4.1 Introducción a Grid
FLEX y GRID son dos nuevos valores (HTML5) que vamos a poder dar a la propiedad CSS display y que nos van a permitir, junto con otras propiedades, maquetar nuestras páginas web de una manera más fácil a la que se usaba tradicionalmente.
Grid es mucho más potente que Flexbox, ya que permite trabajar con filas y columnas y no en una dimensión como hace flexbox.
4.2 Conceptos Grid
Antes de empezar a trabajar con Grid, es importante que conozcas los siguientes conceptos:
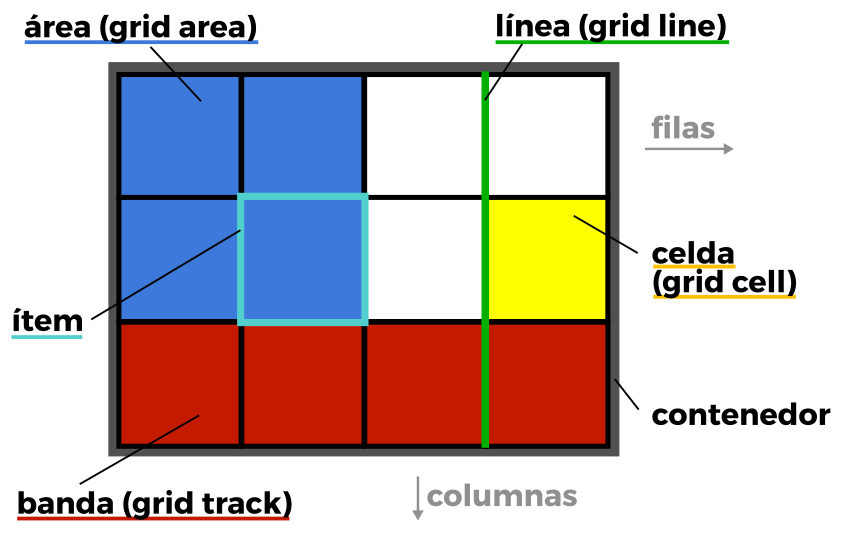
- Contenedor: El elemento padre contenedor que definirá la cuadrícula o rejilla.
- Ítem: Cada uno de los hijos que contiene la cuadrícula (elemento contenedor).
- Celda (grid cell): Cada uno de los cuadritos (unidad mínima) de la cuadrícula.
- Area (grid area): Región o conjunto de celdas de la cuadrícula.
- Banda (grid track): Banda horizontal o vertical de celdas de la cuadrícula.
- Línea (grid line): Separador horizontal o vertical de las celdas de la cuadrícula.

4.3 Activar Grid
Lo primero que hay que hacer es darle un valor a la propiedad DISPLAY del contenedor. Existen dos valores posibles:
Display: grid
Permite que el contenedor sea de bloque. Similar a block, ocupa todo el ancho del padre.
Display: inline-grid
Permite que el contenedor sea de línea. Similar a inline-block, ocupa solo el contenido.
4.4 Definir la estructura del Grid
Es posible crear cuadrículas con un tamaño explícito. Para ello, sólo tenemos que usar las propiedades CSS grid-template-columns y grid-template-rows, que sirven para indicar las dimensiones de cada celda de la cuadrícula, diferenciando entre columnas y filas. Las propiedades son las siguientes:
grid-template-columns:
Número de columnas del grid y tamaño de las mismas.
grid-template-rows:
Número de filas del grid y tamaño de las mismas.
⚠ IMPORTANTE ⚠
A la hora de crear las filas y columnas, podemos especificar el tamaño de ellas de estas formas diferentes:
- Porcentaje: Usamos el símbolo de "%" para que esa fila/columna ocupe ese porcentaje de la pantalla.
- Auto: Usamos la palabra de "auto" para que esa fila o columna ocupe de forma automáticamente lo que crea necesite usar.
- Píxeles: Usamos los píxeles (px) para que esa fila o columna ocupe los píxeles indicados.
- Fracciones: Usamos las fracciones (fr) para que esa fila o columna ocupe el espacio restante.
- Nombre: A cada fila o columna le podemos establecer un nombre (método más avanzado), así es más fácil posicionar los elementos luego.
- Repeat: Usamos repeat para simplificar el código, en caso de que sea repetitivo. Dentro del parenteis indicamos la cantidad de veces que queremos que se repita, el tamaño de cada elemento y opcionalmente le podemos poner un nombre.
Un ejemplo con porcentajes sería: grid-template-columns: 25% 50% 25%;
Un ejemplo con auto sería: grid-template-columns: auto auto auto auto;
Un ejemplo con píxeles sería: grid-template-columns: 100px 200px 100px;
Un ejemplo con fracciones sería: grid-template-columns: 1fr 1fr;
Un ejemplo con nombres sería sería: grid-template-columns: [menu]100px [logo]50px;
Un ejemplo con repeat sería: grid-template-columns: repeat(3,20% [menu]);
A parte de las propiedades grid-template-columns y grid-template-rows, existen 2 propiedades para establecer la separación entre filas y columnas:
grid-column-gap:
Establece la separación entre columnas.
grid-row-gap:
Establece la separación entre filas.
4.5 Propiedades de alineación
Para la alineación, existen 3 propiedades clave que son:
Justify-items:
Se usa para alinear horizontalmente el conteido que hay dentro de las celdas. Siempre por defecto es "stretch".
Los valores de esta propiedad son: start end center stretch
- start: Alinea los items al principio de la celda.
- end: Alinea los items al final de la celda.
- center Alinea los items a al centro de la celda.
- stretch: Agranda el contenido a todo el ancho de la celda. Esta es la propiedad por defecto.
align-items:
Se usa para alinear verticalmente el conteido que hay dentro de las celdas. Siempre por defecto es "stretch".
Los valores de esta propiedad son: start end center stretch
- start: Alinea los items en la parte superior de la celda.
- end: Alinea los items en la parte inferior de la celda.
- center Alinea los items en la parte central de la celda.
- stretch: Agranda el contenido a todo el alto de la celda. Esta es la propiedad por defecto.
place-item:
En caso de que queramos simplificar código, existe la propiedad place-item donde especificamos primero el eje vertical y luego el horizontal.
Ejemplo: place-item: center start;
4.6 Distribución dentro del contendor
En el caso de que el GRID no ocupe todo el ancho de la página podemos distribuirlo con las propiedades CSS JUSTIFY-CONTENT (horizontal) y ALIGN-CONTENT (vertical):
justify-content:
Se usa para alinear verticalmente el conteido que hay dentro de las celdas. Siempre por defecto es "stretch".
Los valores de esta propiedad son: start end center stretch space-between space-around space-evenly
- start Las celdas se colocan pegadas al inicio del contenedor.
- end Las celdas se colocan pegadas al final del contenedor.
- center Las celdas se colocan centradas en el contenedor.
- stretch Las celdas ocuparan todo el contenedor.
- space-between Las celdas se colocan centradas al contenedor con un poco de espacio entre las celdas.
- space-around Las celdas se colocan centradas al contenedor con el mismo espacio en cada uno de los lados.
- space-evenly Las celdas se colocan centradas al contenedor con el mismo espacio eseparador entre las celdas.
align-content:
Se usa para alinear horizontalmente el conteido que hay dentro de las celdas. Siempre por defecto es "stretch".
Los valores de esta propiedad son: start end center stretch space-between space-around space-evenly
- start Las celdas se colocan pegadas al inicio del contenedor.
- end Las celdas se colocan pegadas al final del contenedor.
- center Las celdas se colocan centradas en el contenedor.
- stretch Las celdas ocuparan todo el contenedor.
- space-between Las celdas se colocan centradas al contenedor con un poco de espacio entre las celdas.
- space-around Las celdas se colocan centradas al contenedor con el mismo espacio en cada uno de los lados.
- space-evenly Las celdas se colocan centradas al contenedor con el mismo espacio eseparador entre las celdas.
place-content:
En caso de que queramos simplificar código, existe la propiedad place-content donde especificamos primero el eje vertical y luego el horizontal.
Ejemplo: place-content: center start;
4.7 Colocación implícita
La colocación implícita de los elementos GRID es lo que sucede cuando colocamos elementos grid fuera de la estructura que se ha definido en el contenedor grid o cuando no les damos posición.
Las propiedades son:
grid-auto-columns:
Anchura que se le da a las columnas de fuera de la estructura.
grid-auto-rows:
Altura de las filas de fuera del grid.
grid-auto-flow:
si tengo elementos sin definir una colocación en el contenedor grid, esta propiedad define cómo se van a colocar esos elementos.
- row: rellena las filas primero (opción por defecto).
- column: rellena las columnas primero.
- dense: intenta rellenar primero los huecos si tiene elementos más pequeños. Puede cambiar el orden de los elementos así que hay que tener cuidado.
4.8 Disposición de los elementos
Los elementos se colocan solos pero también podemos colocarlos.
Para especificar el área a ocupar el elemento (hijo directo) utilizamos las siguientes propiedades:
grid-column-start:
La columna donde empieza ese elemento.
grid-column-end:
La columna donde termina ese elemento.
grid-row-start:
La fila donde empieza ese elemento.
grid-row-end:
La fila donde termina ese elemento.
Podemos simplificar el código, con las siguientes propiedades:
grid-column:start/end;
Indicamos la columna donde empieza y termina ese elemento.
grid-row: start/end;
Indicamos la fila donde empieza y termina ese elemento.