¿Qué son las técnicas ARIA?
Las técnicas ARIA, son técnicas para mejorar la accesibilidad web. Estas técnicas se centran sobretodo en componentes dinámicos y en elementos de interfaz.
Técnicas ARIA más usadas
1. Uso de Aria-Invalid para indicar un campo de error
Podemos utilizar el atributo “aria-invalid” para especificar al usuario si el campo que hemos rellenado tiene los datos erróneos o acertados.
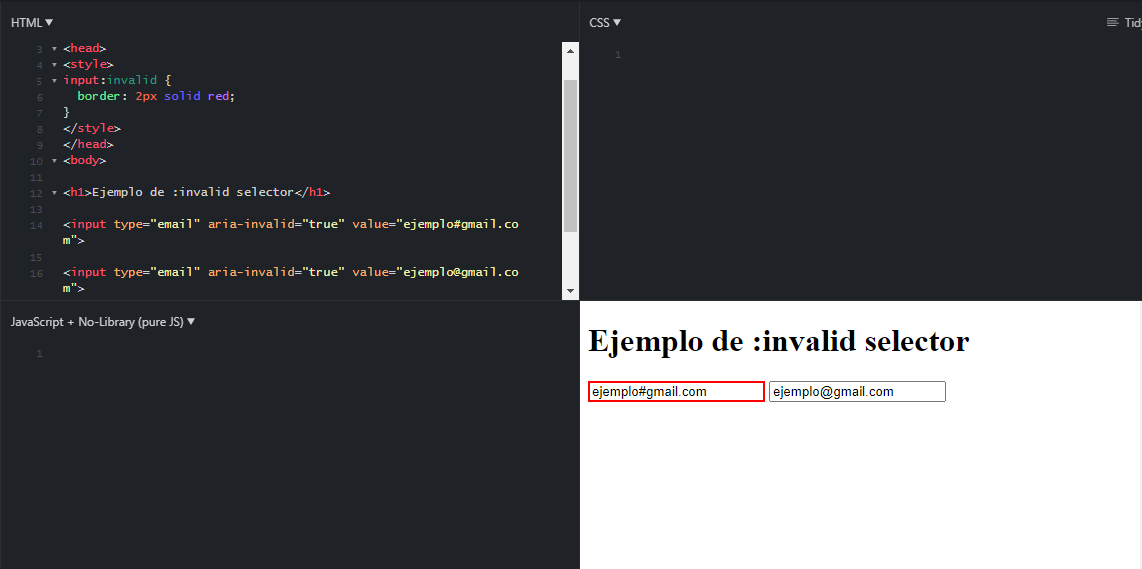
Ejemplo
En un formulario, en el nos exige escribir una dirección de correo electrónico, usamos el atributo “invalid” cuando no se cumpla la condición, en este caso, que no se escribe la arroba.

2. Uso de aria-label para proporcionar una etiqueta invisible donde no se puede usar una etiqueta visible
Para los usuarios videntes, el contexto y la apariencia visual de un elemento pueden proporcionar pistas suficientes para determinar el propósito.
Ejemplo

3. Uso del rol de región para identificar una región de la página
Esta técnica consiste en establecer una región a cada sección. Para que los lectores puedan saber de qué sección es el contenido.
Ejemplo

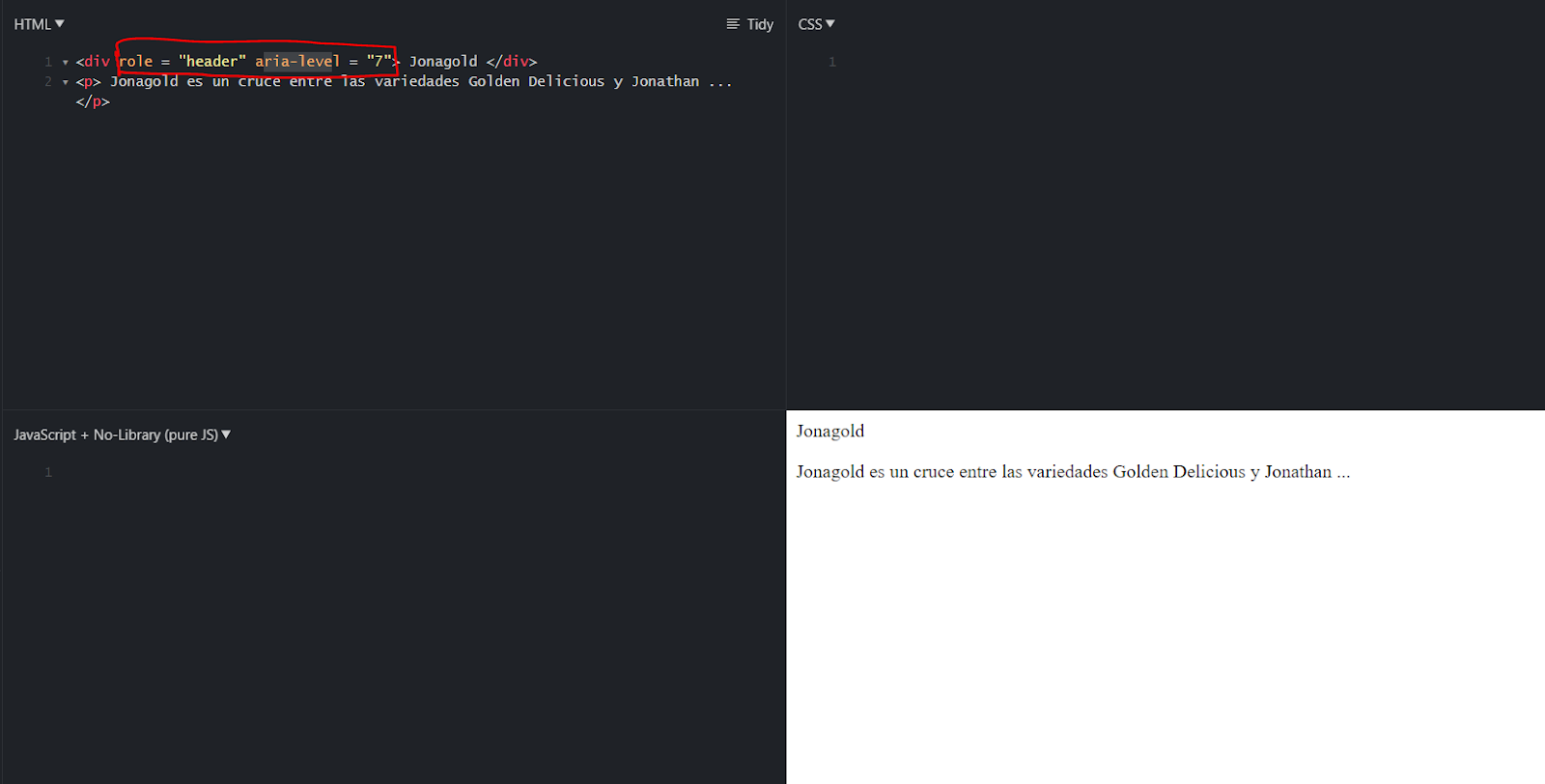
4. Uso de rol = encabezado para identificar encabezados.
Esta técnica proporciona una forma para que las tecnologías de asistencia (AT) identifiquen un contenido como encabezado. Aplicar role = "header" a un elemento hace que un AT (como un lector de pantalla) lo trate como si fuera un encabezado.
Ejemplo

5. Identificación de un campo obligatorio con la propiedad aria-required
Esta técnica proporciona una indicación programática de que un campo de formulario que se muestra a través de la presentación como obligatorio, es obligatorio para el envío exitoso de un formulario.
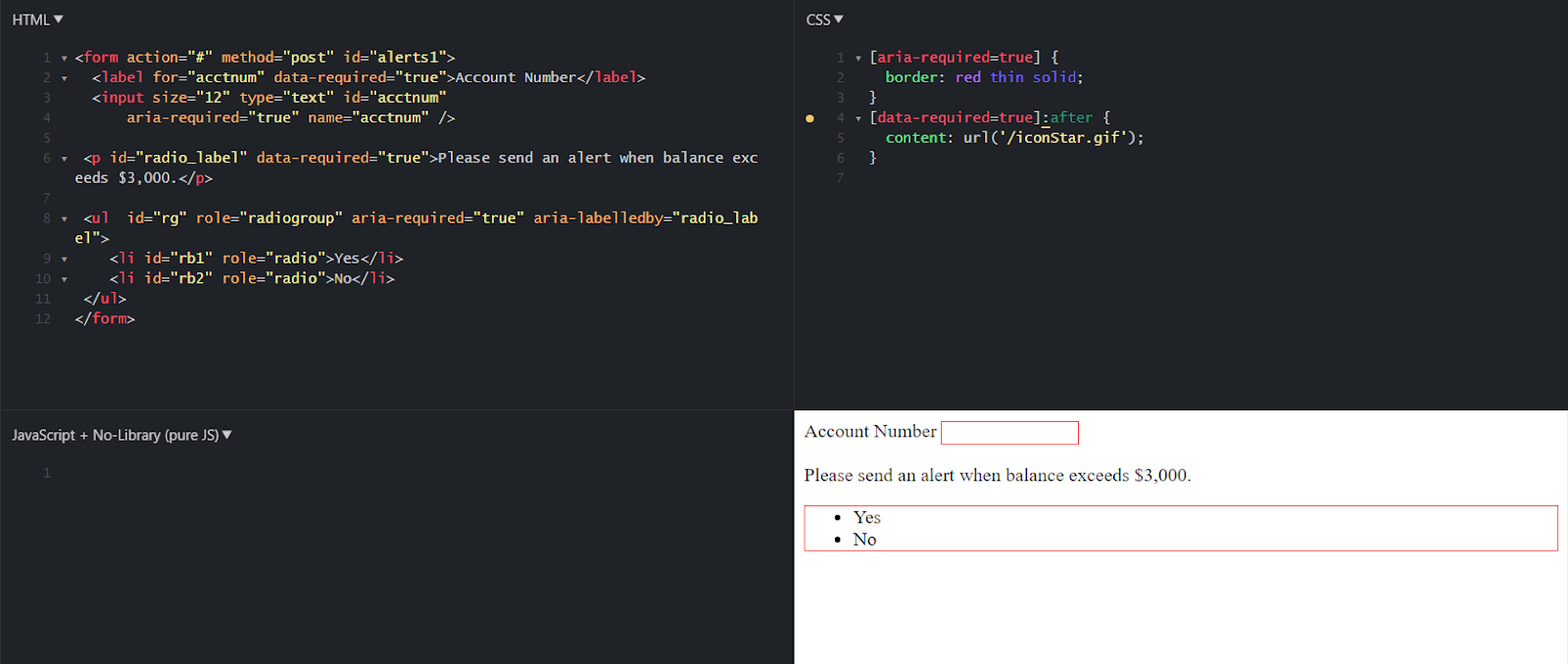
Ejemplo

6. Uso de role = status para presentar mensajes de estado
Con este atributo mostramos el estado de algo. Así mostramos al usuario en qué estado se encuentra el contenido. Esta técnica es muy usada para los carritos de compra, así el usuario sabe al momento la cantidad de productos que tiene.
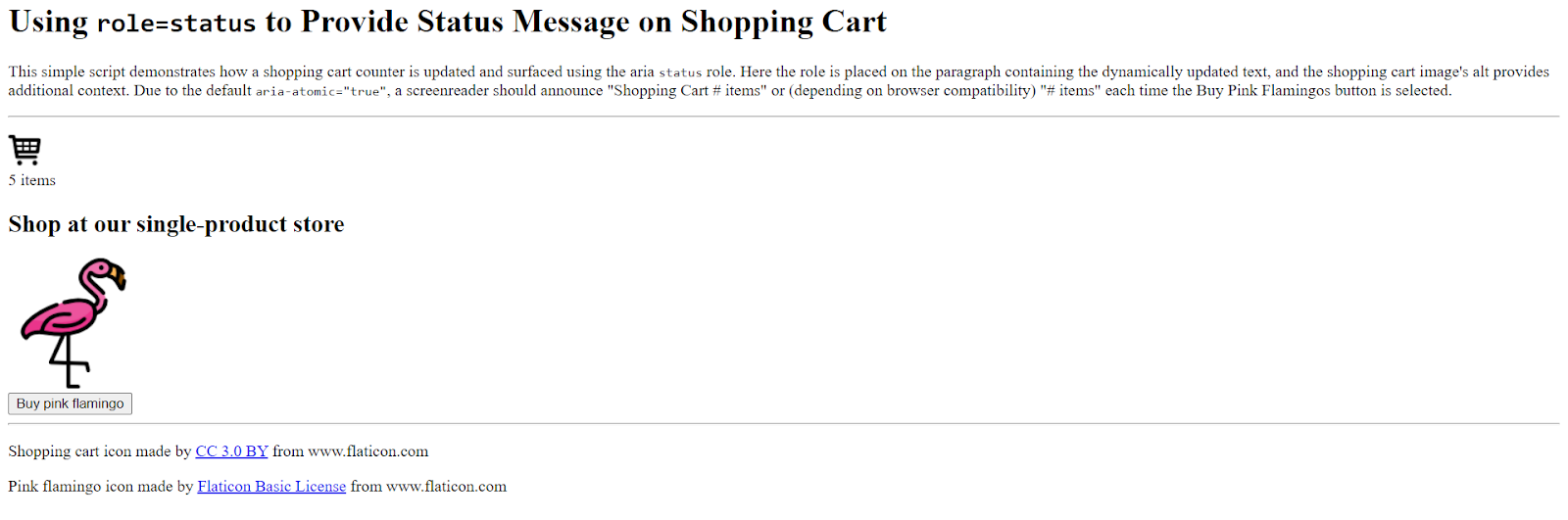
Ejemplo

7. Uso de aria-label para fines de enlace
El atributo aria-label proporciona una forma de colocar una etiqueta de texto descriptivo en un objeto, como un enlace, cuando no hay elementos visibles en la página que describan el objeto.
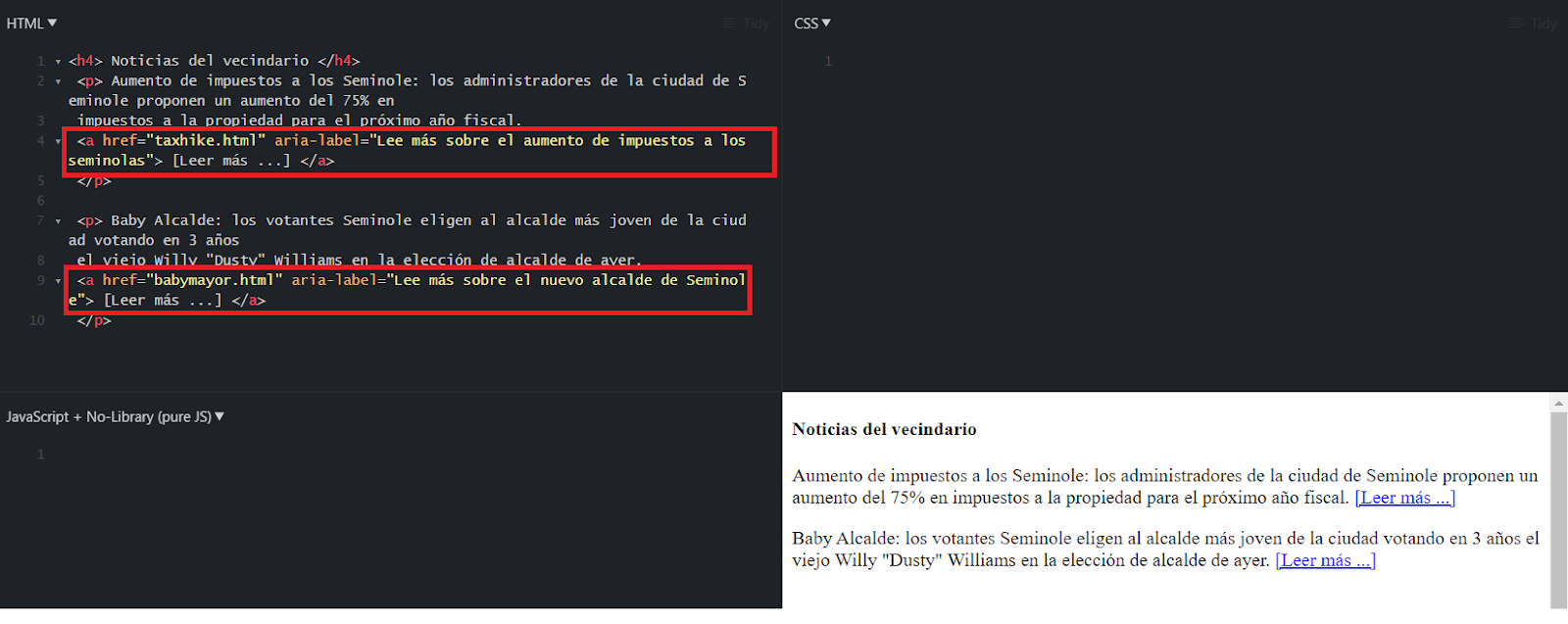
Ejemplo

8. Uso de aria-describedby para proporcionar descripciones de imágenes
El objetivo de esta técnica es proporcionar descripciones de imágenes cuando una alternativa de texto breve no transmite adecuadamente la función o información proporcionada en el objeto.
Ejemplo

9. Uso de aria-labelledby para proporcionar un nombre para los controles de la interfaz de usuario
El propósito de esta técnica es proporcionar nombres para los controles de la interfaz de usuario que puedan leerse con tecnología de asistencia. La tecnología de asistencia, como los lectores de pantalla, utiliza este atributo para catalogar los objetos en un documento para que los usuarios puedan navegar entre ellos. Sin un ID de elemento, la tecnología de asistencia no puede catalogar el objeto.
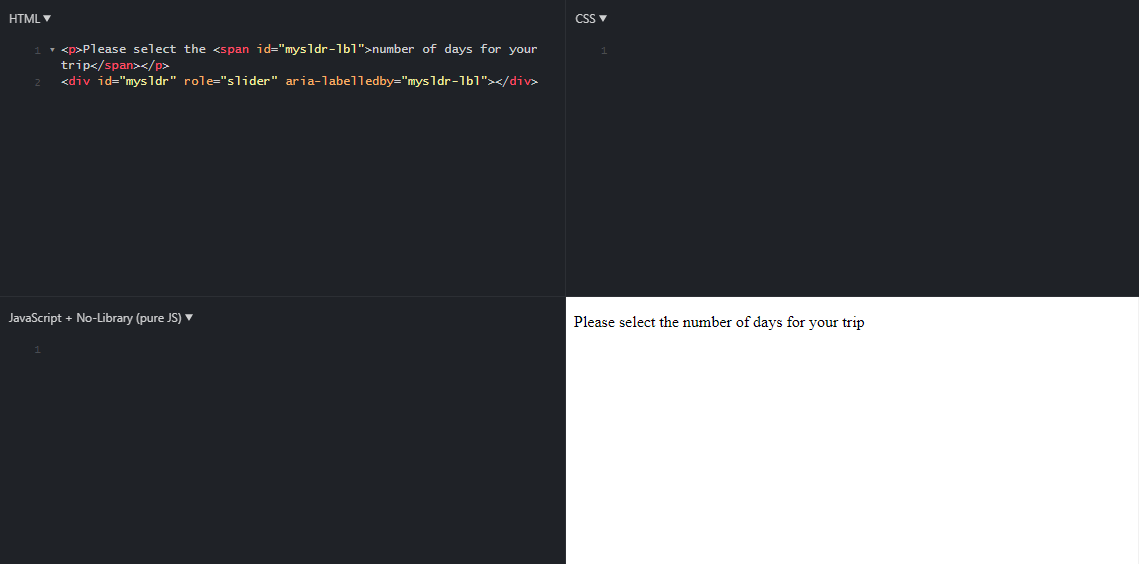
Ejemplo

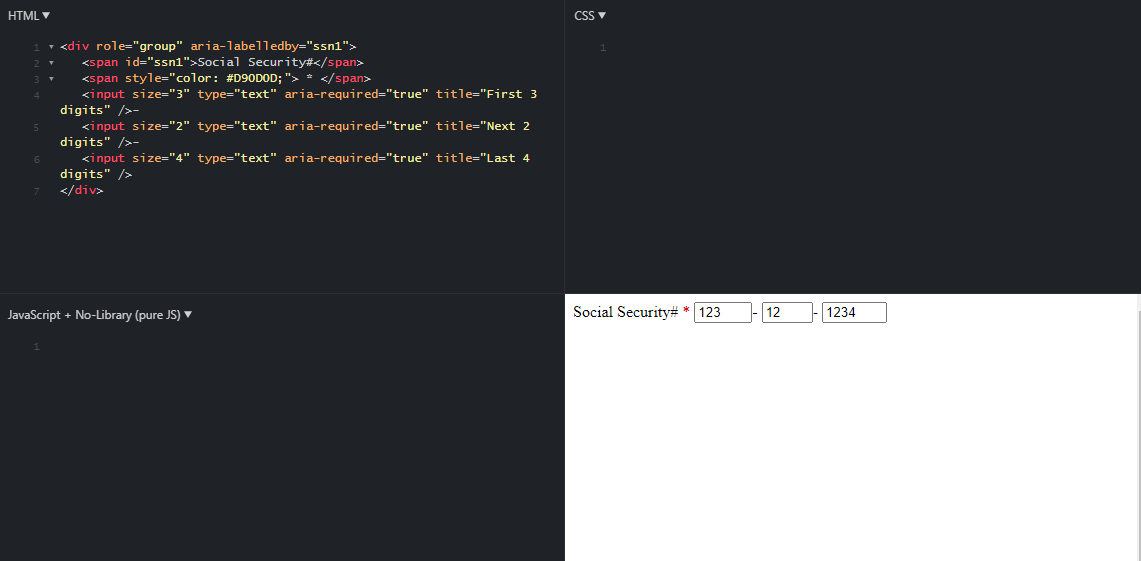
10. Uso de roles de agrupación para identificar controles de formulario relacionados
El objetivo de esta técnica es marcar un conjunto de controles relacionados dentro de un formulario como un grupo. Cualquier etiqueta asociada con el grupo también sirve como etiqueta común o calificador para controles individuales en el grupo. Las tecnologías de asistencia pueden indicar el inicio y el final del grupo y la etiqueta del grupo a medida que uno navega dentro y fuera del grupo.
Ejemplo