HERRAMIENTAS DE ANÁLISIS DE ACCESIBILIDAD WEB
Para llevar a cabo un análisis de interfaz tenemos varios tipos de herramientas:
- Online: las que se llevan a cabo desde páginas web.
- Plugins: permiten testear la accesibilidad de una web usando plugins de navegador.
- Local: son aquellas que pueden hacerse desde programas y que normalmente.
Herramientas Online
Cynthia Says
Enlace a Cynthia Says


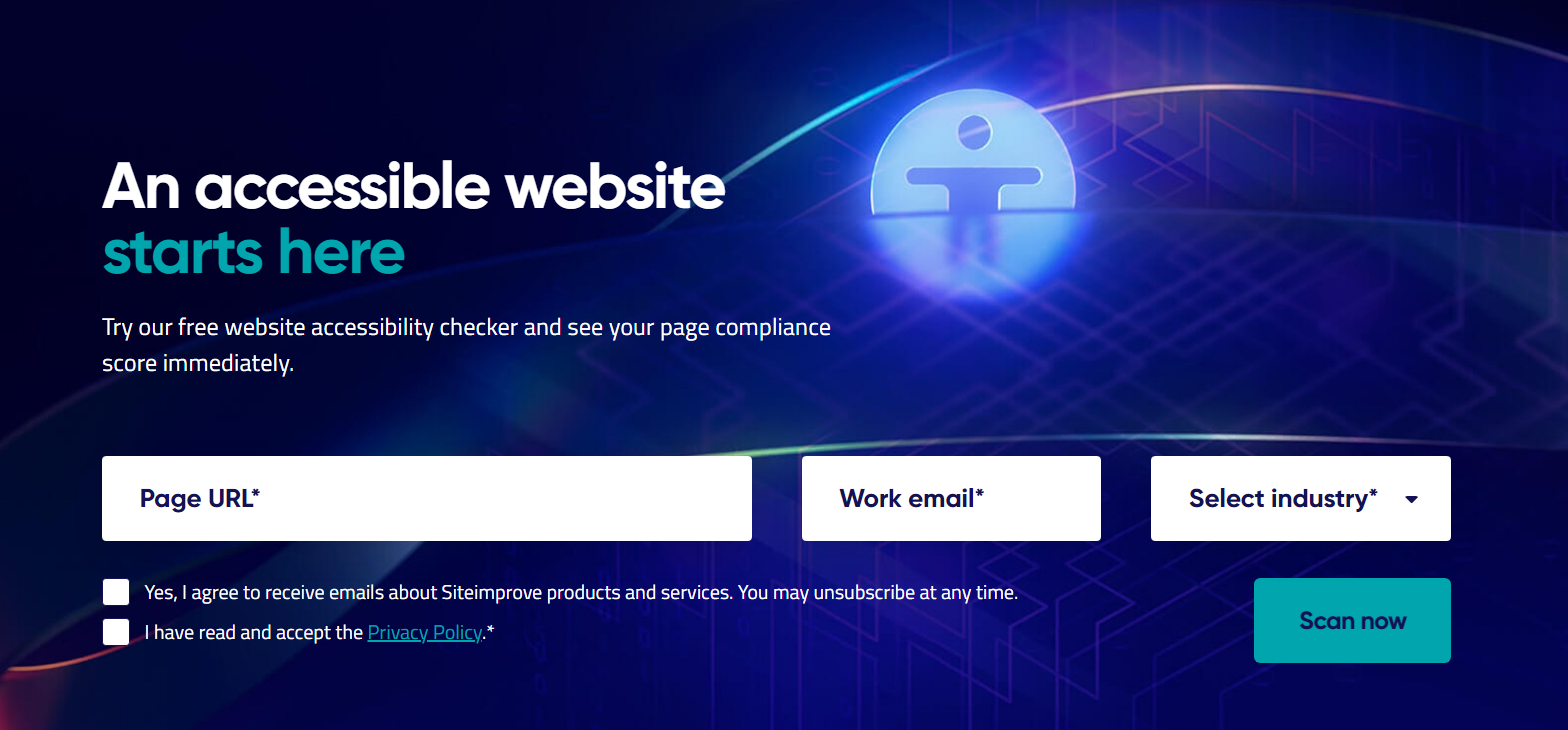
Site Improve
Enlace a Site Improve


Herramientas de Plugins
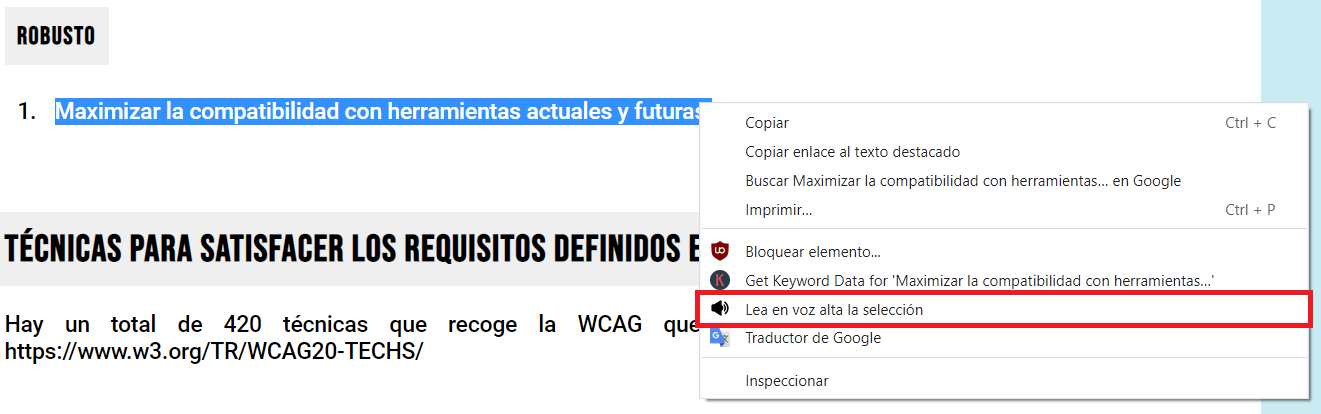
Lector de Sección
Con este plugin, podemos decirle al navegador, simplemente seleccionando un texto y marcando la opción del plugin.


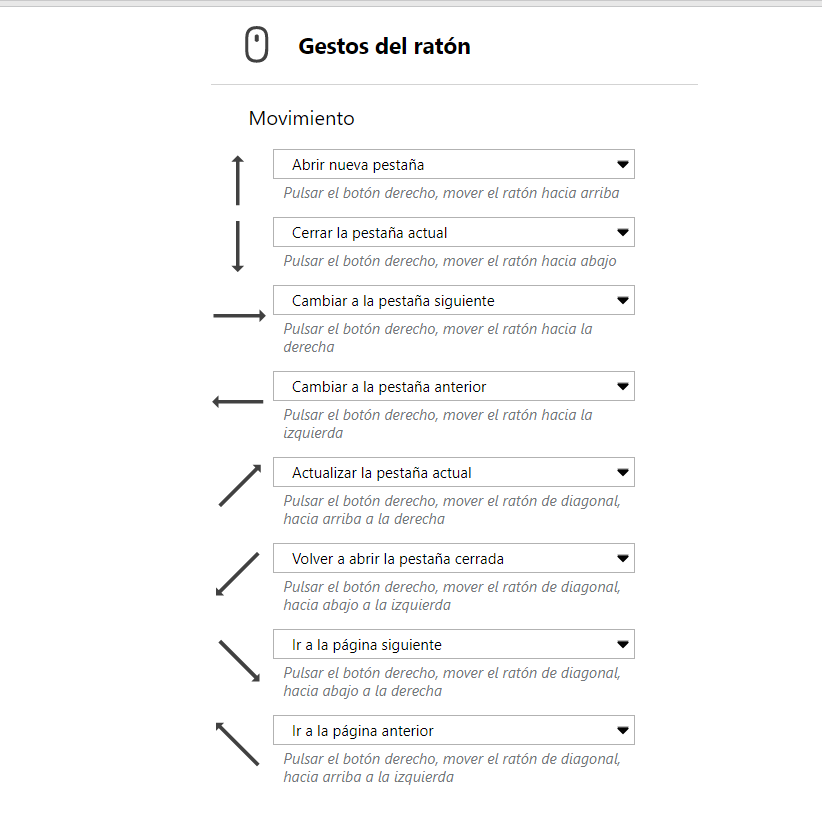
Gestos del ratón
Con este plugin, podemos establecer gestos predeterminados para que realicen ciertas acciones en el navegador. Cómo por ejemplo abrir una ventana nueva, moverse entre ventanas...


Herramientas Locales
CodeSniffers
Enlace a Cynthia Says




Otras herramientas
CAPTCHA
Un CAPTCHA es un tipo de medida de seguridad conocido como autenticación pregunta-respuesta. Te ayuda a protegerte del spam y del descifrado de contraseñas pidiéndote que completes una simple prueba que demuestre que eres humano y no un ordenador/robot.
El problema del los Captcha
Captcha es una solución para combatir contra los robots, pero por otro lado muchas veces no son nada intuitivos e incluso no son accesibles para las especiales. Es por eso que se debe de buscar una solución diferente a los Capcha:
- Uso limitado de cuentas: Limitar la cantidad de cuentas que se puede crear una persona.
- Controles no interactivos: Evitar colocar filtros de spam que no sean interactivos o liosos.
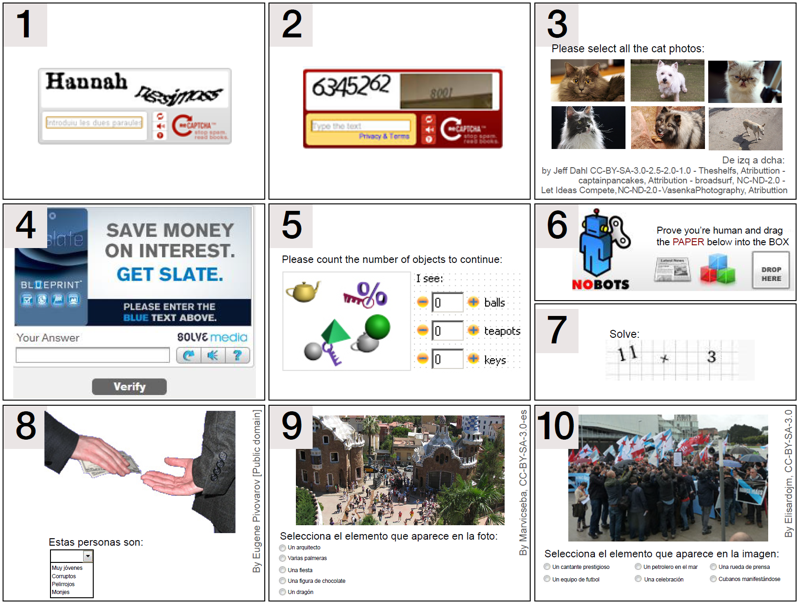
Algunos de los CAPTCHA más usados son:

El problema de estos CAPTCHA es que pueden ser difíciles de entender/ver para algunos usuarios. Es por eso que debemos buscar una solución.
Una solución es usar el Captcha de Google de 2014. Qué consiste simplemente en hacer un clic para marcar la palomita.

Subtitulos
Los subtítulos permiten mostrar el texto de lo que vas diciendo en pantalla, sincronizado con lo que se escucha en el vídeo.