¿Qué son las técnicas generales?
Las técnicas generales establecen cómo presentar la información, al margen del lenguaje que se utilice.
Técnicas generales más usadas
1. Permitir que el contenido se pause y reinicie desde donde se pausó
El objetivo de esta técnica es proporcionar una forma de pausar el movimiento o el desplazamiento del contenido. Si el usuario necesita pausar cualquier cosa, puede hacerlo y luego reiniciarlo según sea necesario.
Ejemplo
Un sitio contiene un banner de noticias que se desplaza en la parte superior de la página. Los usuarios que necesiten más tiempo para leerlo pueden presionar una tecla para pausar el desplazamiento. Si pulsamos nuevamente una tecla se reanuda por donde se quedó.
2. Comprobar que el usuario no se quede atrapado en el contenido
El objetivo de esta técnica es garantizar que los usuarios del teclado no queden atrapados en un subconjunto de cuyo contenido sólo se puede salir con un ratón o un dispositivo apuntador.
Ejemplo
Una página que incluye contenido que no es compatible con la accesibilidad. Para solucionar eso, añadimos la información en pestañas transmitiendo la información más relevante.
3. Generar un mapa del Sitio
Un mapa del sitio es una página web que proporciona enlaces a diferentes secciones del sitio. Para que el mapa del sitio esté disponible dentro del sitio. A parte de eso Google nos pide un mapa del sitio para poder indexar nuestro sitio (si no lo realizamos es más difícil aparecer en los resultados de Google).
Ejemplo
https://www.w3.org/WAI/sitemap/
https://flotadigital.com/sitemap_index.xml
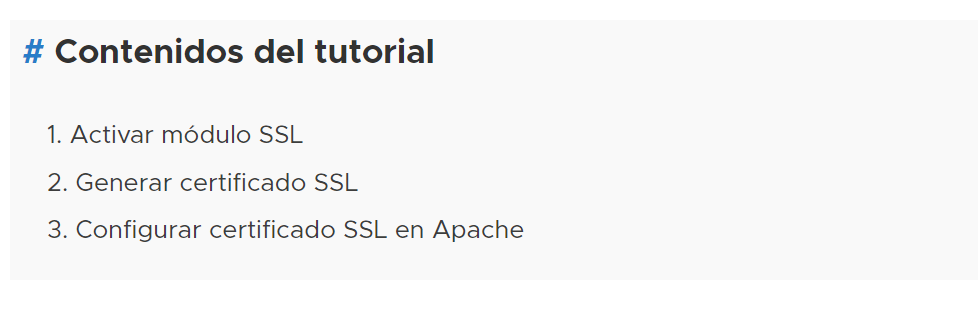
4. Generar una tabla de contenido
Una tabla de contenido proporciona enlaces a secciones y subsecciones del mismo documento. La información del documento suele estar organizada jerárquicamente y está pensada para leerse de forma secuencial.
Ejemplo

5. Proporcionar una ruta de navegación
Un rastro de ruta de navegación ayuda al usuario a visualizar cómo se ha estructurado el contenido y cómo navegar de las páginas web anteriores, y puede volver a identificar la ubicación actual dentro de una serie de páginas web.
Ejemplo

6. Proporcionar un enlace de ayuda en cada página web
El objetivo de esta técnica es garantizar que el usuario si no entiende algo, dispone de un botón de ayuda con manuales o preguntas frecuentes.
Ejemplo

7. Proporcionar una versión hablada del texto
Algunos usuarios que tienen dificultades para pronunciar (decodificar) palabras en un texto escrito encuentran muy útil escuchar el texto leído en voz alta. Este servicio ahora se puede proporcionar fácilmente utilizando voz humana grabada o voz sintética.
Ejemplo

8. Proporcionar títulos descriptivos para páginas web
Los títulos descriptivos ayudan a los usuarios a encontrar contenido, a orientarse en él y a navegar por él. Un título descriptivo permite al usuario identificar fácilmente qué página web está utilizando y saber cuándo ha cambiado la página web. El título se puede utilizar para identificar la página web sin necesidad de que los usuarios lean o interpreten el contenido de la página.
Ejemplo

9. Comprobar que el usuario no se quede atrapado en el contenido
El objetivo de esta técnica es garantizar que cuando se utilizan diferencias de color para transmitir información dentro del contenido que no es texto, se incluyen patrones para transmitir la misma información de una manera que no depende del color.
Ejemplo

10. Proporcionar una lista de enlaces a todas las demás páginas web.
El objetivo de esta técnica es proporcionar una lista de enlaces a todas las páginas web del conjunto de cada página web. Ofreciendo contenido relacionado para que el usuario siga en nuestra página.
Ejemplo