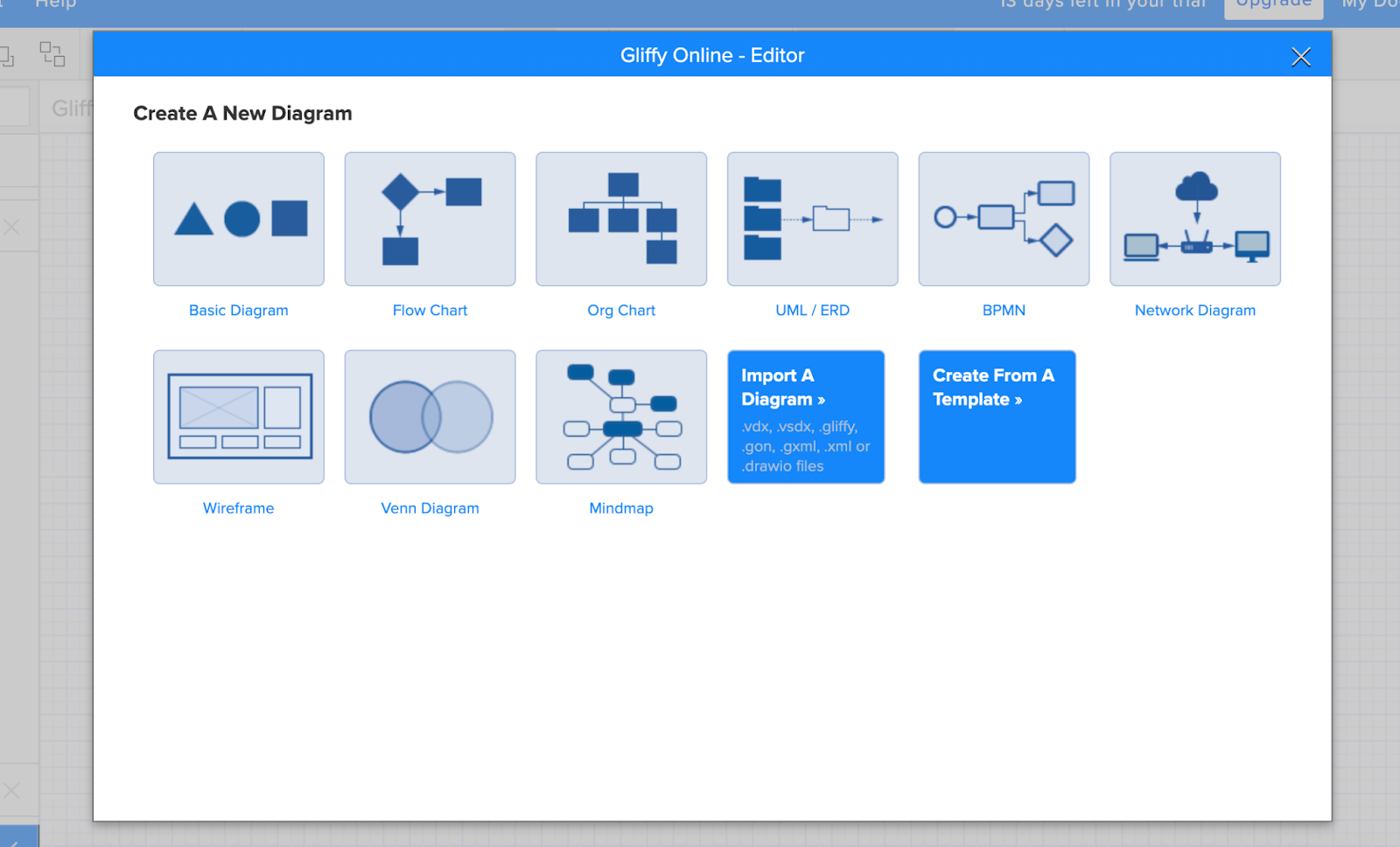
- Escogemos el tipo de proyecto que queramos crear (en mi caso mapa mental).
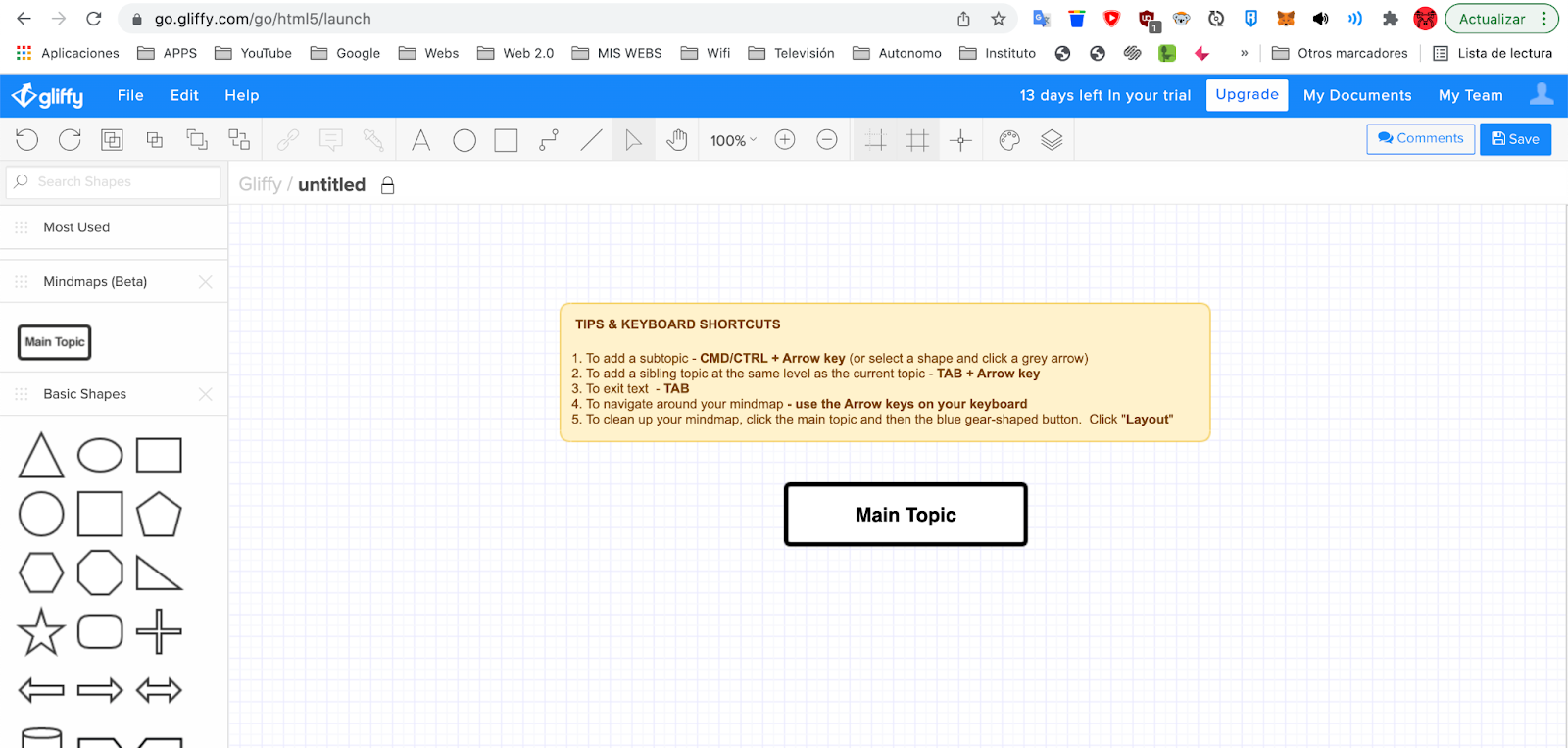
- Y listo, ya podemos empezar a crear nuestro mapa mental.



Análisis y métrica
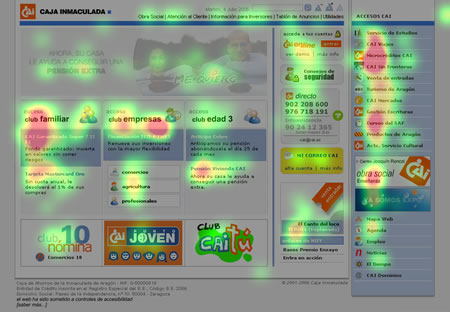
Para el análisis existen muchas más herramientas a parte de Google Analytics. Hay un tipo de herramientas que es capaz de mostrarnos en qué sitios de tu web la gente pulsa más (zonas calientes).
Hotjar
Enlace a Hotjar
Esta herramienta nos permite crear un mapa de calor del sitio que deseemos. Lo malo de esta herramienta es que es de pago, pero nos permite crear una cuenta de prueba para 2 semanas.

Configurar Hotjar en tu web
- Entramos en Hotjar y pulsamos en “Try it free” para crearnos una cuenta de prueba.
- Creamos una cuenta a través de Google.
- Rellenamos los datos para crear nuestra cuenta.
- Escribimos la url del sitio web que queramos aplicarle el mapa de calor.
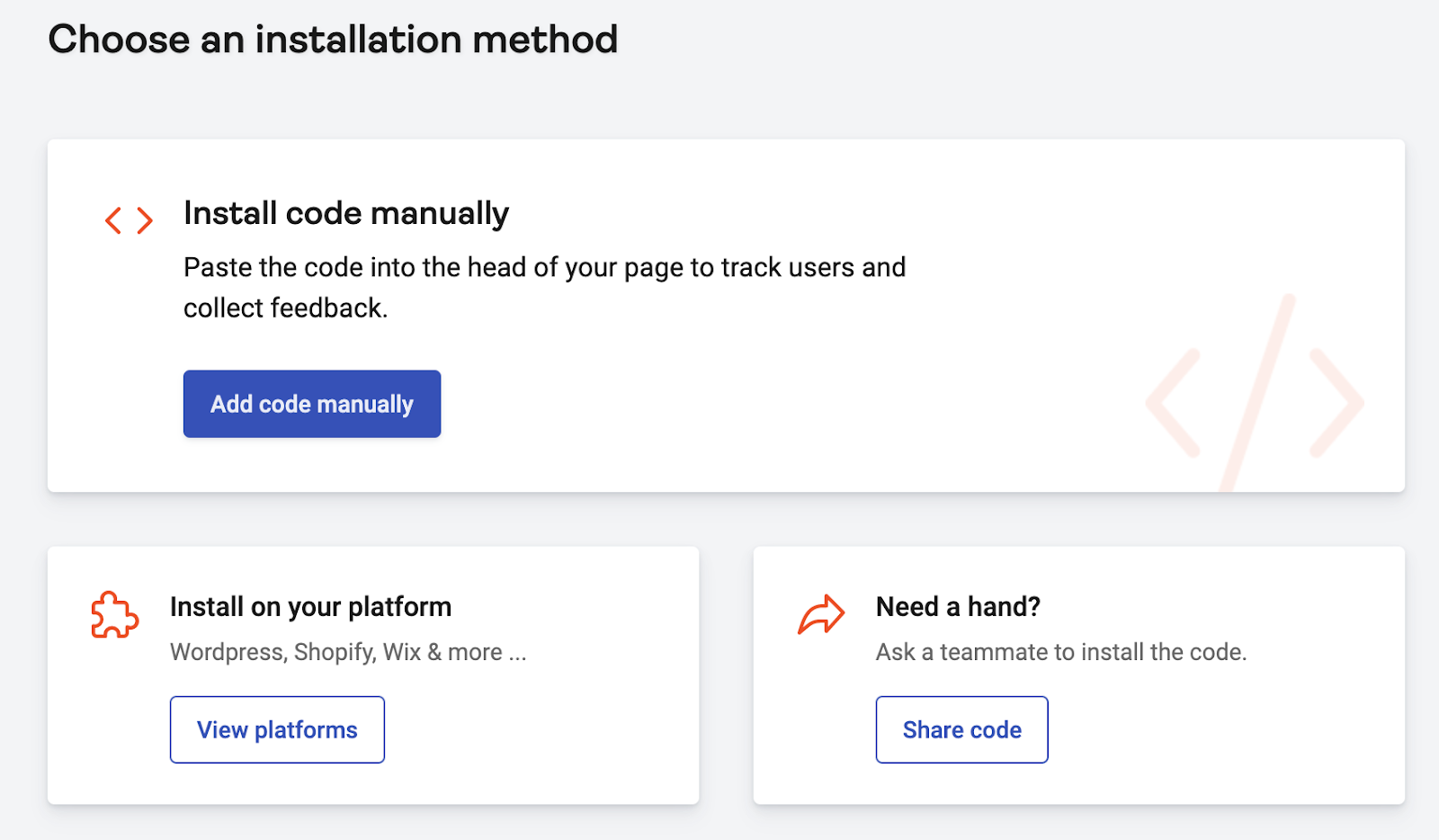
- Seleccionamos que queremos añadir el código de forma manual.
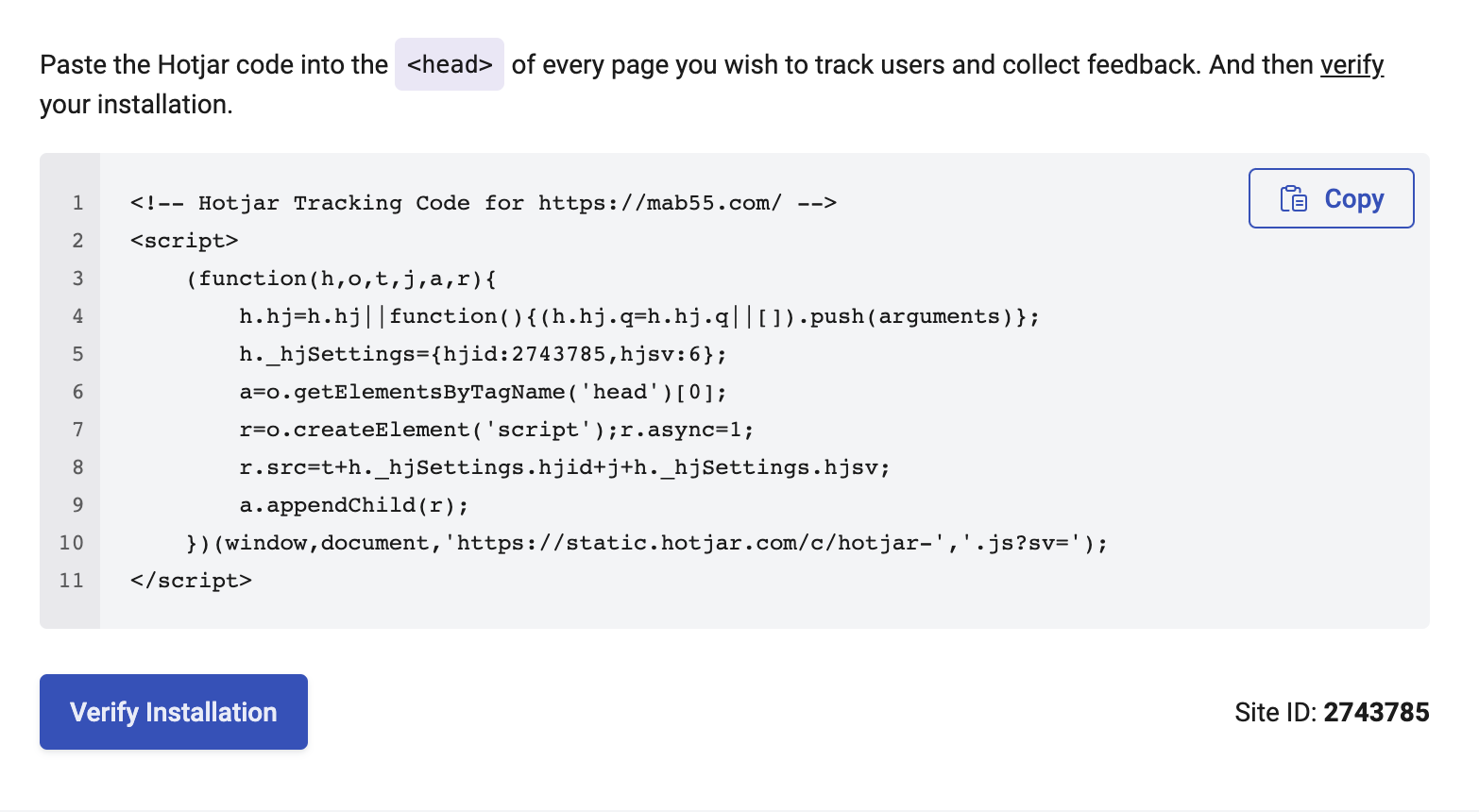
- Copiamos el código JS dentro del head de tu web y listo. La app ya empezará a coger los datos necesarios para generar el mapa de calor.






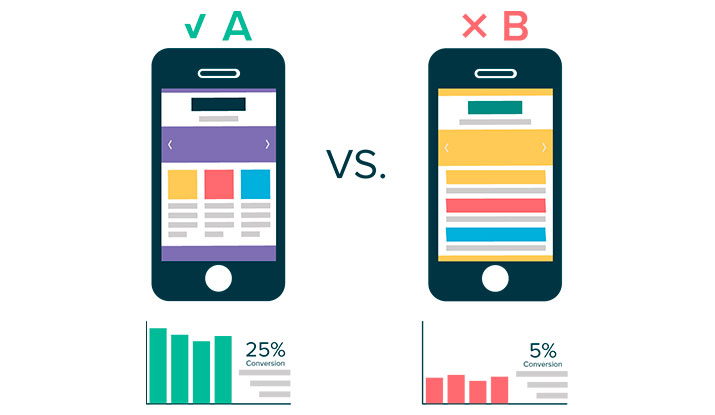
A/B tester
El A/B testing es una herramienta que nos permite crear y comparar dos versiones diferentes de una misma página web. Esto es muy útil, ya que gracias a este tipo de herramientas, podemos encontrar cuál es la mejor versión.

Google Optimize
Enlace a Google Optimize
Esta herramienta nos va a permitir crear pruebas A/B de forma completamente gratuita y rápida.
Cómo usar Google Optimize
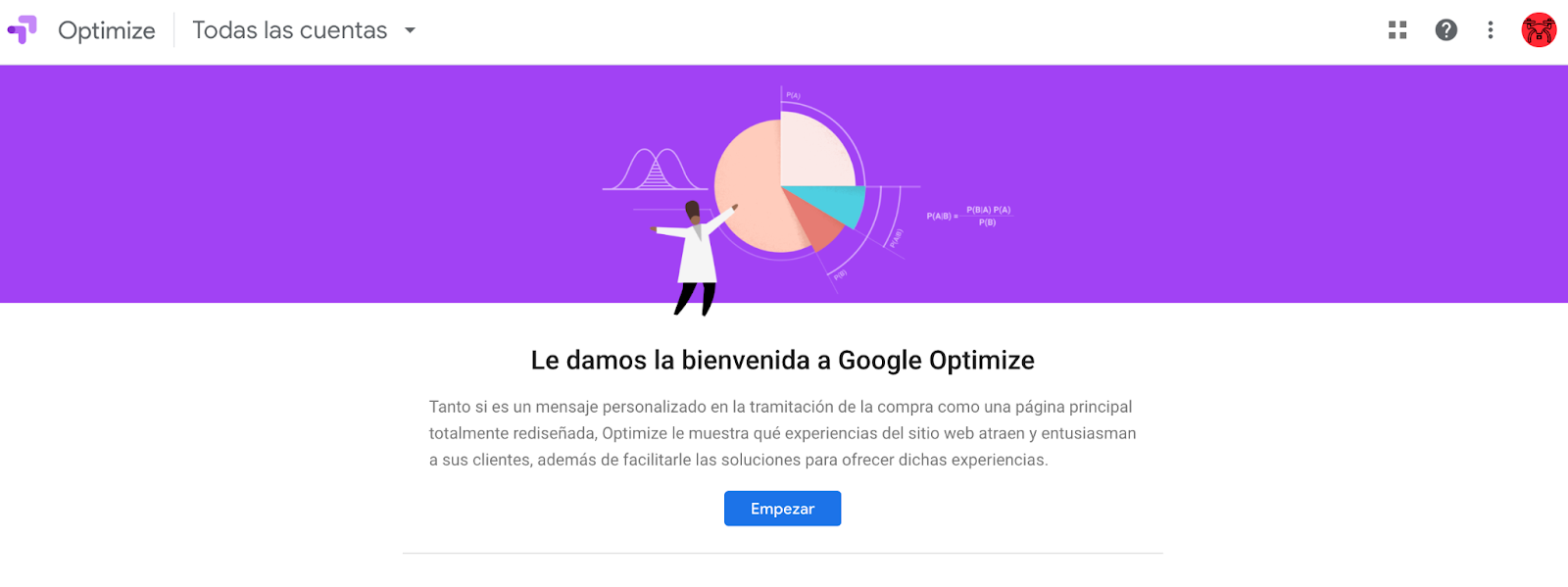
- Entramos en la web de Google Optimize y pulsamos en “Empezar”.
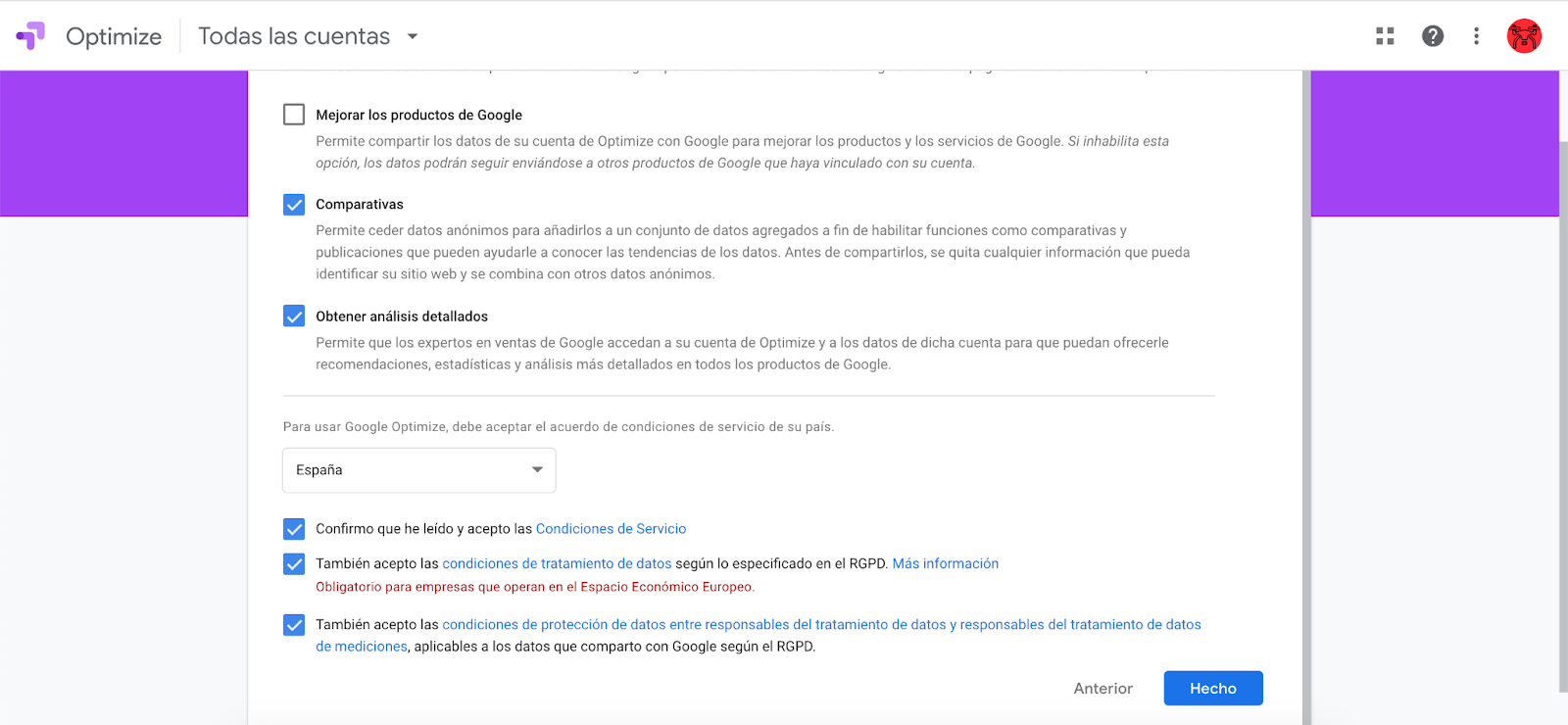
- Aceptamos todas las políticas de la herramienta...
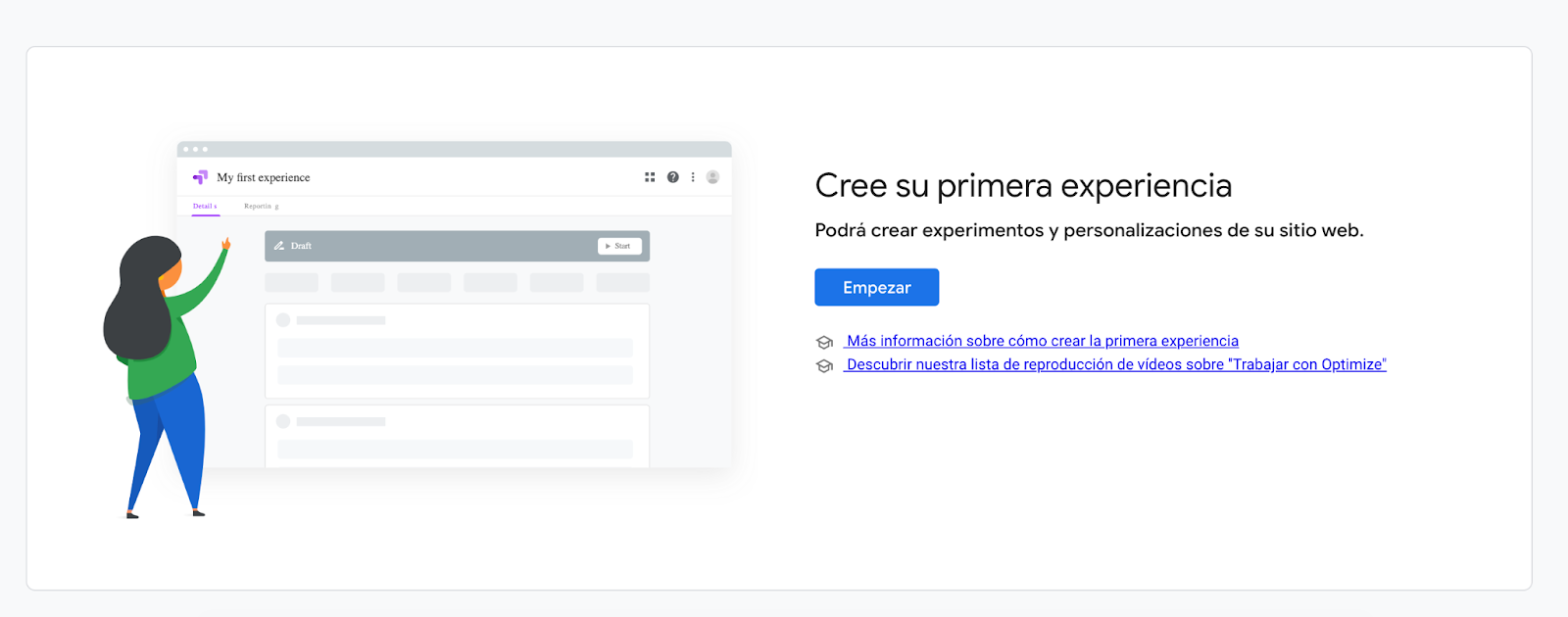
- Y pulsamos en “Empezar” para crear nuestra prueba.
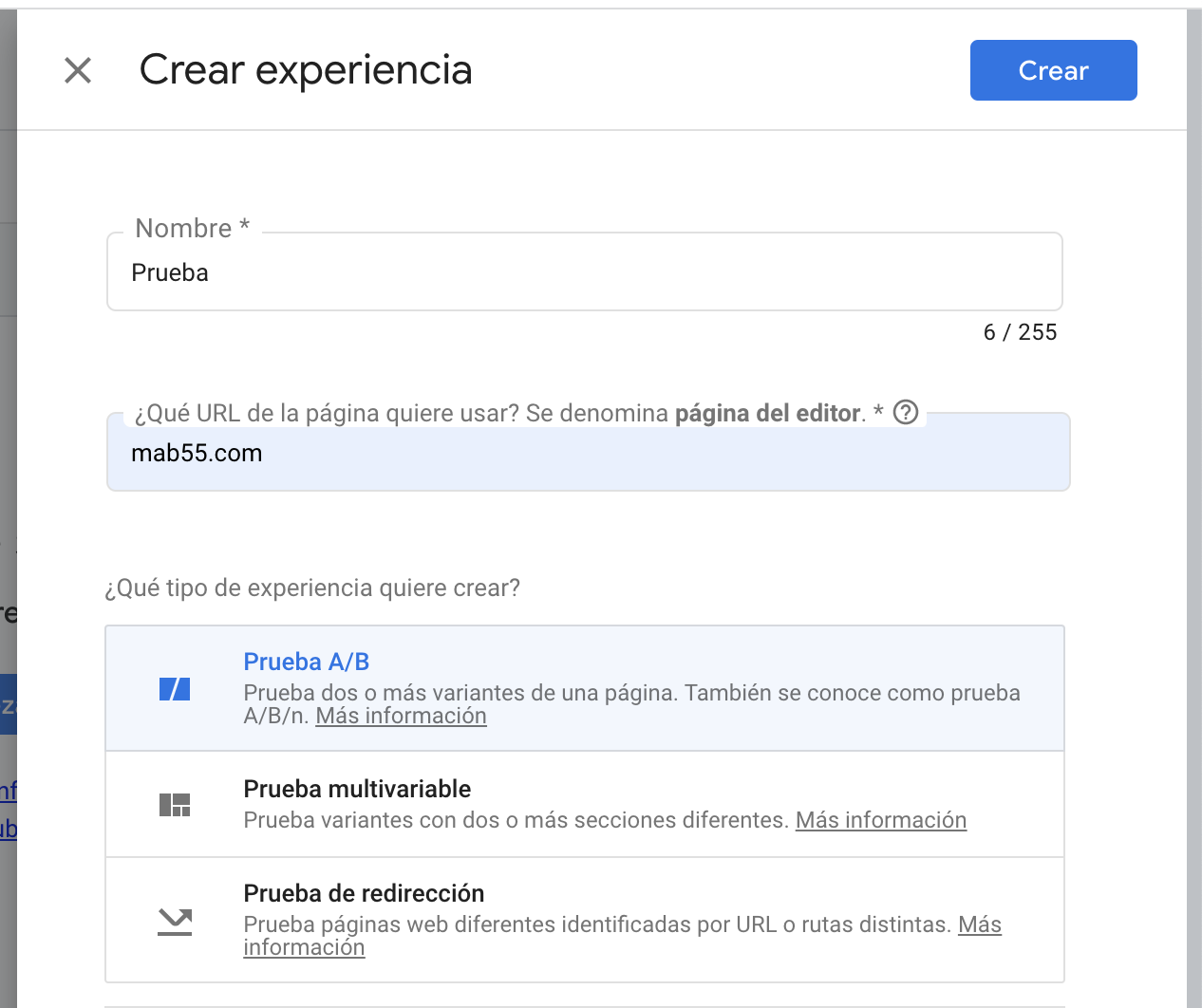
- Creamos nuestra prueba escribiendo un nombre y estableciendo la Url de nuestro sitio web.
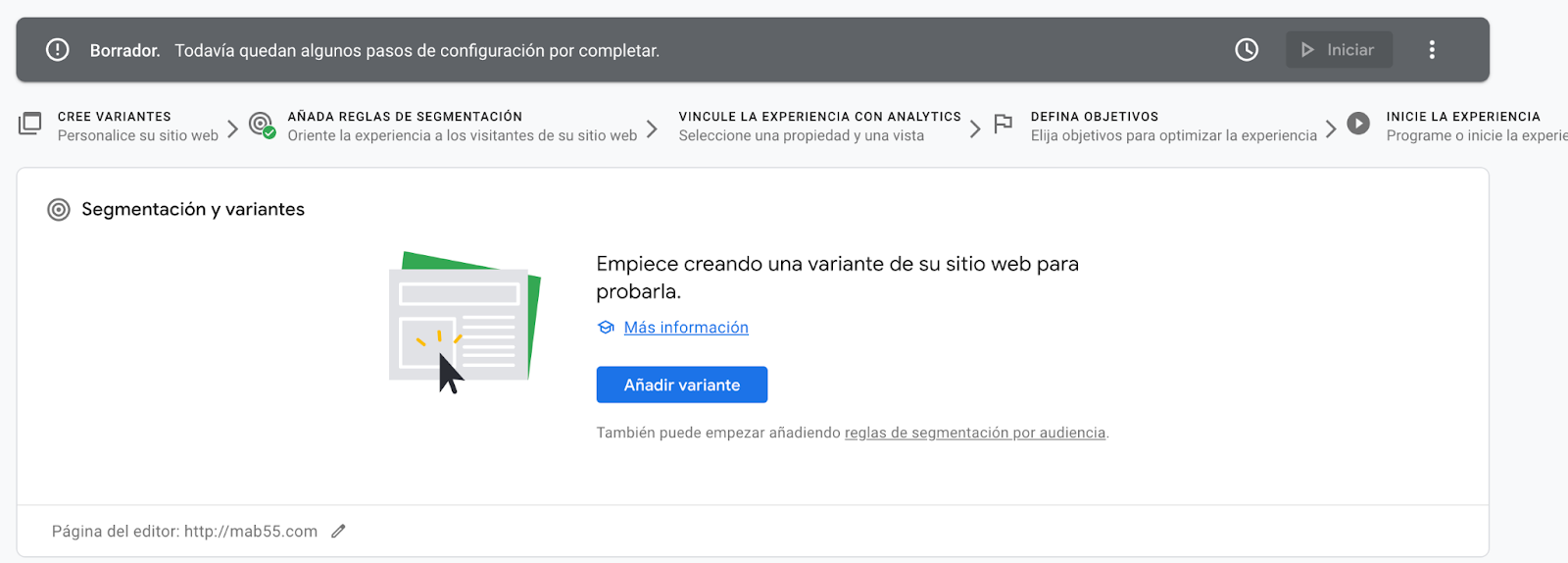
- Y aquí es donde vamos creando las diferente variantes de nuestro sitio web. Una vez tengamos todo listo, pulsamos en “Iniciar” para empezar con las pruebas.





En caso de que tengas alguna duda, te dejo la documentación original de Google: https://support.google.com/optimize/answer/6211930?hl=es#zippy=%2Cen-este-art%C3%ADculo
O este vídeo donde explica paso a paso a cómo crear una prueba:
Otras herramientas
A parte de todas las herramientas que he mostrado, existen muchísimas más cómo:
- Pencil: App que nos va a permitir crear prototipos.
- Polldaddy: Herramienta para crear encuestas y formularios.
- CrossBrowserTesting: Herramienta que nos va a permitir probar la misma web desde diferentes navegadores.