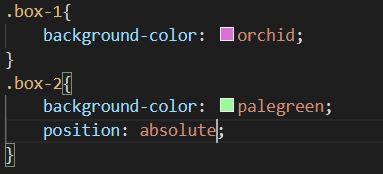
Ponemos position:absolute a la caja dos y vemos como pierde sus propiedades

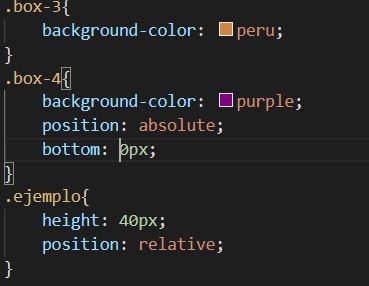
Si movemos a box4, como no es hijo de ningún contenedor entonces su padre será el body o al html.

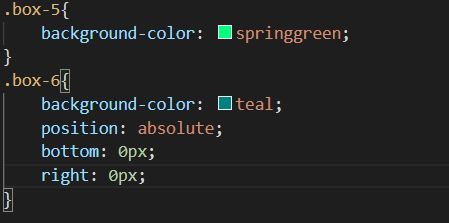
Vamos a mover la caja 6 a la esquina de la derecha abajo del contenedor div:

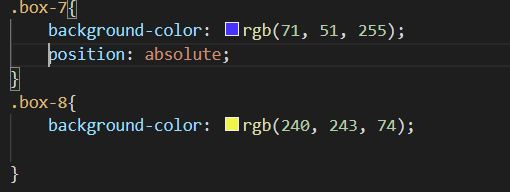
Box7 pierde su espacio reservado. Box8 sube y ocupa el espacio que antes ocupaba Box7. Box7 se coloca encima por el position:absolute

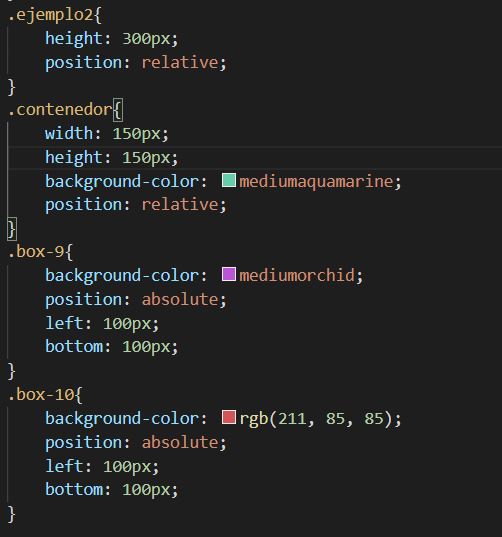
Añadimos un contenedor que va a contener box9. No tiene por qué ser hijo directo del contenedor. Box10 podemos colocarla donde queramos.

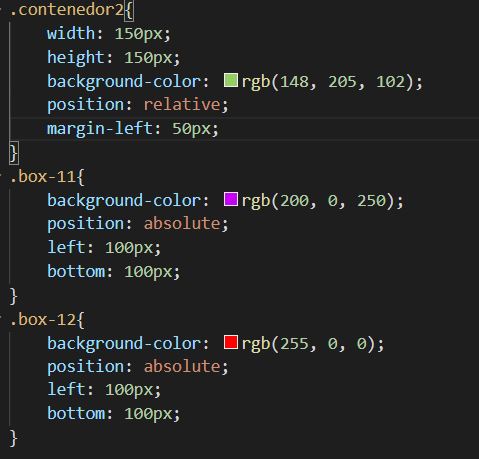
Si al contenedor le ponemos un margin left o right tomará el box11 tambn la propiedad

Al añadir position:absolute a un elemento de línea se genera automáticamente un contexto de bloque al que le podemos dar medidas y márgenes y que el navegador coloque ese elemento. NO es necesario aplicar el display:block...