3.1 Introducción a FlexBox
FLEX y GRID son dos nuevos valores (HTML5) que vamos a poder dar a la propiedad CSS display y que nos van a permitir, junto con otras propiedades, maquetar nuestras páginas web de una manera más fácil a la que se usaba tradicionalmente.
3.2 Conceptos FlexBox
Para empezar a utilizar flexbox lo primero que debemos hacer es conocer algunos de los elementos básicos de este nuevo esquema, que son los siguientes:

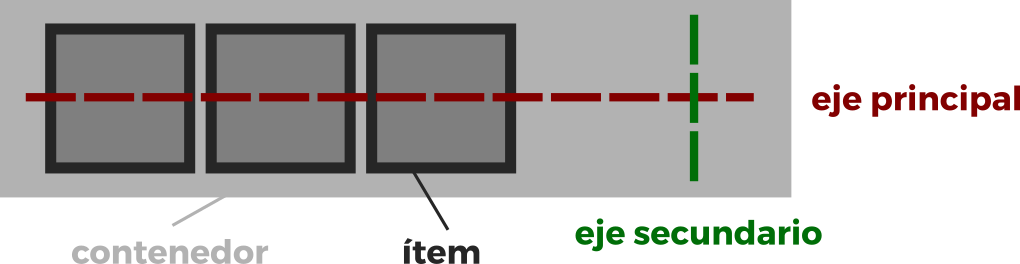
Contenedor
Es el elemento padre que tendrá en su interior cada uno de los ítems flexibles. Observa que al contrario que muchas otras estructuras CSS, por norma general, en Flex establecemos las propiedades al elemento padre. El contenedor está formado por:
- Eje principal: Los contenedores flexibles tendrán una orientación principal específica. Por defecto, es en horizontal (en fila).
- Eje secundario: De la misma forma, los contenedores flexibles tendrán una orientación secundaria, perpendicular a la principal. Si la principal es en horizontal, la secundaria será en vertical, y viceversa.
Ítem:
Cada uno de los hijos flexibles que tendrá el contenedor en su interior.
3.3 Activar FlexBox
Lo primero que hay que hacer es darle un valor a la propiedad DISPLAY del contenedor. Existen dos valores posibles:
Display: flex
Permite que el contenedor sea de bloque. Similar a block, ocupa todo el ancho del padre.
Display: inline-flex
Permite que el contenedor sea de línea. Similar a inline-block, ocupa solo el contenido.
3.4 Dirección de los ejes
Existen dos propiedades principales para manipular la dirección y comportamiento de los ítems a lo largo del eje principal del contenedor. Son las siguientes:
flex-direction
Mediante la propiedad flex-direction podemos modificar la dirección del eje principal del contenedor.
- row: Establece la dirección del eje principal en horizontal.
- row-reverse: Establece la dirección del eje principal en horizontal (invertido).
- column: Establece la dirección del eje principal en vertical.
- column-reverse: Establece la dirección del eje principal en vertical (invertido).
flex-wrap
Con flex-wrap podemos especificar el comportamiento del contenedor respecto a evitar que se desborde.
- nowrap: Establece los ítems en una sola línea (no permite que se desborde el contenedor).
- wrap: Establece los ítems en modo multilínea (permite que se desborde el contenedor).
- wrap-reverse: Establece los ítems en modo multilínea, pero en dirección inversa.
Atajo: Dirección de los ejes
Recuerda que existe una propiedad de atajo (short-hand) llamada flex-flow, con la que podemos resumir los valores de las propiedades flex-direction y flex-wrap, especificandose en una sola propiedad y ahorrándonos utilizar las propiedades concretas:
- flex-direction y flex-wrap: Establecemos ambas propiedades en una sola línea.
3.5 Propiedades de alineación
Para la alineación, existen 4 propiedades clave que son:
Justify-content:
Se utiliza para alinear los ítems del eje principal (por defecto, el horizontal).
Los valores de esta propiedad son: flex-start flex-end center space-between space-around space-evenly
- flex-start Alinea los items a la izquierda del contendor principal.
- flex-end Alinea los items a la derecha del contendor principal.
- center Alinea los items a al centro del contenedor principal.
- space-between Centra los elementos en el ancho del contenedor.
- space-arround Centra los elementos en el ancho del contenedor aplicando el mismo margen en ambos lados.
- space-evently Centra los elementos en el ancho del contenedor aplicando el mismo espacio en ambos lados.
align-items:
Usado para alinear los ítems del eje secundario (por defecto el vertical).
Los valores de esta propiedad son: flex-start flex-end center stretch baseline
- flex-start Alinea el eje secundario en la parte superior.
- flex-end Alinea el eje secundario en la parte inferior.
- center Alinea el eje secundario en la parte central.
- stretch Hace que los elementos ocupen todo el alto del contenedor.
- baseline Alinea el texto que tenga.
align-content:
Alineación vertical cuando hay varias líneas.
Los valores de esta propiedad son: flex-start flex-end center space-between space-evenly stretch
- flex-start Alinea el principal en la parte superior izquierda.
- flex-end Alinea el eje secundario en la parte inferior.
- center Alinea el eje secundario en la parte central.
- stretch Hace que los elementos ocupen todo el alto del contenedor.
- space-between Alinea el texto que tenga.
- space-around Alinea el texto que tenga.
align-self:
Se le añade esta propiedad al elemento flexible en cuestión.
Los valores de esta propiedad son: flex-start flex-end center stretch baseline
- flex-start Alinea a ese elemento en la parte superior.
- flex-end Alinea a ese elemento en la parte inferior.
- center Alinea a ese elemento en la parte central.
- stretch Alinea a ese elemento a todo el alto del contenedor.
- baseline Alinea el texto de ese elemento.
3.6 Propiedades de los hijos
A excepción de la propiedad align-self, todas las propiedades que hemos visto hasta ahora se aplican sobre el elemento contenedor. Las siguientes propiedades, sin embargo, se aplican sobre los ítems hijos.
Para aplicar estas propiedades, se suele usar la pseudoclase de :nth-of-type().
- flex-grow Número que indica el factor de crecimiento del ítem, respecto al resto.
- flex-shrink Número que indica el factor de descrecimiento del ítem respecto al resto.
- flex-basis Establece el tamaño que ocupa ese contenido.
- order Permite modificar el orden normal en el que se van a mostrar los elementos flexibles. Solo puede tomar valores enteros y pueden ser tanto positivos cómo negativos.
En caso de que dos elementos estén en empate, se ordenarán por el orden del código.