CONSORCIO WORLD WIDE WEB
El consorcio web es la principal organización encargada del desarrollo de los estandares de la World Wide Web. Fue puesta en marcha en 1994 por Tim Berneers Lee y esta compuesta por cientosde organizadores y empresas.
El proposito del consorcio es mejorar de forma continua la Web a través del desarrollo de protocolos y estandares como HTML, CSS, etc.
INTRODUCCIÓN A WEBS ACCESIBLES
INTRODUCCIÓN
La web es, para mucha gente, una parte esencial de su vida diaria, ya sea en el trabajo, en la casa o en la carretera. Sin embargo, hay ciertas personas que no tiene acceso a la web, ya sea debido a sus limitaciones o por culpa de sus discapacidades.
Con la accesibilidad web, hacemos que la gente con discapacidad pueda acceder también a la web.
Por ejemplo, usando subtítulos para gente con problemas de audición. Desde los lenguajes de programación hasta los navegadores web, ya llevan implantados códigos que ayudan a la accesibilidad web.
ESPECIFICACIONES
El consorcio, o W3C, es quién se encarga de las especificaciones oficiales de los lenguajes de la web, como HTML y CSS.
Estas especificaciones han sido debatidas y consensuadas antes de salir a la luz, y ahora los fabricantes se tienen que adaptar a esos estándares.
Estas especificaciones han seguido un proceso de maduración con varios pasos, los cuales vamos a detallar a continuación:
Working Draft(WD, Borrador de trabajo)
Es el primer borrador. En este proceso el documento tendrá muchas modificaciones y variaciones.
Candidate Recommendation (CR, Recomendación Candidata)
En este segundo paso del estándar, el documento está mucho más madurado, gracias a los comentarios y aportaciones recibidas.
En esta etapa se tiene mucho más en cuenta a los desarrolladores web para que aporten su realimentación. Hay que destacar que en este paso, aunque pueden haber cambios, las bases de especificación ya quedan asentadas.
Proposed Recommendation (PR, Recomendación propuesta)
Es el tercer paso. Después de haber pasado por los dos anteriores, el estándar llega a un consejo del W3C para darle la aprobación final. Rara vez el documento sufre algún cambio en esta fase.
W3C Recommendation (REC, Recomendación de la W3C)
En está última fase, después de constantes revisiones y pruebas, tanto teóricas como prácticas, el estándar llega a su grado máximo de madurez, y su especificación ya la pueden implementar los fabricantes. Depende de su aceptación, los fabricantes pueden cumplirlas de forma completa, parcial, no cumplirla o hacer otra cosa totalmente diferente.
WCAG
La WCAG es una iniciativa liderada por el W3C en colaboración con otras entidades donde pretenden desarrollar un único estándar sobre la accesibilidad en la web para ser capaz de cubrir las necesidades de todos los usuarios a nivel mundial.
La guía de estándares de la WCAG está orientada hacia:
- Desarrolladores y diseñadores web.
- Fabricantes de herramientas de desarrollo.
- Desarrolladores de herramientas de evaluación de accesibilidad.
- Otros usuarios que puedan necesitar un estándar.
PAUTAS DE ACCESIBILIDAD AL CONTENIDO EN LA WEB.
Podemos encontrar un documento inicial que describe el propósito de la WCAG aquí.
Las pautas son más que un documento, el documento solo es una referencia a principios generales. Cada principio tiene distintas pautas para poder cumplir los criterios de accesibilidad.
Las capas de la guía abarcan:
- Principios generales: perceptible, operable, entendible y robusto.
- Directrices: Cada principio tiene su guía, forman un total de 12 guías.
- Criterios de éxito: Para cada directriz se establecen test para ver si cumple con los criterios de accesibilidad.
- Técnicas: Para cada criterio hay técnicas que permiten hacer evaluaciones correctas.
PRINCIPIOS GENERALES DE DISEÑO ACCESIBLE
Estos son los principios generales que deben cumplir un sitio web para que su contenido sea accesible según el consorcio web:
Perceptible
- Debe proveer de alternativas de texto a todo contenido que no sea legible.
- Proveer de texto y otras alternativas para el contenido multimedia.
- Crear el contenido de tal manera que sea presentable de distintas formas, incluyendo así tecnologías de asistencia, sin que se pierda el significado de la web.
- Facilitar al usuario ver y oír los contenidos de la web.
Operable
- Toda funcionalidad disponible y accesible desde el teclado.
- Tiempo suficiente para leer y usar el contenido de cualquier sección.
- Utilizar contenido claro, es decir que sea sin confusión o atoramiento.
- Navegación clara para encontrar rápido el contenido.
Inteligible
- El texto debe ser legible y entendible.
- El contenido del documento debe aparecer y operar de distintas maneras.
- Debe ayudar a los usuarios a evitar y corregir errores.
Robusto
- Maximizar la compatibilidad con herramientas actuales y futuras.
TÉCNICAS PARA SATISFACER LOS REQUISITOS DEFINIDOS EN LAS WCAG
Hay un total de 420 técnicas que recoge la WCAG que podemos consultar en el siguiente enlace:
https://www.w3.org/WAI/WCAG21/Techniques/
10 Técnicas generales de la WCAG
- Incorporación de un servicio de subtítulos de audio en vivo en una página web.
El objetivo de esta técnica es utilizar un servicio de subtítulos en tiempo real para proporcionar una versión de texto del contenido de audio en vivo.
Dichos servicios utilizan un operador humano capacitado que escucha lo que se dice y usa un teclado especial para ingresar el texto con solo un pequeño click.
Pueden capturar un evento en vivo con un alto grado de fidelidad, y también insertar notas en cualquier audio no hablado que es esencial para comprender el evento de la página web.
- Proporcionar una tabla de contenido.
Ésta es una de una serie de técnicas para localizar contenido que son suficientes para abordar el Criterio de cumplimiento 2.4.5. Una tabla de contenido proporciona enlaces a secciones y subsecciones del mismo documento.
La información del documento suele estar organizada jerárquicamente y está pensada para leerse de forma secuencial. Así como podría haber muchos libros en una biblioteca, cada uno con su propio índice, un sitio web puede contener muchos documentos, cada uno con su propio índice.
La tabla de contenido tiene dos propósitos:
- Ofrece a los usuarios una descripción general del contenido y la organización del documento.
- Permite a los lectores ir directamente a una sección específica de un documento en línea.
La tabla de contenido generalmente incluye solo las secciones principales del documento, aunque en algunos casos puede ser deseable una tabla de contenido ampliada que proporcione una vista más detallada de un documento complejo.
- Proporcionar títulos descriptivos para páginas web.
El objetivo de esta técnica es darle a cada página web un título descriptivo.
Los títulos descriptivos ayudan a los usuarios a encontrar contenido, a orientarse en él y a navegar por él.
Un título descriptivo permite al usuario identificar fácilmente qué página web está utilizando y saber cuándo ha cambiado la página web.
El título se puede utilizar para identificar la página web sin necesidad de que los usuarios lean o interpreten el contenido de la página.
- Asegurar de que los usuarios no se atascan en el contenido.
El objetivo de esta técnica es garantizar que los usuarios del teclado no queden atrapados en un subconjunto del contenido del que solo se puede salir con un mouse o un dispositivo señalador
Un ejemplo común es el contenido representado por complementos.
Los complementos son agentes de usuario que representan contenido dentro de la ventana de host del agente de usuario y responden a todas las acciones del usuario que tienen lugar mientras el complemento tiene el foco.
- Usar color y patrón.
El objetivo de esta técnica es garantizar que cuando se utilizan diferencias de color para transmitir información dentro del contenido que no es texto, se incluyen patrones para transmitir la misma información de una manera que no depende del color.
- Usar definiciones en línea
El objetivo de esta técnica es proporcionar una definición en contexto para cualquier palabra usada de manera inusual o restringida.
La definición se proporciona en el texto, ya sea justo antes o justo después de que se use la palabra. La definición puede incluirse en la misma oración que la palabra que se está definiendo o en una oración separada.
- Proporcionar activación de un solo punto para un control deslizante.
El objetivo de esta técnica es garantizar que los usuarios que tienen dificultades para realizar gestos basados en rutas puedan utilizar un control deslizante.
Permite al usuario establecer un valor en un rango determinado, por ejemplo, establecer el volumen, cambiar el valor de tono de un color, ingresar la cantidad de dinero necesaria en una calculadora de préstamos o elegir una suma para donarla a una organización benéfica.
- Crear contenido que aparece por menos de 5 segundos.
El objetivo de esta técnica es minimizar la distracción causada por el contenido que aparece y permitir a los usuarios volver a enfocarse en el otro contenido de la página.
El contenido que aparece se puede crear utilizando una variedad de tecnologías, muchas de las cuales incluyen opciones para repetir el contenido que aparece de forma continua o para especificar la cantidad de tiempo que se muestra el contenido parpadeante.
- Proporcionar un glosario
El objetivo de esta técnica es hacer disponible la definición de una palabra, frase o abreviatura proporcionando la definición en un glosario.
- Usar un diseño líquido.
El objetivo de esta técnica es poder presentar contenido sin introducir barras de desplazamiento horizontales mediante técnicas de maquetación que se adapten al espacio horizontal disponible.
Los diseños líquidos definen regiones de diseño que cambian de tamaño con el texto y se redistribuyen según sea necesario para mostrar la región en la pantalla.
Por tanto, aunque el diseño exacto varía, la relación de los elementos y el orden de lectura sigue siendo el mismo.
10 Técnicas HTML de la WCAG
- Usar ol, ul y dl para listas o grupos de enlaces.
El objetivo de esta técnica es crear listas de elementos relacionados utilizando elementos de lista apropiados para sus propósitos.
El elemento ol se usa cuando la lista está ordenada y el elemento ul se usa cuando la lista no está ordenada
Las listas de definiciones ( dl) se utilizan para agrupar términos con sus definiciones. Aunque el uso de este marcado puede hacer que las listas sean más legibles, no todas las listas necesitan marcado.
Por ejemplo, es posible que las oraciones que contienen listas separadas por comas no necesiten marcado de lista.
- Usar el elemento de pista para proporcionar subtítulos.
El objetivo de esta técnica es utilizar el elemento track HTML5 para especificar una pista de texto cronometrada de subtítulos para un elemento de vídeo.
Las pistas de texto con subtítulos contienen la transcripción o traducción del diálogo, efectos de sonido, pistas musicales relevantes y otra información de audio relevante, adecuada para cuando el sonido no está disponible o no es claramente audible.
- Usar atributos alt en elementos img.
Cuando utilice el elemento img, especifique una alternativa de texto breve con el atributo alt. Nota. El valor de este atributo se denomina "texto alternativo".
Cuando una imagen contiene palabras que son importantes para comprender el contenido, el texto alternativo debe incluir esas palabras.
Esto permitirá que el texto alternativo tenga la misma función en la página que la imagen. Tenga en cuenta que no describe necesariamente las características visuales de la imagen en sí, pero debe transmitir el mismo significado que la imagen.
- Usando HTML de acuerdo con las especificaciones.
El objetivo de esta técnica es utilizar HTML y XHTML de acuerdo con sus respectivas especificaciones.
Las especificaciones tecnológicas definen el significado y el manejo adecuado de las características de la tecnología.
El uso de esas características de la manera descrita por la especificación asegura que los agentes de usuario, incluidas las tecnologías de asistencia, podrán presentar representaciones de la característica que sean precisas para la intención del autor e interoperables entre sí.
- Usar longdesc.
El objetivo de esta técnica es proporcionar información en un archivo designado por el atributo longdesc cuando una alternativa de texto corto no transmite adecuadamente la función o información proporcionada en la imagen. El atributo longdesc es un URI, cuyo destino contiene una descripción larga del contenido que no es texto.
Los autores pueden proporcionar una descripción de una imagen al incluir texto en un recurso separado o dentro del texto de la página que contiene la imagen. Una ventaja de usar un recurso separado para la descripción es que es fácilmente reutilizable para múltiples instancias de la misma imagen, no agrega desorden visual en la página al documento original y el punto final de la descripción es evidente para el usuario.
- Uso de meta actualización para crear una redirección instantánea del lado del cliente
El objetivo de esta técnica es permitir redireccionamientos en el lado del cliente sin confundir al usuario. Los redireccionamientos se implementan preferiblemente en el lado del servidor, pero los autores no siempre tienen control sobre las tecnologías del lado del servidor.
- Usando h1-h6 para identificar encabezados.
El objetivo de esta técnica es utilizar el marcado de encabezados HTML y XHTML para proporcionar código semántico para los encabezados del contenido.
El marcado de encabezado permitirá que las tecnologías de asistencia presenten el estado del encabezado del texto a un usuario.
Un lector de pantalla puede reconocer el código y anunciar el texto como un encabezado con su nivel, emitir un pitido o proporcionar algún otro indicador auditivo.
Los lectores de pantalla también pueden navegar por el marcado de encabezado, lo que puede ser una forma eficaz para que los usuarios de lectores de pantalla encuentren más rápidamente el contenido de interés.
- Uso de enlaces y controles de formulario HTML.
El objetivo de esta técnica es utilizar controles de formulario HTML estándar y elementos de enlace para proporcionar el funcionamiento del teclado y la interoperabilidad de la tecnología de asistencia de los elementos de la interfaz de usuario interactiva.
Los agentes de usuario proporcionan la operación de teclado de los controles y enlaces de formularios HTML.
Además, el agente de usuario asigna los controles de formulario y los enlaces a una API de accesibilidad. Las tecnologías de asistencia utilizan la API de accesibilidad para extraer información de accesibilidad adecuada, como rol, nombre, estado y valor, y presentarla a los usuarios.
- Usar el elemento rubí
El objetivo de esta técnica es utilizar la anotación ruby para proporcionar información sobre la pronunciación y el significado de un texto en el que el significado está determinado por la pronunciación.
Hay muchos idiomas en los que una serie de texto puede significar diferentes cosas dependiendo de cómo se pronuncia el texto. Esto es común en los idiomas de Asia oriental, así como en hebreo, árabe y otros idiomas; también ocurre en inglés y otros idiomas de Europa occidental.
Ruby Annotation permite al autor anotar un "texto base", proporcionando una guía para la pronunciación y, en algunos casos, también una definición.
- Proporcionar botones de envío.
El objetivo de esta técnica es proporcionar un mecanismo que permita a los usuarios solicitar explícitamente cambios de contexto.
El uso previsto de un botón de envío es generar una solicitud HTTP que envía los datos ingresados en un formulario, por lo que es un control apropiado para provocar un cambio de contexto.
5 Técnicas CSS de la WCAG
- Crear un indicador de enfoque dentro del componente.
El objetivo de esta técnica es crear un indicador de enfoque altamente visible que tenga suficiente contraste con el color de fondo interno de un componente.
- Usar tamaños de fuente con nombre
El objetivo de esta técnica es especificar un tamaño de fuente con nombre que exprese el tamaño de fuente relativo deseado.
Estos valores proporcionan sugerencias para que el agente de usuario pueda elegir un tamaño de fuente relativo al tamaño de fuente heredado.
Esto es un ejemplo
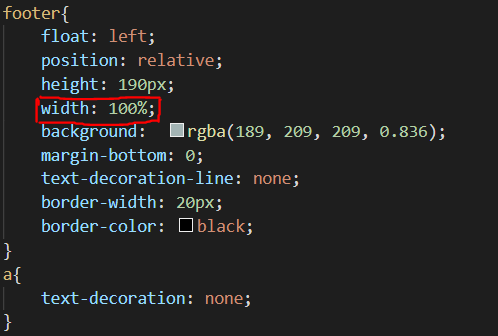
- Usar valores porcentuales en CSS para tamaños de contenedores
El objetivo de esta técnica es permitir a los usuarios aumentar el tamaño del texto sin tener que desplazarse horizontalmente para leer ese texto.
Para utilizar esta técnica, un autor especifica el ancho de los contenedores de texto utilizando valores porcentuales.
Ejemplo:

- Especificar el espaciado de línea en CSS
Muchas personas con discapacidades cognitivas tienen problemas para rastrear líneas de texto cuando un bloque de texto tiene un espacio simple.
Proporcionar un espacio entre 1,5 y 2 les permite comenzar una nueva línea más fácilmente una vez que han terminado la anterior.
Ejemplo:
Lorem ipsum dolor sit ...
- Uso de CSS de ancho y alto máximo para ajustar las imágenes
El objetivo de esta técnica es poder presentar imágenes sin introducir una barra de desplazamiento horizontal a un ancho equivalente a 320 píxeles CSS, o una barra de desplazamiento vertical a una altura equivalente a 256 píxeles CSS para contenido destinado a desplazarse horizontalmente.
Esto se realiza mediante CSS con max-width y height dando propiedades que se adaptan al espacio disponible y mantienen las dimensiones originales de la imagen.
Ejemplo:

5 Técnicas PDF de la WCAG
- Proporcionar controles de formulario interactivos en documentos PDF
El objetivo de esta técnica es garantizar que los controles de formulario interactivos en los documentos PDF permitan el funcionamiento del teclado.
Los formularios PDF interactivos generalmente se crean utilizando una herramienta para la creación de PDF.
Los tipos de controles de formulario PDF son: campo de entrada de texto, casilla de verificación, botón de opción, cuadro combinado, cuadro de lista y botón.
- Proporcionar encabezados y pies de página en ejecución en documentos PDF
El objetivo de esta técnica es ayudar a los usuarios a ubicarse en un documento proporcionando encabezados y pies de página en ejecución mediante artefactos de paginación.
Esto normalmente se logra utilizando una herramienta para la creación de PDF.
La ejecución de encabezados y pies de página ayuda a que el contenido sea más fácil de usar y comprensible al proporcionar información repetida de una manera consistente y predecible.
- Asegurar el orden correcto de lectura y tabulación en documentos PDF
La intención de esta técnica es garantizar que los usuarios puedan navegar por el contenido en un orden lógico que sea coherente con el significado del contenido. El orden correcto de tabulación y lectura se logra normalmente mediante una herramienta para la creación de PDF.
Para los usuarios videntes, el orden lógico del contenido PDF es también el orden visual en la pantalla. Para los usuarios de teclados y tecnologías de asistencia, el orden de tabulación a través del contenido, incluidos los elementos interactivos, determina el orden en el que estos usuarios pueden navegar por el contenido. El orden de tabulación debe reflejar el orden lógico del documento.
- Uso de elementos de tabla para el marcado de tablas en documentos PDF
El propósito de esta técnica es mostrar cómo se pueden marcar las tablas en los documentos PDF para que sean reconocidas por la tecnología de asistencia. Por lo general, esto se logra mediante el uso de una herramienta para la creación de PDF.
La información tabular debe presentarse de una manera que preserve las relaciones dentro de la información incluso cuando los usuarios no pueden ver la tabla o se cambia el formato de presentación. La información se considera tabular cuando existen relaciones lógicas entre texto, números, imágenes u otros datos en dos dimensiones.
- Especificar el idioma de un pasaje o frase con la entrada Lang en documentos PDF
El objetivo de esta técnica es especificar el idioma de un pasaje, frase o palabra utilizando la entrada / Lang para proporcionar información en el documento PDF que los agentes de usuario necesitan para presentar el texto y otro contenido lingüístico correctamente. Esto normalmente se logra utilizando una herramienta para la creación de PDF.
Puedes visitar aqui un ejemplo realizado sobre un pdf accesible pinchando aquí.
5 Técnicas de Fallos Generales de la WCAG
- Fallo debido al uso de redireccion de la etiqueta meta con un límite de tiempo
La etiqueta meta http-equiv de {tiempo de espera}; url = ... se utiliza a menudo para redirigir automáticamente a los usuarios. Cuando esto ocurre después de un retraso de tiempo, es un cambio inesperado de contexto que puede interrumpir al usuario.
Es por esto que no es recomendable usar esta etiqueta para la accesibilidad en nuestra web ya que es perjudicial para la misma en ese aspecto.
- No se cumple el criterio de cumplimiento 1.3.1 debido al uso de elementos, elementos de título o atributos de resumen no vacíos en las tablas de diseño.
No se cumple el criterio de cumplimiento 1.3.1 debido al uso de elementos, elementos de título o atributos de resumen no vacíos en las tablas de diseño.
Ejemplo:
Título de la página contenido de navegacióncontenido principalcontenido de la barra lateral derechapie de página - Fallo debido al bloqueo de la orientación en la vista horizontal o vertical
El objetivo de esta técnica es describir cómo restringir la vista del contenido a una sola orientación es un fracaso para permitir que el contenido se vea en múltiples orientaciones.
Cuando el contenido se presenta con una restricción a una orientación específica, los usuarios deben orientar sus dispositivos para ver el contenido en la orientación que impuso el autor. Algunos usuarios tienen sus dispositivos montados en una orientación fija, y si el contenido no se puede ver en esa orientación, crea problemas para el usuario.
- Fallo de los criterios de éxito 2.1.1, 2.4.7 y 3.2.1 debido al uso de un script para eliminar el foco cuando se recibe el foco
El contenido que normalmente recibe el foco cuando se accede al contenido mediante el teclado puede tener este foco eliminado mediante secuencias de comandos.
A veces, esto se hace cuando el diseñador considera que el indicador de enfoque del sistema es antiestético. Sin embargo, el indicador de enfoque del sistema es una parte importante de la accesibilidad para los usuarios del teclado.
Además, esta práctica elimina el enfoque del contenido por completo, lo que significa que el contenido solo puede ser operado por un dispositivo señalador como un mouse.
Ejemplo:
- Fracaso del Criterio de Conformidad 2.2.2 debido al uso del elemento blink
El elemento blink, aunque no forma parte de la especificación oficial HTML o XHTML, es compatible con muchos agentes de usuario.
Hace que cualquier texto dentro del elemento parpadee a una velocidad predeterminada. Esto no puede ser interrumpido por el usuario, ni puede deshabilitarse como preferencia. El parpadeo continúa mientras se muestra la página.
Por lo tanto, el contenido que usa parpadeo no cumple el criterio de cumplimiento porque el parpadeo puede continuar durante más de tres segundos.
Ejemplo:
Mi gran producto
10 Técnicas Aria de la WCAG
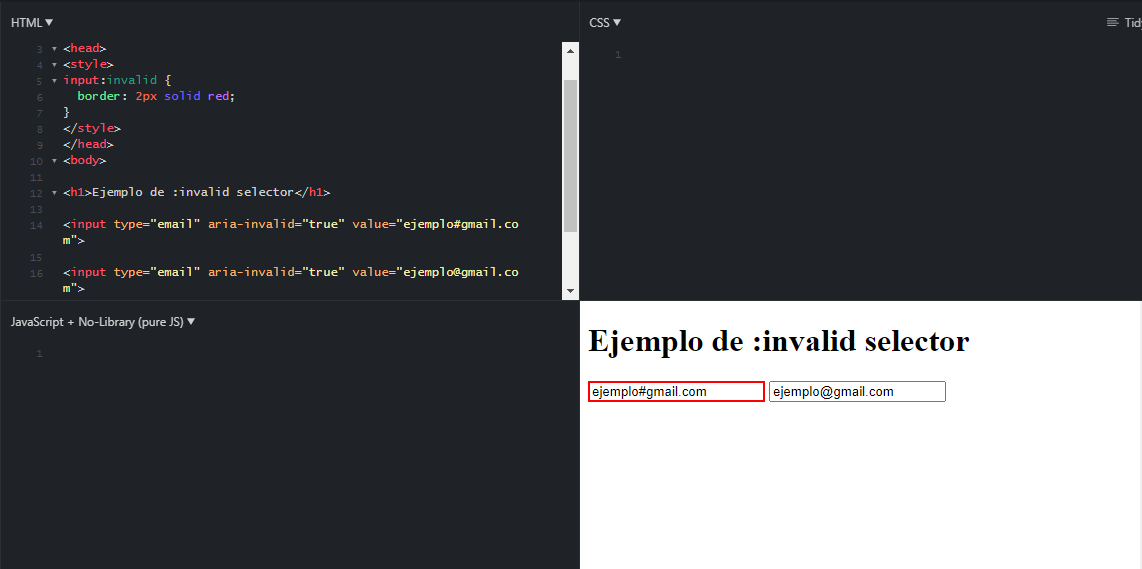
- Uso de Aria-Invalid para indicar un campo de error
Podemos utilizar el atributo “aria-invalid” para especificar al usuario si el campo que hemos rellenado tiene los datos erróneos o acertados.
Ejemplo:
En un formulario, en el nos exige escribir una dirección de correo electrónico, usamos el atributo “invalid” cuando no se cumpla la condición, en este caso, que no se escribe la arroba.

- Uso de aria-label para proporcionar una etiqueta invisible donde no se puede usar una etiqueta visible
Para los usuarios videntes, el contexto y la apariencia visual de un elemento pueden proporcionar pistas suficientes para determinar el propósito.
Ejemplo:

- Uso del rol de región para identificar una región de la página
Esta técnica consiste en establecer una región a cada sección. Para que los lectores puedan saber de qué sección es el contenido.
Ejemplo:
- Uso de rol = encabezado para identificar encabezados
Esta técnica proporciona una forma para que las tecnologías de asistencia (AT) identifiquen un contenido como encabezado. Aplicar role = "header" a un elemento hace que un AT (como un lector de pantalla) lo trate como si fuera un encabezado.
Ejemplo:

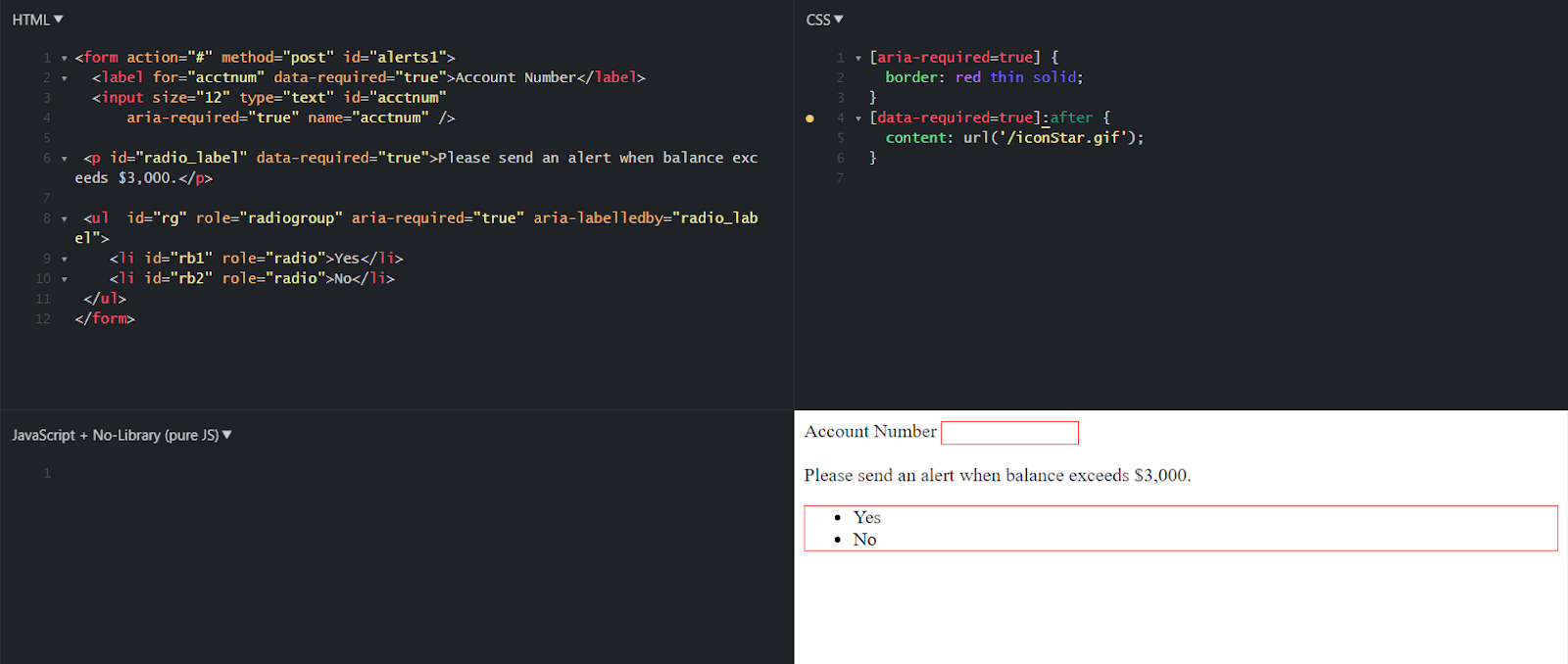
- Identificación de un campo obligatorio con la propiedad aria-required
Esta técnica proporciona una indicación programática de que un campo de formulario que se muestra a través de la presentación como obligatorio, es obligatorio para el envío exitoso de un formulario.
Ejemplo:

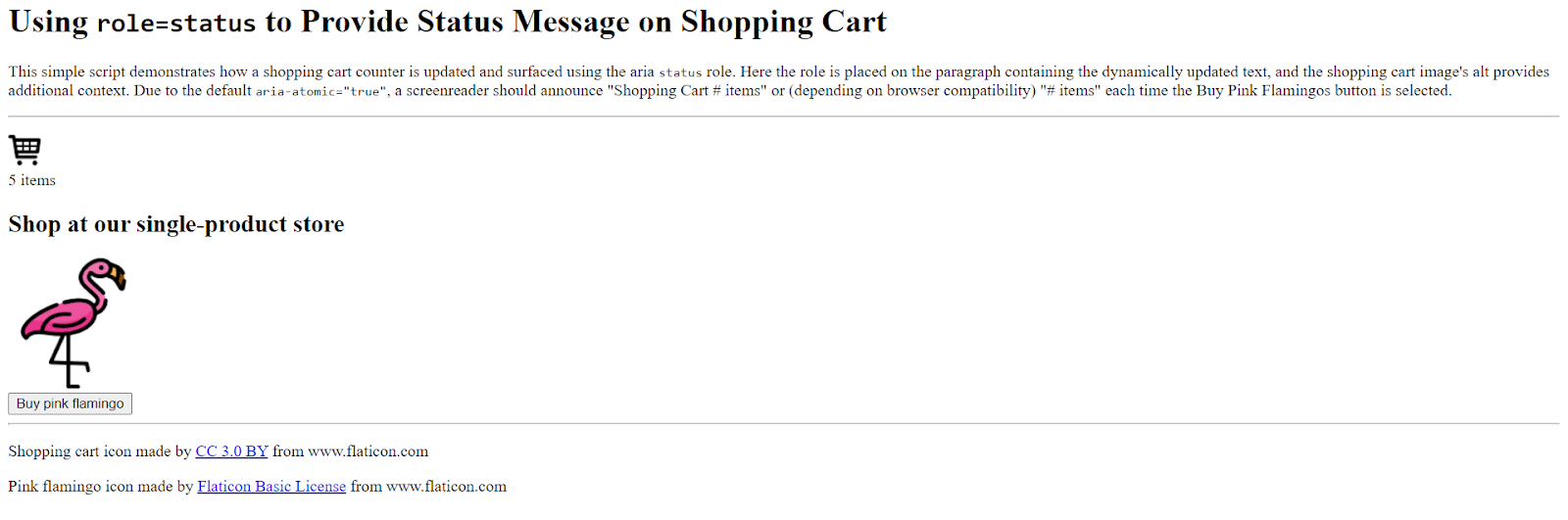
- Uso de role = status para presentar mensajes de estado
Con este atributo mostramos el estado de algo. Así mostramos al usuario en qué estado se encuentra el contenido. Esta técnica es muy usada para los carritos de compra, así el usuario sabe al momento la cantidad de productos que tiene.
Ejemplo:

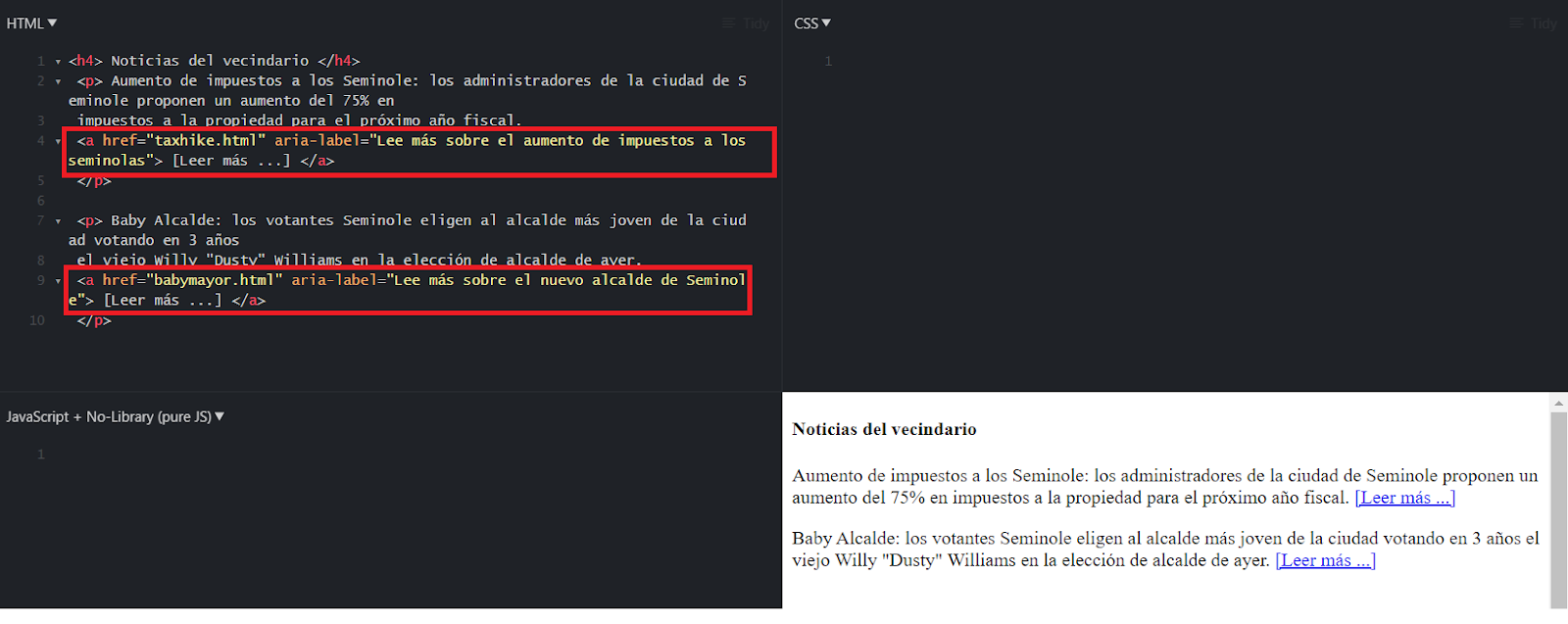
- Uso de aria-label para fines de enlace
El atributo aria-label proporciona una forma de colocar una etiqueta de texto descriptivo en un objeto, como un enlace, cuando no hay elementos visibles en la página que describan el objeto.
Ejemplo:

- Uso de aria-describedby para proporcionar descripciones de imágenes
El objetivo de esta técnica es proporcionar descripciones de imágenes cuando una alternativa de texto breve no transmite adecuadamente la función o información proporcionada en el objeto.
Ejemplo:
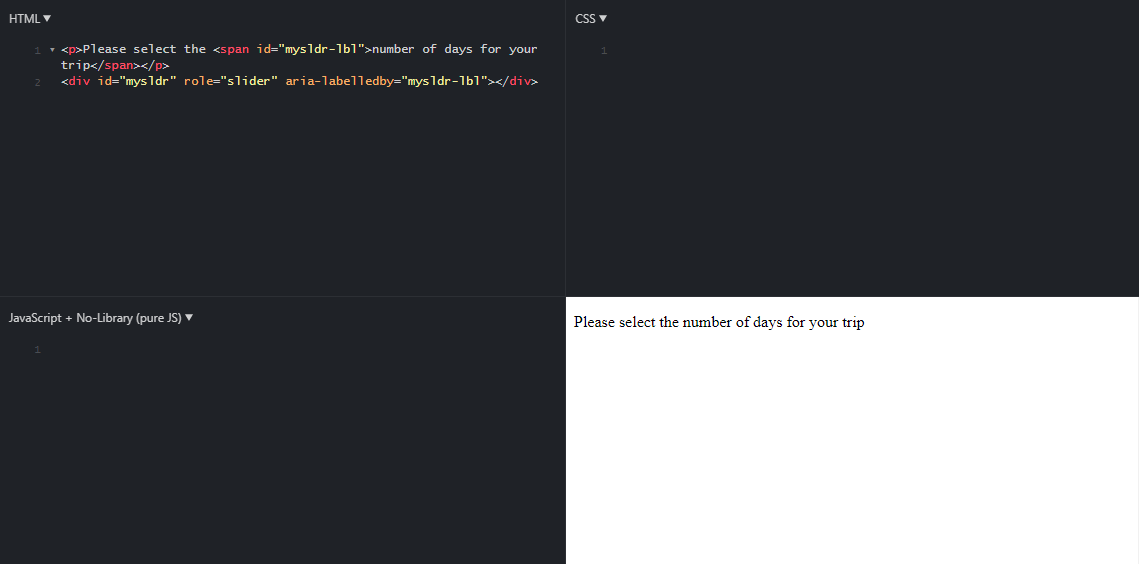
- Uso de aria-labelledby para proporcionar un nombre para los controles de la interfaz de usuario
El propósito de esta técnica es proporcionar nombres para los controles de la interfaz de usuario que puedan leerse con tecnología de asistencia.
La tecnología de asistencia, como los lectores de pantalla, utiliza este atributo para catalogar los objetos en un documento para que los usuarios puedan navegar entre ellos. Sin un ID de elemento, la tecnología de asistencia no puede catalogar el objeto.
Ejemplo:

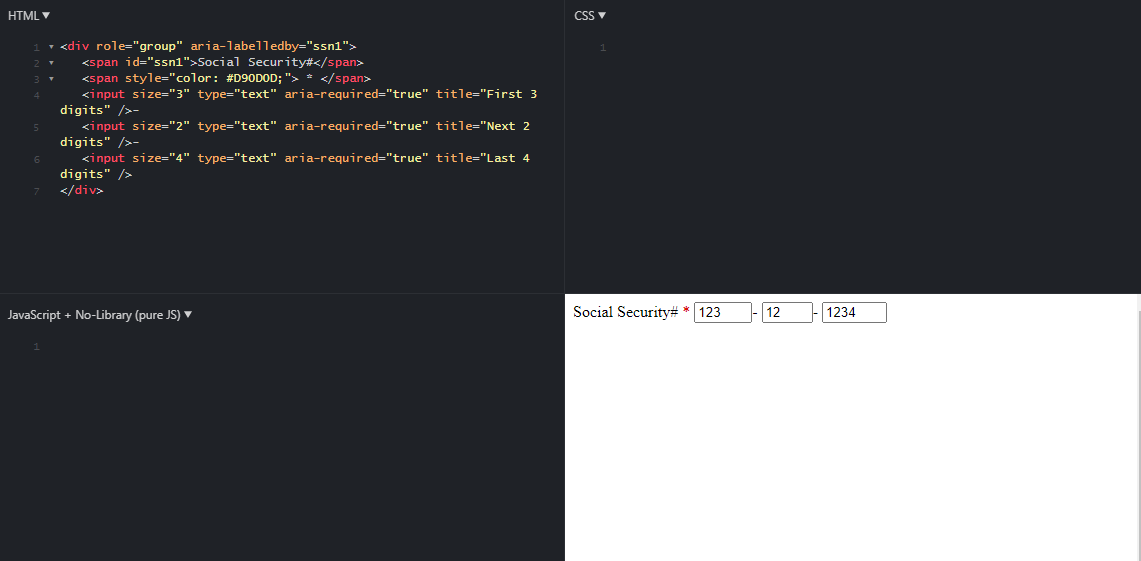
- Uso de roles de agrupación para identificar controles de formulario relacionados
El objetivo de esta técnica es marcar un conjunto de controles relacionados dentro de un formulario como un grupo. Cualquier etiqueta asociada con el grupo también sirve como etiqueta común o calificador para controles individuales en el grupo. Las tecnologías de asistencia pueden indicar el inicio y el final del grupo y la etiqueta del grupo a medida que uno navega dentro y fuera del grupo.
Ejemplo:

PRIORIDADES. PUNTOS DE VERIFICACIÓN. NIVELES DE ADECUACIÓN
Prioridades
La WCAG establece varios niveles de prioridades a la hora de aplicar las pautas de accesibilidad. Esto nos permite distinguir la importancia de las adecuaciones que debemos llevar a cabo para lograr una interfaz accesible, para poder centrarnos en lo importante primero. Los niveles de prioridad son tres:
- Prioridad 1.
- Requisito esencial que cumplir. El hecho de no cumplir el requisito, ya van a ver usuarios que no podrán acceder a la información. Es el requisito mínimo exigible a cumplir en una interfaz.
- Prioridad 2.
- Pautas que se deben cumplir ya que de lo contrario, acceder a la información puede ser difícil para ciertos usuarios.
- Prioridad 3.
- Otros puntos más a cumplir para que ciertos usuarios no tengan dificultades para acceder a la información y utilizar la interfaz.
Según se cumplan los niveles de prioridad, se establecen varios niveles de conformidad, lo cual representan una especie de sello de accesibilidad.
- Nivel A.
- Se cumplen todos los requisitos de la propiedad 1
- Nivel AA.
- Se cumplen todos los requisitos de la propiedad 1 y 2
- Nivel AAA.
- Se cumplen todos los requisitos de la propiedad 1, 2 y 3, siendo las páginas que tengan esta propiedad las que mejor cumplen las directrices de la WAI y dan menos problemas para la adaptación de los usuarios.
Puntos de verificación
Estos puntos son lo que permiten identificar el nivel de conformidad en el que estamos. Son muchísimos, así que en este documento voy a poner 5 ejemplos de cada uno:
- Para saber si estás en el nivel A:
- Contenido sin texto. Da alternativas de texto a contenido sin texto.
- Subtítulos (en diferido). Para vídeos con audio.
- Información y su relación. Es básicamente la estructura del documento.
- Uso del color. Se trata de no abusar de ellos.
- Control de audio. Que el audio no se reproduzca solo automáticamente.
- Para saber si estás en el nivel AA:
- Subtítulos (en directo). Los directos pueden tener subtítulos.
- Orientación. Que el contenido se pueda ver, ya esté orientado de forma vertical u horizontal.
- Cambiar el tamaño del texto. Que se pueda agrandar hasta 200% sin perder función.
- Reflujo. Cuando el contenido tiene un ancho de 320 píxeles, no pierda contenido o funcionalidad.
- Enfoque visible. El enfoque del teclado debe ser visible y claro.
- Para saber si estás en el nivel AAA:
- Lenguaje de señas (en diferido). Proporciona lenguaje de señas en vídeos.
- Interrupciones. No debe interrumpir a los usuarios.
- Tiempos de espera. Informar al usuario que el hecho de estar inactivo por, al menos 20 horas, puede resultar a la pérdida de datos.
- Ubicación. Permite saber a los usuarios dónde se encuentran.
- Abreviaturas. Si las hay, deben explicar su significado.
Niveles de adecuación
Para que una página los cumpla debe satisfacer estos requisitos:
- Nivel de conformidad: Son los niveles A, AA, AAA. Algunos de ellos se deben cumplir completamente.
- Páginas completas: Los niveles de conformidad se cumplir a páginas completas.
- Procesos completos: Si la interfaz de una web es parte de una serie de páginas que realizan un proceso, como un asistente, también deben cumplir los niveles de conformidad.
- Tecnología accesible: Toda la tecnología que se use debe ser compatible con la accesibilidad.
- Sin obstáculos: Si no se usa una tecnología accesible, no debe ser una excusa para poder acceder a un formato más accesible.
MÉTODOS DE REVISIÓN PRELIMINAR Y EVALUACIÓN DE ADECUACIÓN WEB
Al desarrollar una interfaz web se deben revisar sus cualidades de accesibilidad, para ello pueden aplicarse dos maneras:
- Por cuenta del desarrollador, con las herramientas de análisis de accesibilidad web.
- Colaborando con los usuarios con problemas de accesibilidad.
En las versiones preliminares de una web, las herramientas de análisis permiten detectar problemas de accesibilidad rápidamente.
Una vez se recogen los puntos débiles de la interfaz, conviene llevar a cabo pruebas de usabilidad con usuarios.
HERRAMIENTAS DE ANÁLISIS DE ACCESIBILIDAD WEB
Para llevar a cabo un análisis de interfaz tenemos varias herramientas:
- Online: las que se llevan a cabo desde páginas web.
- Plugins: permiten testear la accesibilidad de una web usando plugins de navegador.
- Locales: son aquellas que pueden hacerse desde programas y que normalmente.
Herramienta Online
Como herramienta online podemos nombrar Siteimprove, una plataforma online que comprueba mediante un url si nuestra pagina es apta en los niveles A, AA Y AAA
Puedes visitarla clicando aquí
Plugin
Como plugin he escogido uno muy util para usuarios que no puedan utilizar teclado, este es "Gestos del Ratón", este plugin permite realizar las funciones que realiza el teclado con el ratón.
El plugin es para el navegador google chrome y se obtiene en la tienda de google chrome gratuitamente buscando "Gestos del Ratón"
Herramienta Local
Como herramienta local he elegido codesniffer, esta herramienta se usa añadiendo la web de la misma en la barra de marcadores y clicando en ese enlace en cualquier web
Puedes visitarla clicando aquí
TÉCNICAS DE VIDEO
Las técnicas de video suponen una gran ayuda en el apartado audiovisual, es por ello que para personas sordas es muy importante que un video contenga subtitulos.
Estos subtitulos deben cumplir una serie de requisitos:
- Los subtitulos deben estar centrados en el video y en la parte inferior.
- No pueden ocupar más de 2 lineas los subtitulos.
- Se debe especificar el personaje o persona que habla esa linea de subtitulos.
- Es buena práctica también añadir en la parte superior derecha, los sonidos de ambiente que hay en la escena ese momento del video.